
출처 : https://blog.khophi.co/localstorage-undefined-angular-server-side-rendering/
Window.localStorage
- localStorage는 HTML5에서 추가된 저장소이다.
- 말 그대로 저장소이여서 어떤 데이터를 저장하는 곳이다.
- 그 저장하는 데이터 형식은 "KEY" : "VALUE"(키:값)의 형식으로 저장이 된다.
- 저장되는 "KEY" : "VALUE" 형식은 String 타입으로 저장이 된다.
- 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다.
(영구성)- 로컬스토리지는 브라우저의 "탭"에 따라 각각 로컬스토리지(저장소)가 존재한다.
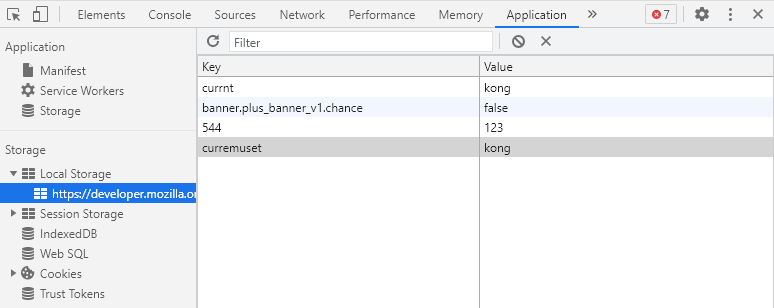
- localStorage를 크롬 개발자 도구에서 보는 방법
- 개발자 도구 열기.
- 상단에 탭에서 Application 탭 클릭.
- 좌측 메뉴에서 Local Storage에 하위 메뉴 선택.
- localStorage 저장소의 데이터 확인.

- 자바스크립트에서 localStorage 사용 방법
- localStorage 도 "객체" 이다.
- 그럼 localStorage의 위치는 어디있는가?!
- localStorage는 자바스크립트의 전역객체인 window의 프로퍼티로 존재한다.
- localStorage의 메서드
- setItem(key, value) : 저장소의 데이터 저장
- getItem(key) : 해당 key의 value를 반환한다.
- removeItem(key) : 해당 key의 데이터를 삭제한다.
- clear() : 저장소의 데이터 전체를 지운다.
localStorage.setItem("currnt", "kong"); localStorage.getItem("currnt"); 결과 : "kong" localStorage.setItem(123, 456); localStorage.getItem(123); 결과 : "456" // localStorage의 데이터는 모두 String 타입으로 저장된다.
참조사이트 :
https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
