참조 :
https://titus94.tistory.com/2
https://brunch.co.kr/@coveryou/14
https://opentutorials.org/course/3084/18445
https://poiemaweb.com/html5-syntax
https://ko.wikipedia.org/wiki/마크업_언어
https://mkil.tistory.com/138
해당 글을 완성할수 있게 도움을 준 블로그 및 사이트에 대하여 감사 인사를 올립니다. ㅎㅎ
해당 내용중에서 잘못된 부분이 있으면 언제든지 지적해주세요
HTML 이란
-
HTML 이란것은 "HyperText Markup Language" 의 약어 이다.
-. 여기서 난 의문이 들었다.
-. HyperText 는 어떤걸 의미하지?.. Markup Language 는 또 어떤거지?..
-. 그러면 하나하나 한번 알아 보기로 했다. -
HyperText
-. hyper (건너, 초월) 와 "text"를 합성하여 만들어진 용어 이다.
-. 직역을 하자면 "text"(글자,문서)를 건너다"?!
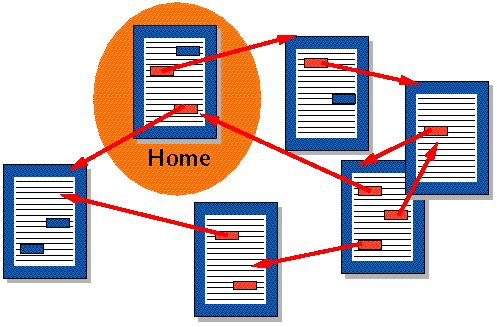
-. 출판된 책처럼 작가의 의도대로 사용자가 따라가는 것이 아닌, 하이퍼링크로 연결된 문서들을 어떠한 행위(클릭)에 따라 자유롭게 이동할 수 있다.
-. 예를 들어 지금까지 현재 웹페이지에서 글을 순서대로 읽다가 여기 를 클릭하는 순간 네이버로 이동하듯이 문서와 문서간에 자유롭게 이동하는것을 말한다.
참조 : https://upload.wikimedia.org/wikipedia/commons/4/41/Sistema_hipertextual.jpg
- markup language
-. 마크업 언어?!
-. 마크업 언어(markup 言語, markup language)는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다.
-. mark : 마크하다, 어떤 글자에 표시하다. 의미로 생각하면 조금 더 이해하기가 편한거 같다.
-. "우리 4월17일 오후 6시에 영등포 타임스퀘어 앞에서 만나자"
-. 마크업 언어 예시)
장소 : 영등포 타임스퀘어
날짜 : 4월 17일
시간 : 오후 6시
** 위 두개 글중에서 전 두번째 마크업 예시가 더 눈에 들어 오는것 같네요.ㅎㅎ 그래서 마크업 언어라는것은 어떤 글, 문서 (Text)의 구조를 보기 좋게 표시는 언어라고 나는 생각을 했다.
- 정리
-. HTML 이란 것은 결국 문서(웹페이지)간 이동이 자유롭고 각 문서를 구성 할때 특정 태그를 이용하여 보다 보기 쉽게 표현하는 언어이다.
-. 추가적으로 구글을 검색하면 HTML은 프로그래밍 언어?! 마크업 언어?! 둘줄에 어느 언어이지??.. 라는 궁금점이 남았다. 내가 찾아본 결과 결론은 HTML은 프로그래밍 언어가 아니고 마크업 언어 이다.
-. 그이유는 계산기를 예를 들면- 덧셈 뺼셈 나누기 곱셉 등등 어떤 연산하는 기능들 이런 기능을 만드는 언어는 프로그래밍 언어.
- 각각 덧셈 뺄셈 나누기 곱셈 버튼의 위치, 크기 등등 이런 정보를 표시하는 언어는 마크업 언어
-. 위 계산기처럼 프로그래밍 언어와 마크업 언어의 차이라고 난 생각을 하게 되었다.
해당 글을 마치면서 처음 써보는 블로그 글이기때문에 너무 정보 위주와 문맥이 잘 맞지 않을수도 있습니다. 아직 배울게 많아서 점점 좋아지겠죠?? ㅎㅎ
잘못된 내용이 있으면 댓글 달아주세요 ㅎㅎ
