Cache를 공부하면서 ETag에 대해 조사를 정리해보았다.
ETag (Entity Tag)
- HTTP response header에서 특정 버전의 리소스를 식별하는 식별자
- 쉽게 말하면, 리소스가 바뀌었는지 확인하는 식별자

ETag 확인 위치
- chrome F12 - 개발자도구 열기
- network tab 클릭
- 요청한 리소스들의 상태를 볼 수 있음
- Name에서 원하는 항목을 클릭
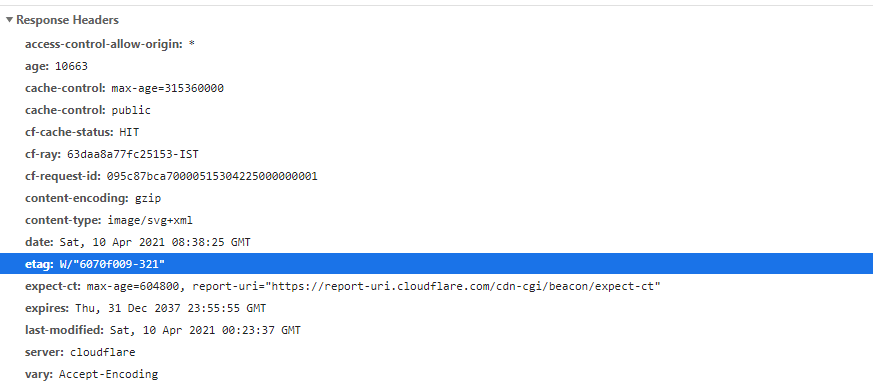
- Response Headers에 ETag 확인

종류
ETag: W/"<etag_value>" // ex) etag: W/'sdfklsjdlf'
ETag: "<etag_value>" // ex) etag: 'werjwerwjeor'- etag_value: ASCII 코드와 같이 고유한 형태
- 생성 방법: 단순히 한가지로 정해져 있지 않다고 함
- 콘텐츠의 해시
- 마지막으로 수정된 타임스탬프의 해시
- 개정번호
- md5 등 hash function 이용
- 생성 방법: 단순히 한가지로 정해져 있지 않다고 함
Weak ETag
- 'W/'는 weak validator가 사용됨을 의미
- 만들기는 쉬우나 비교하기에는 효율성이 떨어짐
Strong ETag
- 비교하기에는 이상적이나 효율적으로 만들기 어려움
- byte 단위로 비교
동작흐름
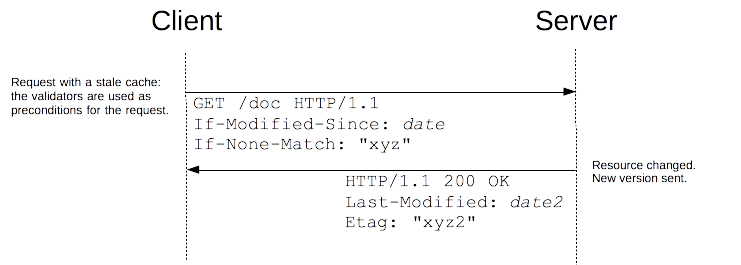
변경 안 되었을 때
- 웹 서버가 내용을 확인하고 변하지 않았으면, 웹 서버로 full 요청을 보내지 않아 효율적인 캐시를 사용할 수 있다.
- 동일한 리소스 요청 시 HTTP status 304

변경 되었을 때
- 특정 URL 리소스가 변경되면 새로운 ETag가 생성됨
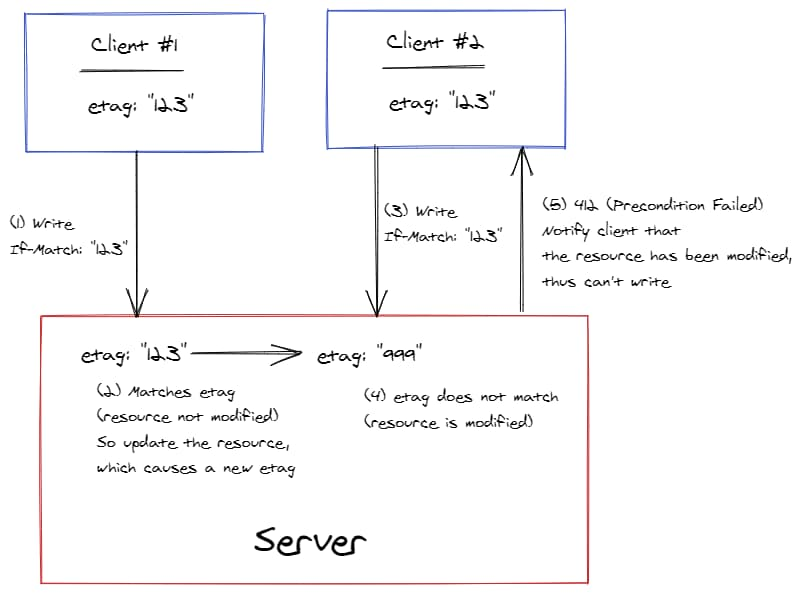
- 만약 서버에서 이미 수정되어 해당 리소스의 ETag가 변경되었는데 POST, PUT으로 수정하려고 한다면 HTTP status 412 error (Precondition Failed), 즉 유효기간 지난 ETag
- 내용이 변경되면 mid-air collisions 현상 막을 수 있음
- If-Match header와 함께 동작

ETag 생성 방법 in Node.js
- npm에 etag 패키지가 있다.
https://www.npmjs.com/package/etag
- 설치
npm i etag
npm install --save-dev @types/etag- 호출
import etag from 'etag';
etag(post);출처
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/ETag
https://www.holisticseo.digital/pagespeed/etag/
https://www.sung.codes/blog/2020/trying-to-understand-etag
