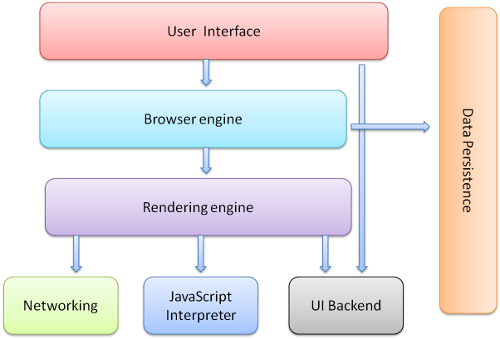
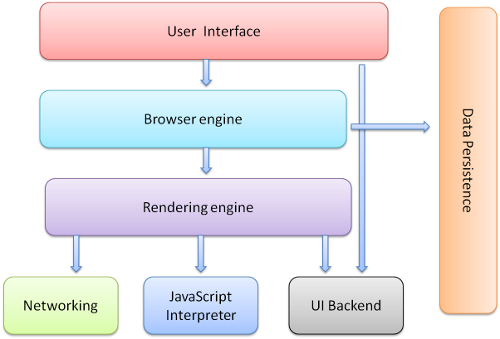
Browser Engine

- Layout engine 또는 rendering engine으로 불리며, HTML 문서와 기타 자원의 web page를 사용자의 장치에 시각 표현으로 변환하는 engine
- Rendering engine과 밀접하게 연관되어 있어 크게 구분하지 않는다고 한다.
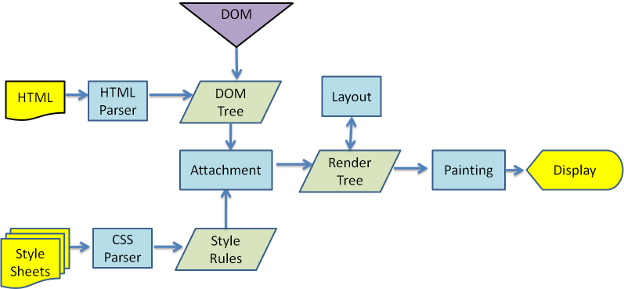
- HTML과 CSS를 각각 parsing하여 DOM(Document Object Model) tree와 CSSOM(CSS Object Model) tree를 생성한 뒤, 두 tree를 결합해 render tree를 만들어 layout, painting을 하는 역할을 한다.
Browser Rendering Process

-
Browser에 URL 주소를 입력하면, 서버로 HTML, CSS, JS 파일 등 리소스를 요청한다.
- URL: Uniform Resource Locator, web address
-
HTML, CSS를 parsing하여 DOM과 CSSOM tree를 생성한다.
- Parsing: 서버로부터 전송받은 HTML 파일을 문자열 토큰으로 어휘 분석하여 browser가 이해할 수 있는 구조로 변환하는 과정
-
두 tree를 결합하여 Render tree를 생성한다.
-
Browser의 JavaScript engine은 JavaScript를 parsing하여 Abstract Syntax Tree를 생성하여 Bytecode로 변환하여 실행한다.
-
JavaScript의 DOM API를 통해 DOM과 CSSOM을 변경하여 렌더 트리로 다시 결합한다.
-
Render tree를 기반으로 HTML 요소를 layout하고 브라우저 화면에 HTML 요소를 painting 한다.
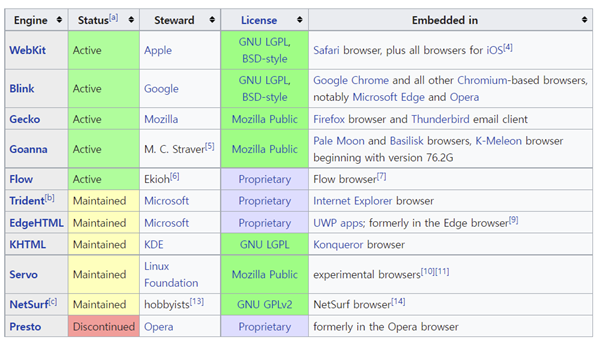
Browser Engine 종류
- Webkit, Blink, Gecko가 대표적이다.