
졸업작품이 마무리 되었는데 velog를 시작한지 얼마 안돼서
지금부터 차근차근 졸업작품 코드를 올려보려고 한다!😬
그래서 내가 생각한 방법은 다음과 같다.
- fullcalendar에 넣고 싶은 MongoDB 데이터 필드를 title, date로 명시한다.
- MongoDB 데이터를 그대로 Redux Saga에 부른다.
- Useselector로 데이터를 불러온다.
- fullcalendar events에 3번의 데이터를 넣는다.
되게 간단한 과정인데
이렇게 생각하는 것도 오래걸렸다...ㅋㅋㅋ
1. fullcalendar에 넣고 싶은 MongoDB 데이터 필드를 title, date로 명시한다.
이 작업은 백엔드 작업이다.
모델 스키마를 생성하여 필드 이름을 명시할 때,
fullcalendar에서 events항목에 들어갈 수 있는 object명으로 미리 설정해 놓는 단계이다.
더 많은 event object는 아래 주소에서 확인 할 수 있다.
https://fullcalendar.io/docs/event-object
const ExerciseSchema = new Schema({
title : Number,
date: {
type: Date,
default: Date.now,
}
}); //fullcalendar에 events로 넣을 스키마
const UserSchema = new Schema({
username: String,
hashedPassword: String,
totalTime : Number,
level : String,
exercises: [ExerciseSchema]
}); 이 코드는 분 단위로 된 시간 값을 title에 넣고, 이 데이터가 저장 된 시간을 date로 넣은 것이다.
이렇게 하면 불러오기 위한 구조는 완성되었다.
2. MongoDB 데이터를 그대로 Redux Saga에 부른다.
MongoDB에 저장 된 데이터를 프론트로 가져오기 위한 미들웨어 작업이다.
이 작업은 리덕스에 더 초점이 맞춰져 있으므로 넘어가도록 하겠다.
리덕스는 구글링하면 워낙 많이 나오기 때문에,,,
3. Useselector로 데이터를 불러온다.
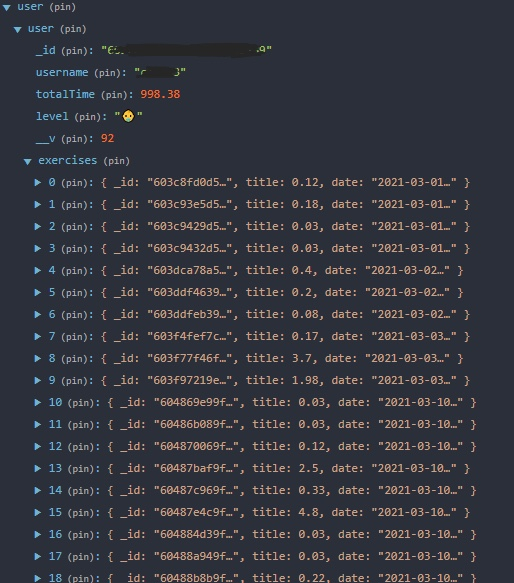
2번과 같이 모든 작업이 끝난다면, 리덕스에 이런 식으로 들어와 있을 것이다.

이미지의 json 구조가 user안에 user가 있고,
그 user안에 exercise필드가 있다.
우리가 사용하고 싶은 data는 exercise필드이므로 user.user를 불러온다.
const { user } = useSelector(({ user }) => ({
user: user.user
}));4. fullcalendar events에 3번의 데이터를 넣는다.
대망의 데이터 넣는 작업이다.
우선 코드 먼저 보자.
const Calendar = () => {
const { user } = useSelector(({ user }) => ({
user: user.user
}));
return (
<FullCalendar
plugins={[ dayGridPlugin ]}
initialView = 'dayGridMonth'
events = {user.exercises}
dayMaxEvents = {true}
moreLinkClick = "popover"
contentHeight = "800px"
eventDisplay = 'block'
eventBackgroundColor = "#1864ab"
/>
);
};그냥 events에 원하는 데이터 필드를 넣어주면 끝난다!
사실 fullcalendar 라이브러리가 js으로 검색하면 많이 나오는데 react 라이브러리가 많이 안나와서 좀 애를 먹었지만! 조금 삽질 하고 난 뒤에 풀려서 다행이다!
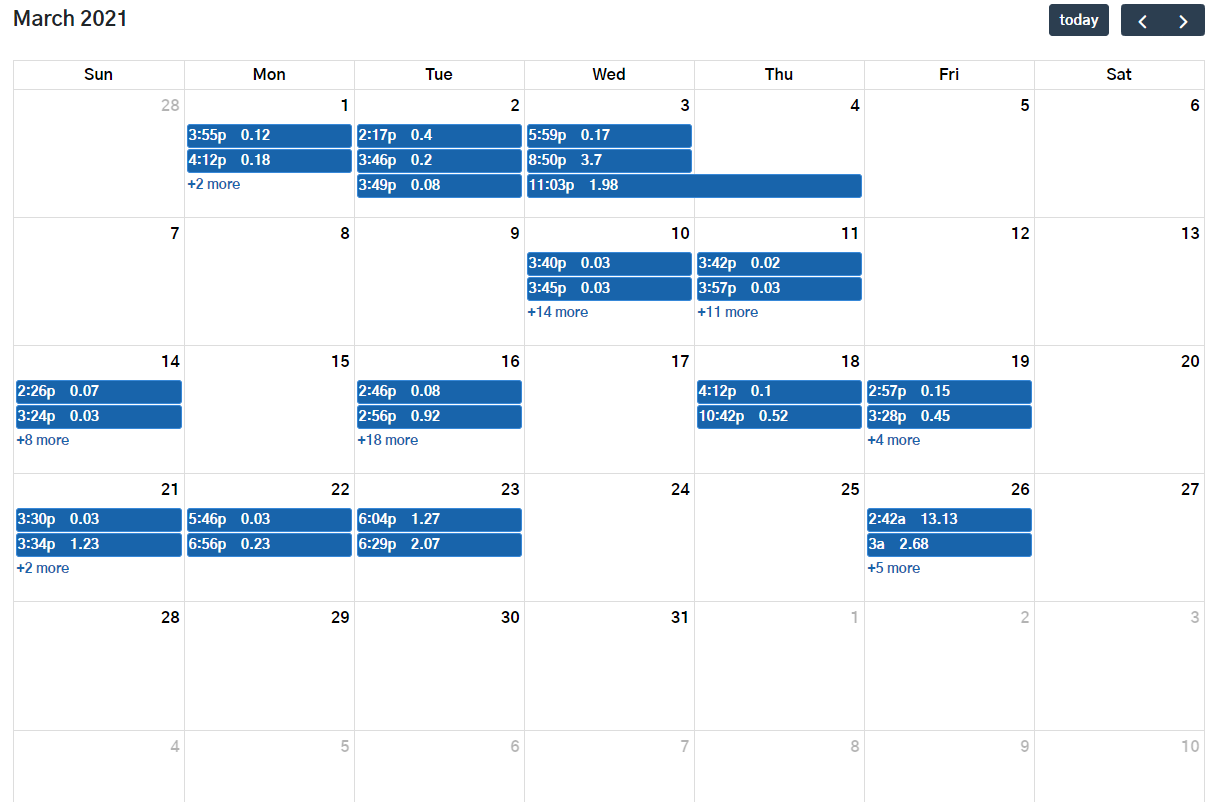
이렇게 코드를 짜서 아래 사진 처럼 잘 나오면 진짜 끝이다!