1. String의 concat()
- 함수의 인자로 전달된 문자열과 연결 시킴.
var str = "kong";
str.concat("woo");
결과 : "kongwoo"var str = "kong";
str += "woo";
결과 : "kongwoo"
- 결과적으로 같은 결과를 도출한다.
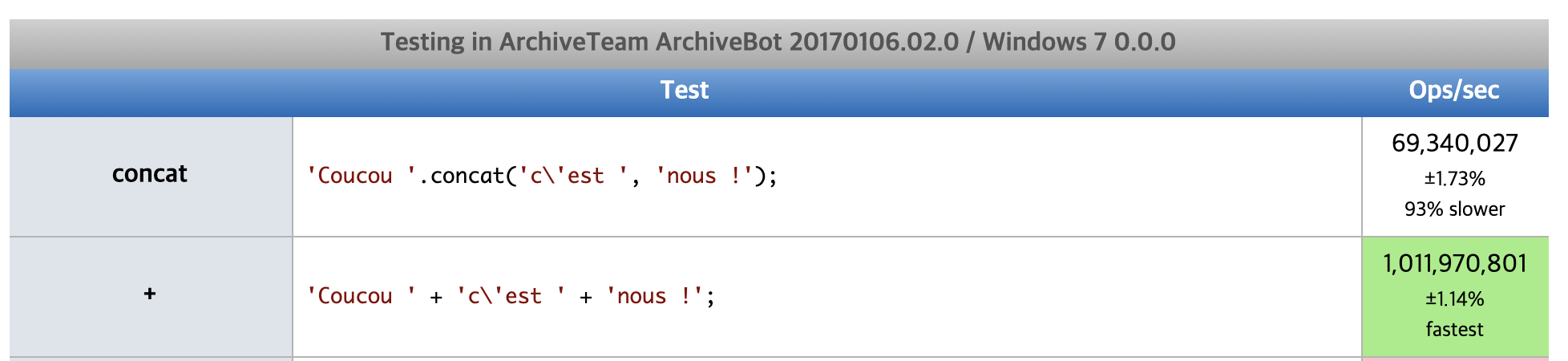
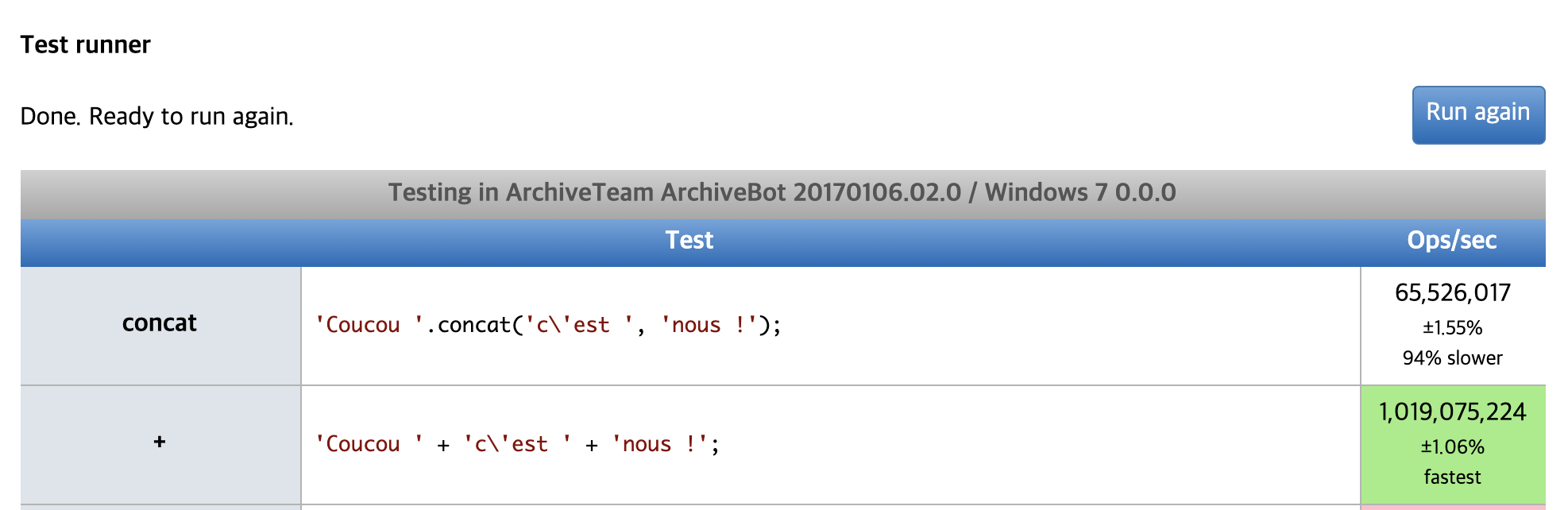
- 속도 비교사이트(참조:https://web.archive.org/web/20170404182053/https://jsperf.com/concat-vs-plus-vs-join)를 통해 비교하면 아래와 같이 나온다.

- 지금부터는 저의 개인적인 생각입니다.
- concat()이라는 함수는 해당 문자열을 오토박싱 과정을 통해 임시 Wrapper 객체를 만들고 그 객체내의 있는 concat()함수의 접근하여 함수의 내의 로직을 사용하여 해당 값을 반환한다.
- +,+= 는 말그대로 할당 연산자이므로 각 변수의 연산이므로 concat() 함수 보다 과정이 훨씬 간단해서 해당 연산자가 성능이 더 좋은거라고 생각이 듭니다.
1.특정 객체에 접근하기위해 Wrapper 객체를 만들지도 않고,
2.객체 내의 함수의 접근하지도 않고,
3.함수블럭의 로직을 이용하여 반환값을 가져오지도 않고,
이러한 일련의 과정이 없기때문인것 같아요.
다른 의견있으시면 댓글 달아주세요. ㅎㅎ
참조 사이트 : https://poiemaweb.com/js-string


그럼 concat은 전혀 사용할 이유가 없는 함수인가요?