라우트 가로채기를 사용하면 현재 페이지의 컨텍스트를 유지하면서 현재 레이아웃 내에서 경로를 로드할 수 있습니다. 이 라우팅 페러다임은 특정 경로를 가로채서 다른 경로를 표시하려는 경우에 유용할 수 있습니다.
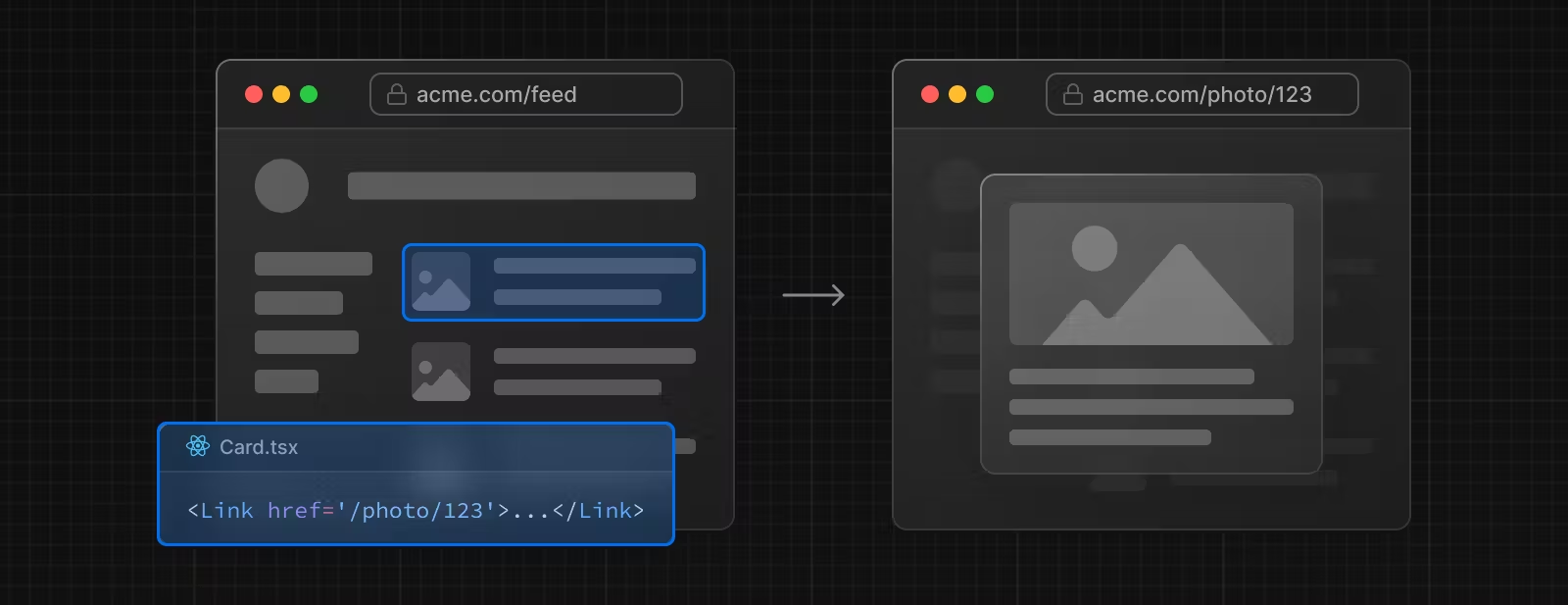
예를 들어 피드 내에서 사진을 클릭하면 피드에 오버레이되는 모달이 사진과 함께 표시되어야 합니다. 이 경우 Next.js는 /feed 경로를 가로채고 이 URL을 masks하여 /phote/123 을 대신 표시합니다.

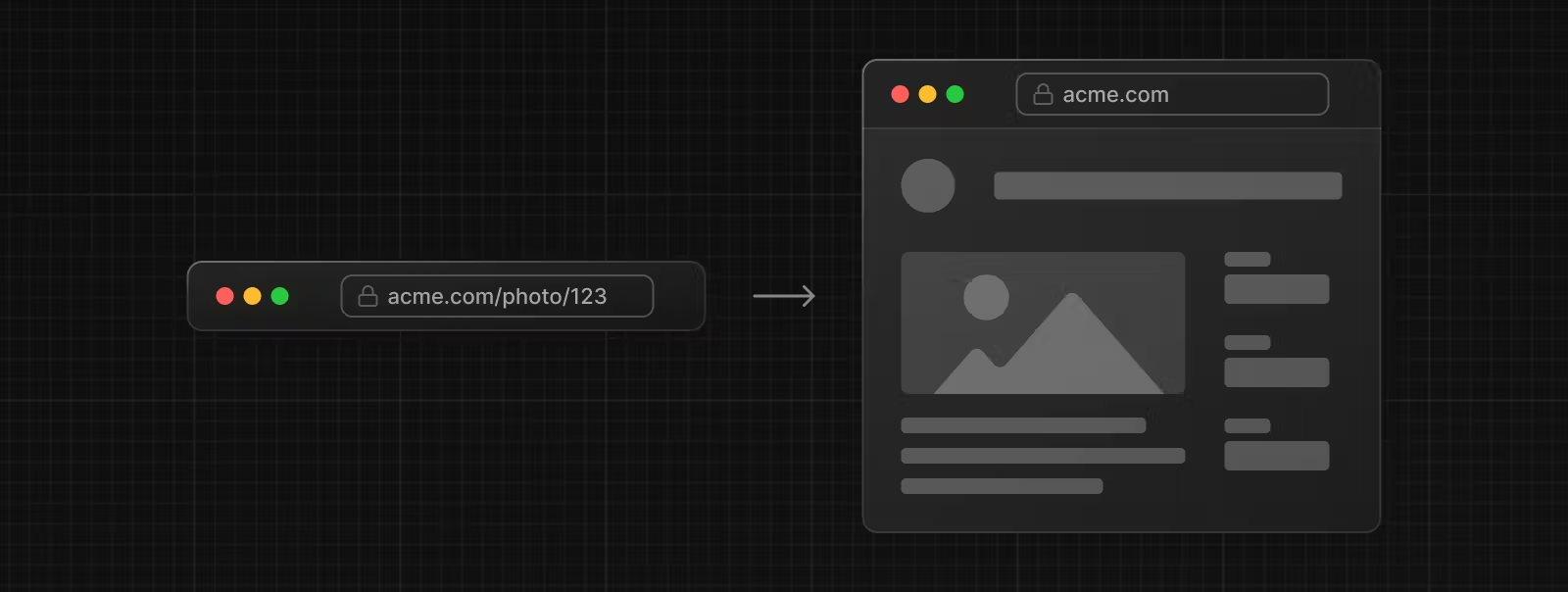
그러나 공유 가능한 URL을 클릭하거나 페이지를 새로 고침하여 사진으로 직접 이동하는 경우 모달 대신 전체 사진 페이지가 랜더링되어야 합니다. 경로 차단이 발생하지 않아야 합니다.

Convention
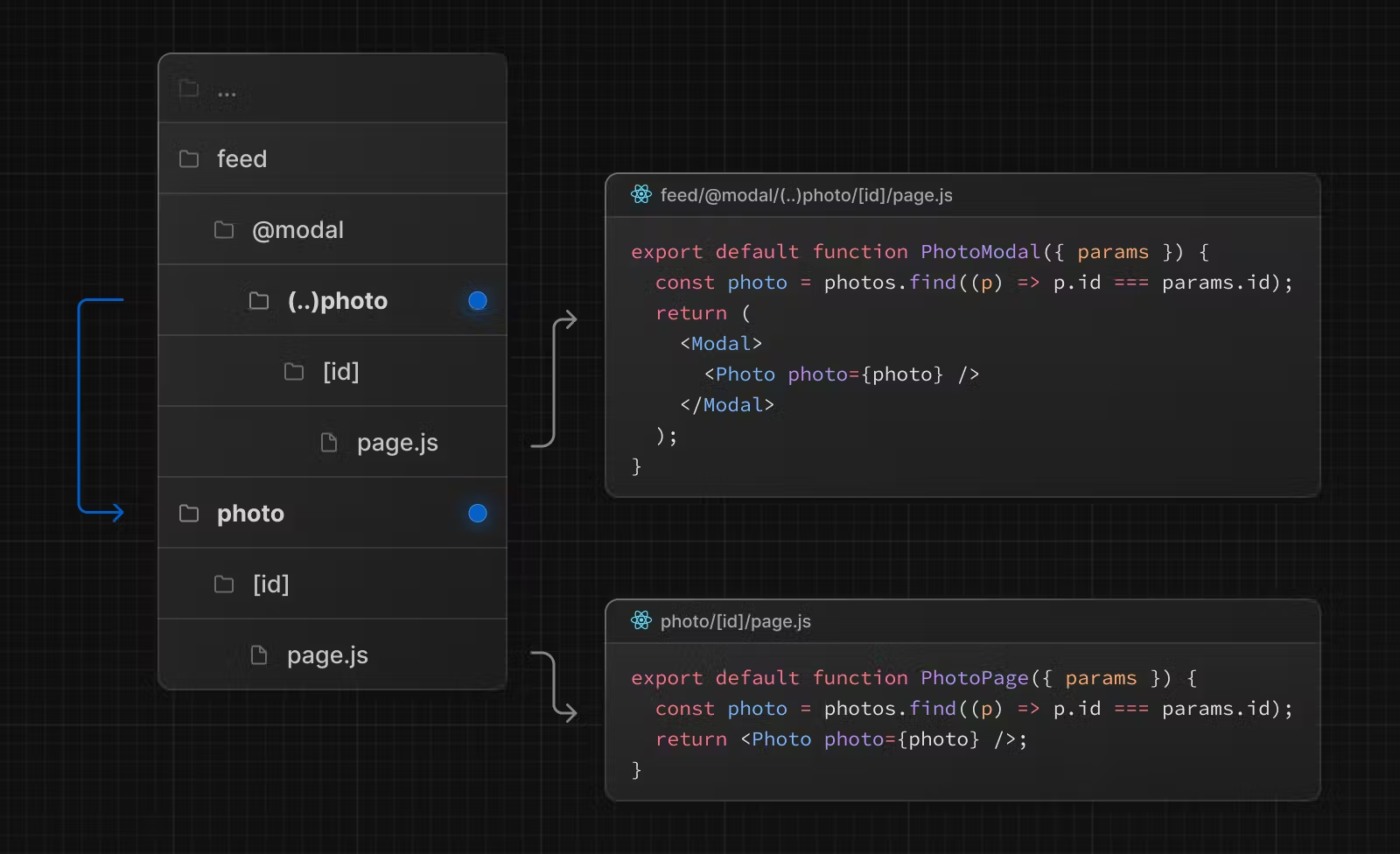
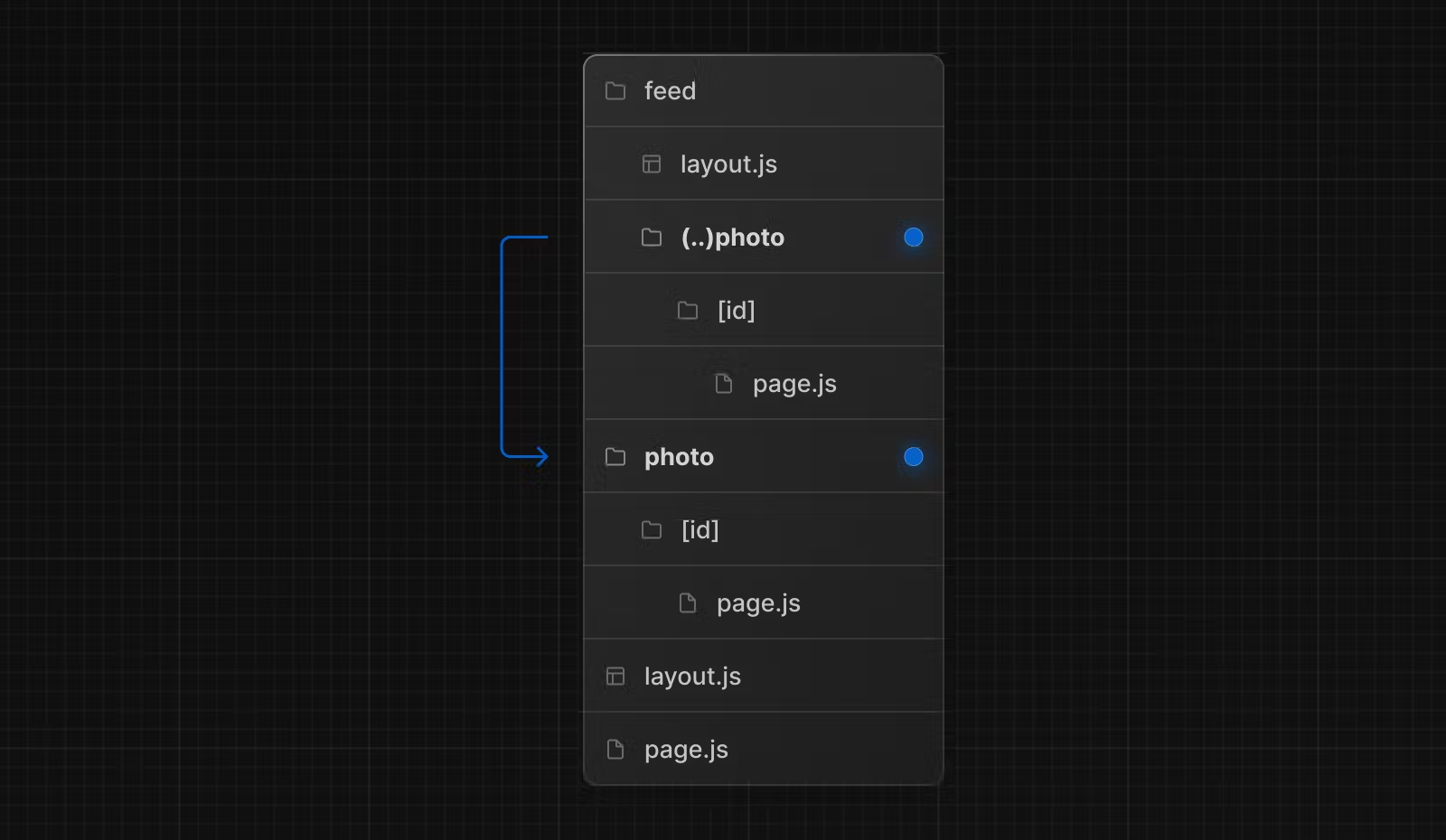
인터셉트 경로 (..) 규칙을 사용하여 정의할 수 있으면 ../ 상대 경로 규칙과 유사하지만 세그먼트의 경우입니다.
-
(.)는 같은 수준의 세그먼트를 일치시킬 수 있습니다. -
(..)는 한 수준 위의 세그먼트를 일치시킵니다. -
(..)(..)를 사용하여 두 수준 위의 세그먼트와 일치시킵니다. -
(...)를 사용하여 루트 앱 디렉터리에서 세그먼트를 일치시킬 수 있습니다.
예를 들어, (..)/photo 디렉터리를 만들어 피그 세그먼트 내에서 사진 세그먼트를 가로챌 수 있습니다.

Examples
Modal
라우트 가로채기와 병렬 라우트를 함께 사용하여 모달을 만들 수 있습니다.
이 패턴을 사용하여 모달을 만들면 모달로 작업할 때 흔히 발생하는 몇 가지 문제를 극복할 수 있습니다.
-
URL을 통해 모달 콘텐츠를 공유할 수 있도록 만들기
-
페이지가 새로고침될 때 모달을 닫지 않고 컨텍스트 유지
-
이전 경로로 이동하지 않고 뒤로 탐색할 때 모달 닫기
-
앞으로 탐색 시 모달 다시 열기