폴더 및 파일 규칙을 라우팅하는 것 외에는 프로젝트 파일을 구성하고 배치하는 방법에 대해 Next.js는 의견을 제시하지 않습니다.
이번에는 프로젝트를 구성되는 데 사용할 수 있는 기본 동작과 기능을 공유합니다.
- 기본적으로 안전한 colocation
- 프로젝트 정리 기능
- 프로젝트 구성 전략
기본적으로 안전한 Colocation
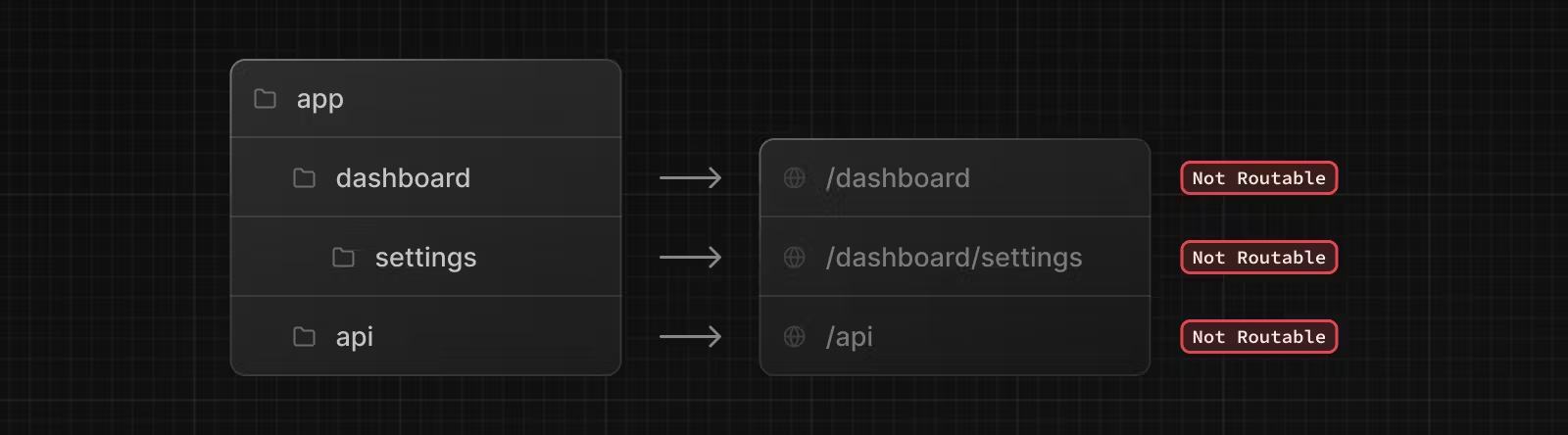
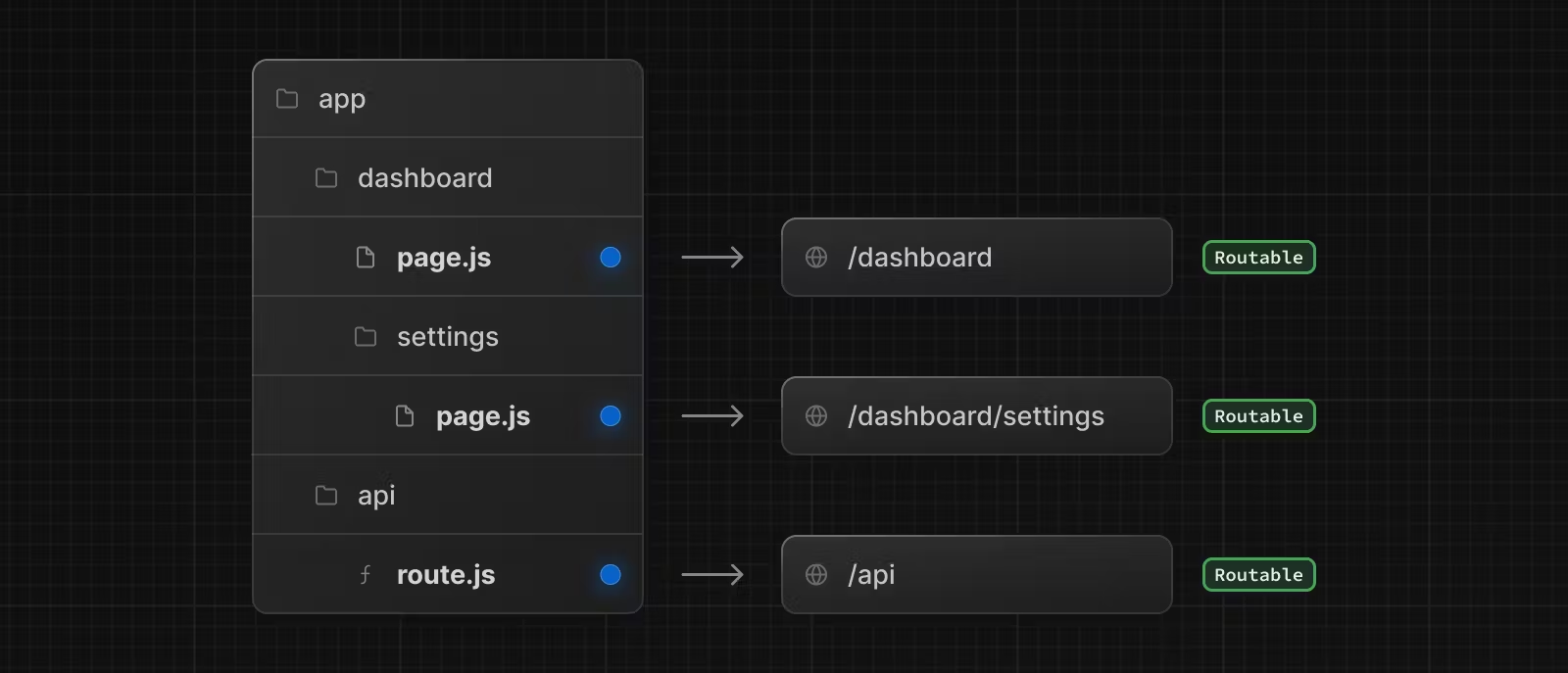
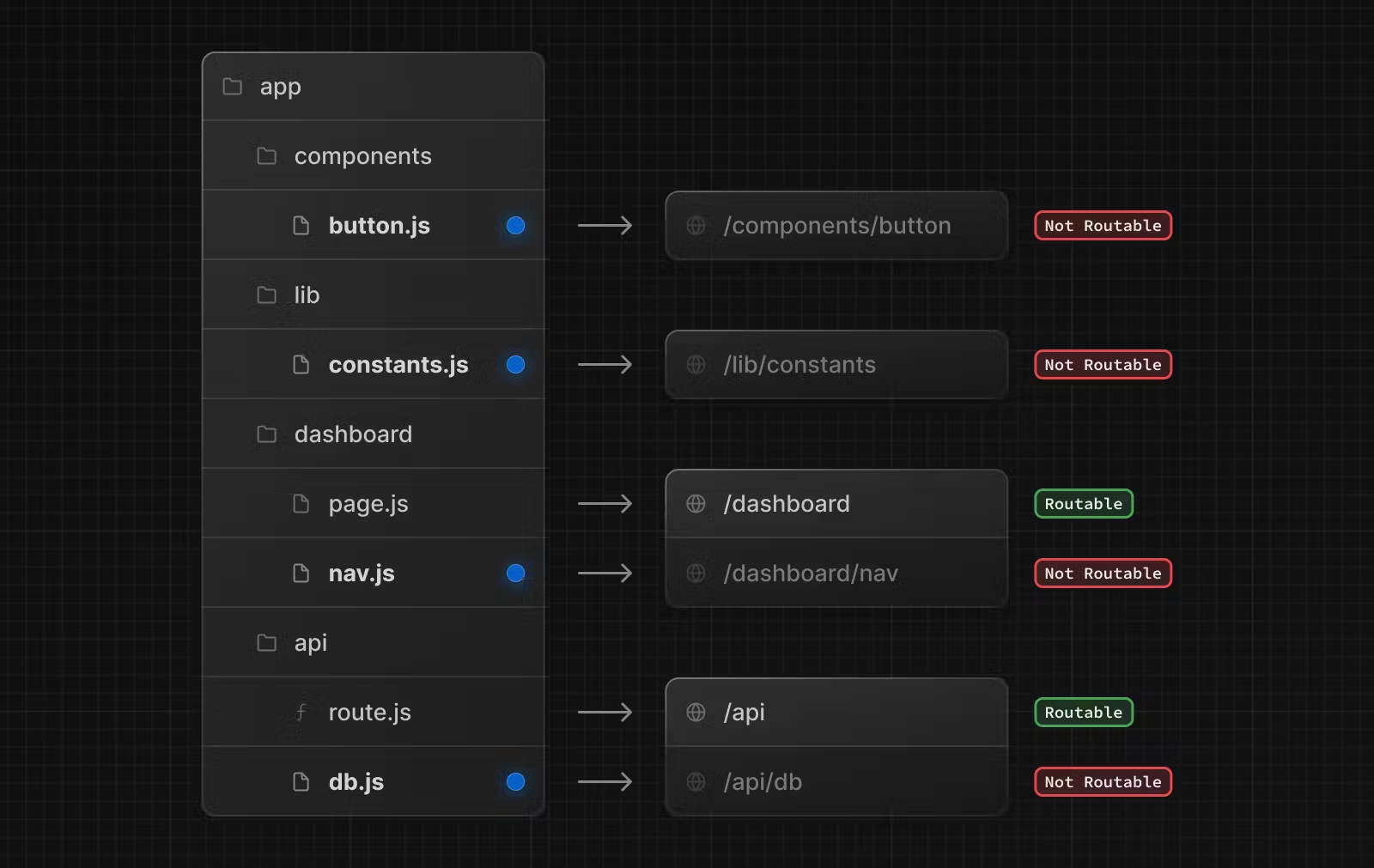
앱 디렉토리에서 중첩된 폴더 계층 구조는 라우트 구조를 의미합니다. 각 폴더는 URL 경로의 해당 세그먼트에 매핑되는 Route Segment를 나타냅니다. 그러나 라우트 구조가 폴더를 통해 정의되어 있더라도 page.js 또는 route.js 파일이 Route Segment에 추가될 까지는 라우트에 공개적으로 접근할 수 없습니다.

그리고 라우트가 공개적으로 접근 가능하도록 설정된 경우에도 page.js 또는 layout.js에서 반환한 콘텐츠만 클라이언트로 전송됩니다.

즉, 프로젝트 파일을 앱 디렉터리의 Route Segment 내에 안전하게 배치하여 실수로 라우팅되지 않도록 할 수 있습니다.

Good to Know
- 이는 페이지의 모든 파일이 라우트로 간주되는 페이지 디렉토리와는 다릅니다.
- 프로젝트 파일을 앱에 배치할 수는 있지만 반드시 그럴 필요는 없습니다. 원하는 경우 앱 디렉터리 외부에 보관할 수 있습니다.
프로젝트 구성 요소
Next.js는 프로젝트를 구성하는 데 도움이 되는 몇 가지 기능을 제공합니다.
비공개 폴더
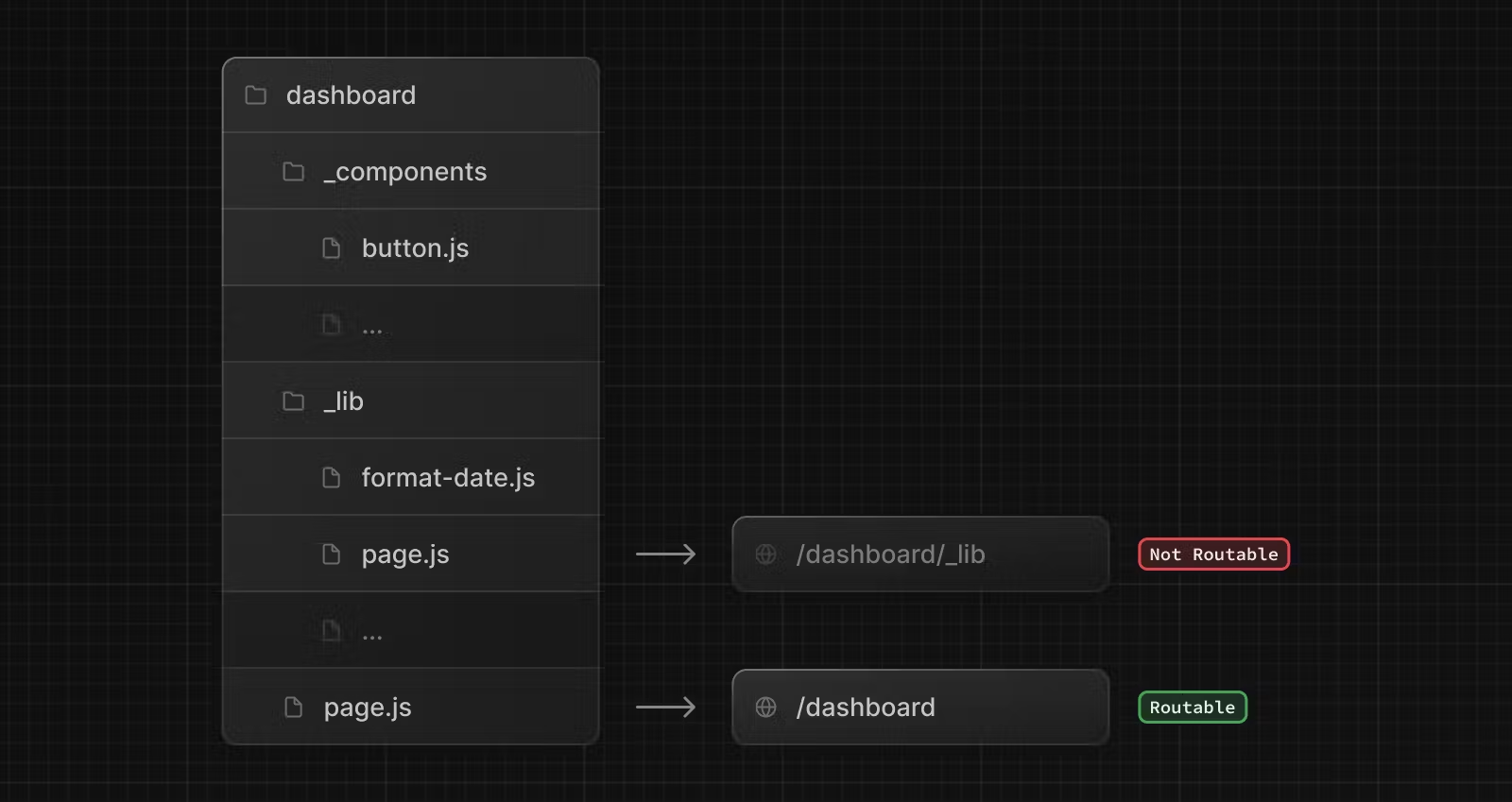
비공개 폴더는 폴더 앞에 밑줄_을 붙여 만들 수 있습니다. _fileName
이는 해당 폴더가 비공개 구현 세부 정보이며 라우팅 시스템에서 고려하지 않아야 함을 나타내므로 해당 폴더 및 하위 폴더를 라우팅에서 제외합니다.

앱 디렉터리의 파일을 기본적으로 안전하게 colocation할 수 있으므로 비공개 폴더는 colocation이 필요하지 않습니다. 하지만 다음과 같은 경우에는 유용할 수 있습니다.
- UI 로직과 라우팅 분리
- 프로젝트와 Next.js 환경 시스템 전반에서 내부 파일을 일관되게 정리
- 코드 에디터에서 파일 정렬 및 그룹화
- 향후 Next.js 파일 규칙과 충둘할 수 있는 잠재적 네이밍 충돌 방지
Good to Know
- 프레임워크 규칙은 아니지만, 동일한 밑줄 패턴을 사용하여 비공개 폴더 외부의 파일을 비공개로 표시하는 것도 고려할 수 있습니다.
- 폴더 이름 앞에
%5F(밑줄의 URL 인코딩 형식)folderName를 붙여서 밑줄로 시작하는 URL 세그먼트를 만들 수 있습니다.- 비공개 폴더를 사용하지 않는 경우 예기치 않은 이름 지정 충돌을 방지하기 위해 Next.js 특수 파일 규칙을 알아두면 도움이 될 것입니다.
Route Group
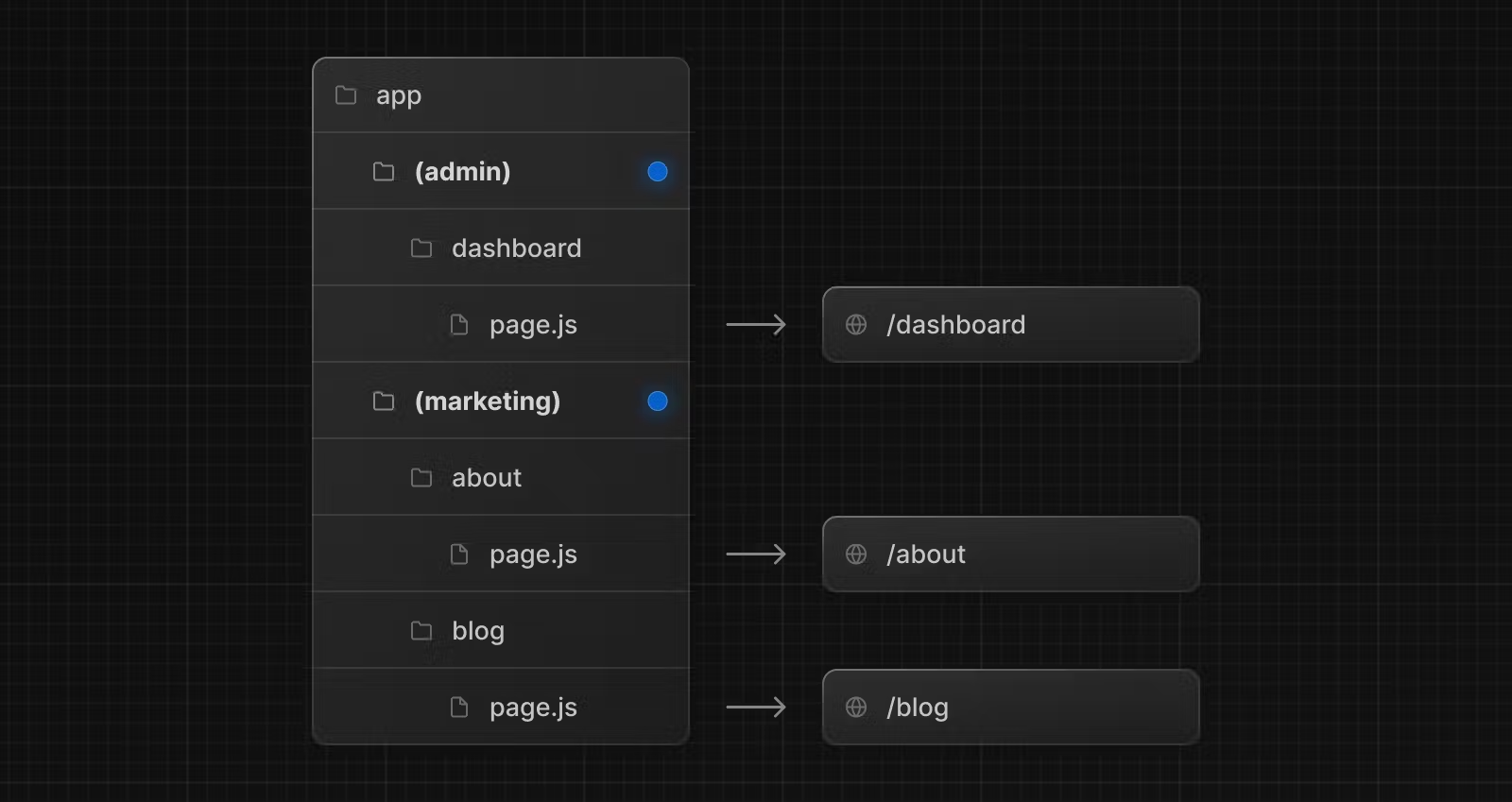
폴더를 괄호로 묶어 라우트 그룹을 만들 수 있습니다. folderName)
이는 폴더 정리용이면 URL 경로에 포함되어서는 안 되는 폴더임을 나타냅니다.

라우트 그룹은 다음과 같은 상황에서 유용합니다.
-
site section, intent, team 별로 그룹을 구성할 때 유용합니다.
-
동일한 Route Segment 수준에서 중첩 레이아웃 활성화합니다.
- 여러 루트 레이아웃을 포함하여 동일한 세그먼트에 여러 개의 중첩된 레이아웃 만들기
- 공통 세그먼트의 경로 하위 집합에 레이아웃 추가하기
src 디렉터리
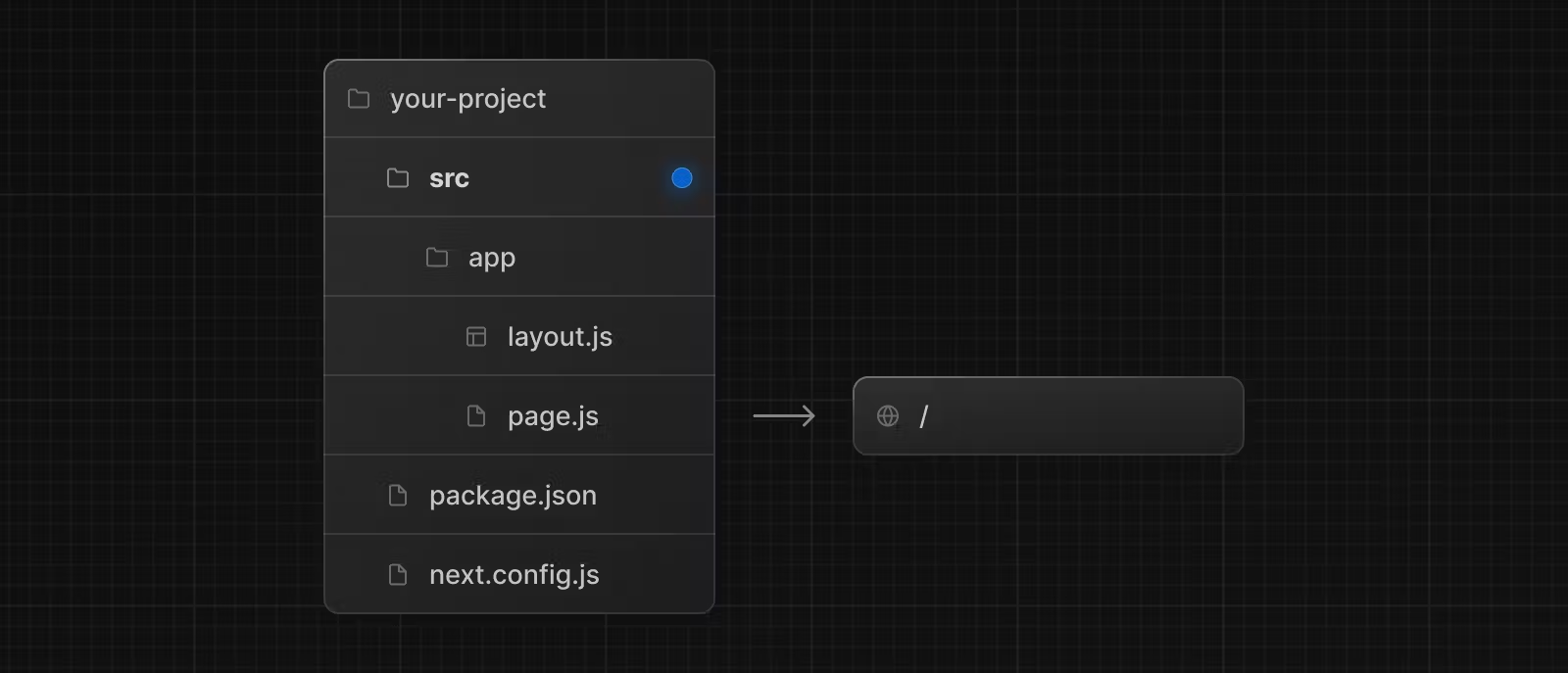
Next.js는 애플리케이션 코드를 선택적 src 디렉터리 내에 저장하는 기능을 지원합니다. 이렇게 하면 대부분 프로젝트의 루트에 있는 프로젝트 구성 파일에서 애플리케이션 코드를 분리할 수 있습니다.

모듈 경로 별칭
Next.js는 모듈 경로 별칭을 지원하므로 깊게 중첩된 프로젝트 파일에서 임포트를 쉽게 읽고 유지 관리할 수 있습니다.
// before
import { Button } from '../../../components/button'
// after
import { Button } from '@/components/button'프로젝트 정리 전략
Next.js 프로젝트에서 파일과 폴더를 정리하는 데 있어 옳고 그른 방법은 없습니다.
다음 섹션에서는 일반적인 전략에 대한 매우 개략적인 개요를 나열합니다. 가장 간단한 요점은 여러분과 팀에 적합한 전력을 선택하고 프로젝트 전체에서 일관성을 유지하는 것입니다.
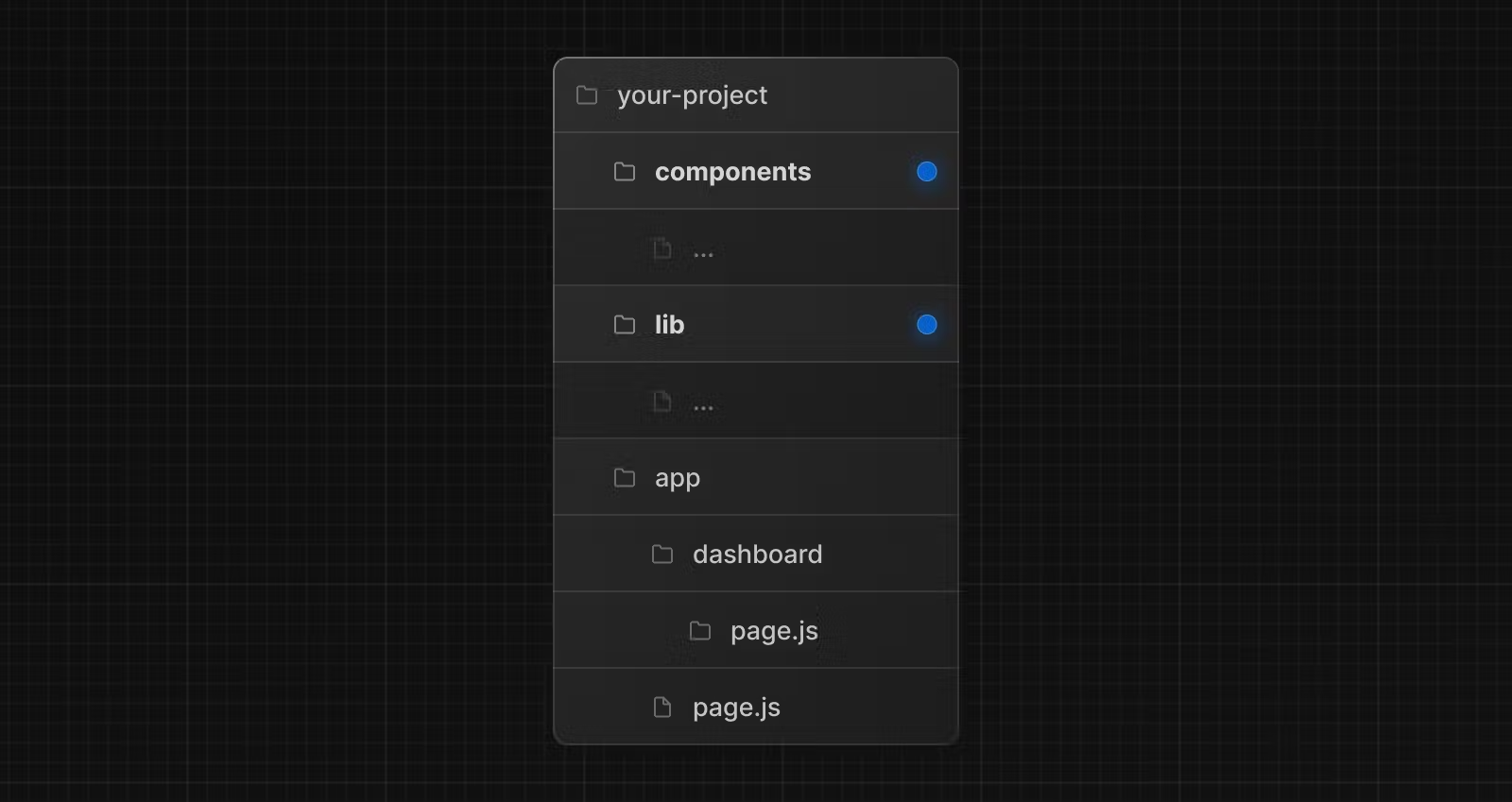
프로젝트 파일을 앱 외부에 저장
이 전략은 모든 애플리케이션 코드를 프로젝트 루트의 공유 폴더에 저장하고 앱 디렉터는 순전히 라우팅 목적으로만 유지됩니다.

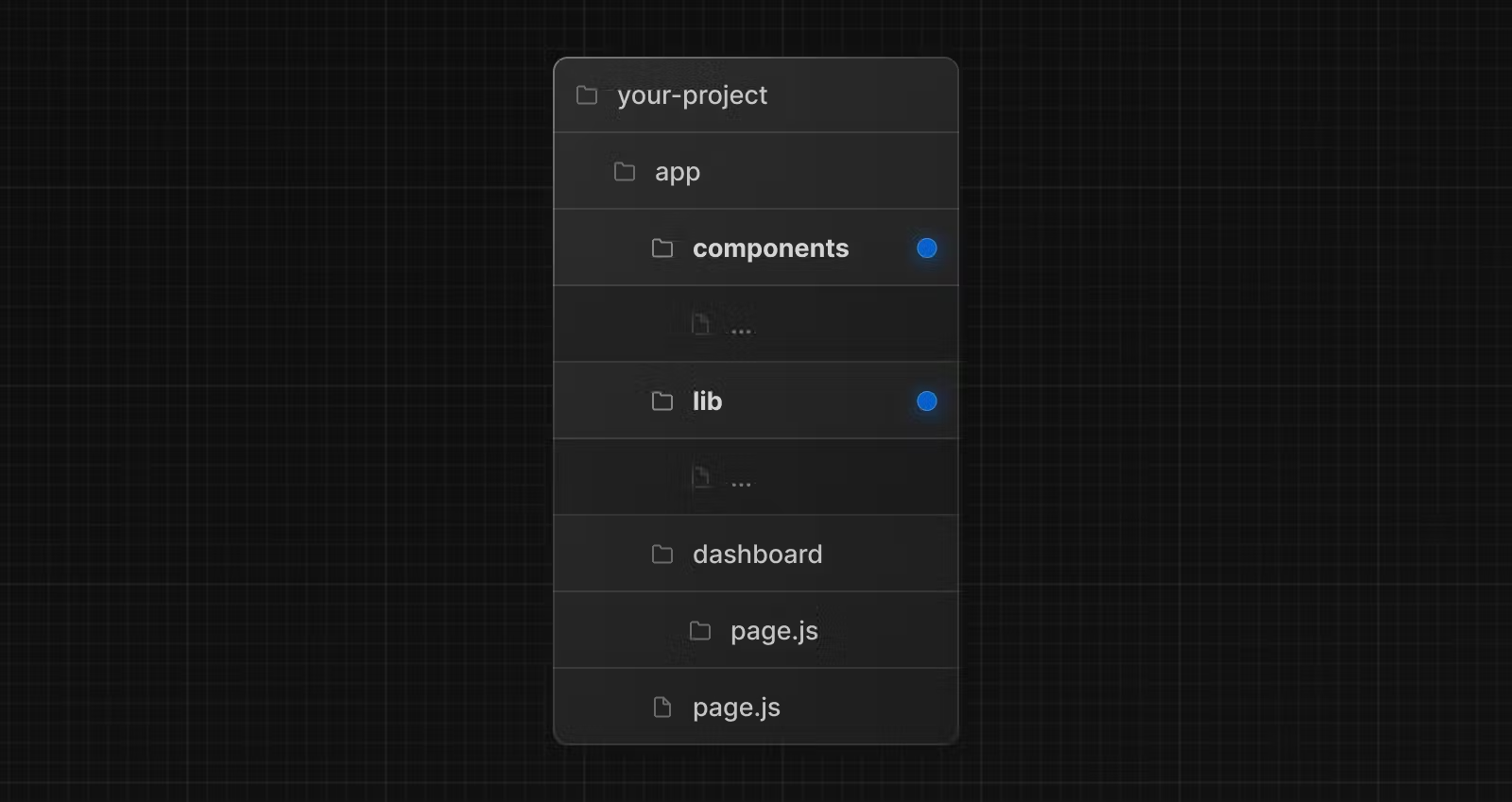
앱 내부의 최상위 폴더에 프로젝트 파일 저장
이 전략은 모든 애플리케이션 코드를 앱 디렉터리 루트의 공유 폴더에 저장합니다.

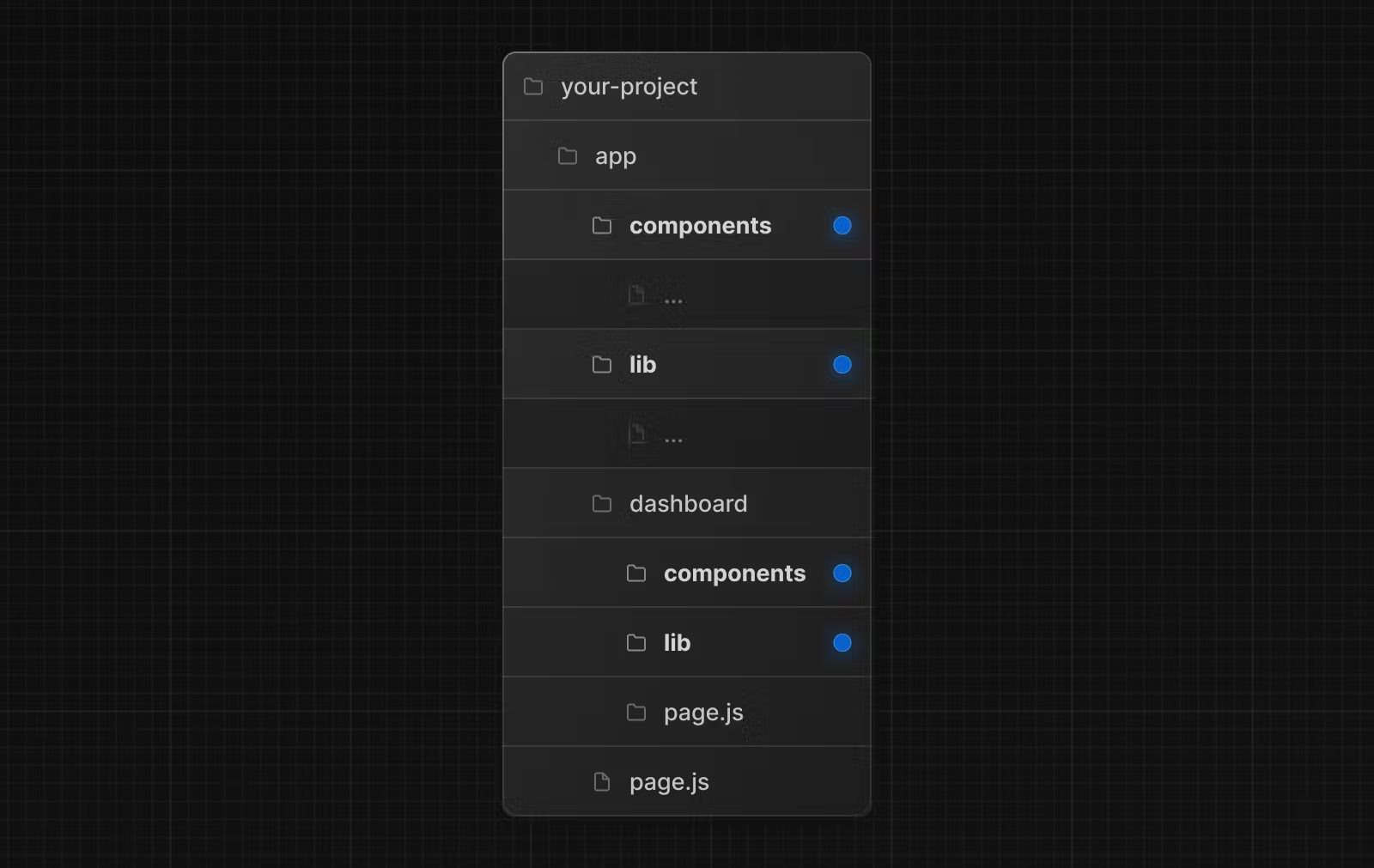
기능 또는 경로별로 프로젝트 파일 분할
이 전략은 전역적으로 공유되는 애플리케이션 코드를 루트 앱 디렉터리에 저장하고 이를 사용하는 Route Segment로 보다 구체적인 어플리케이션 코드를 분할합니다.