display속성
block, inline, line-block
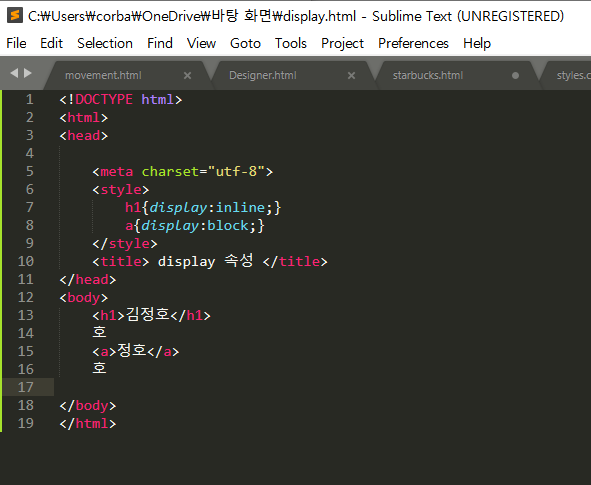
사용예시
display: block
display: inline
display: inline-block

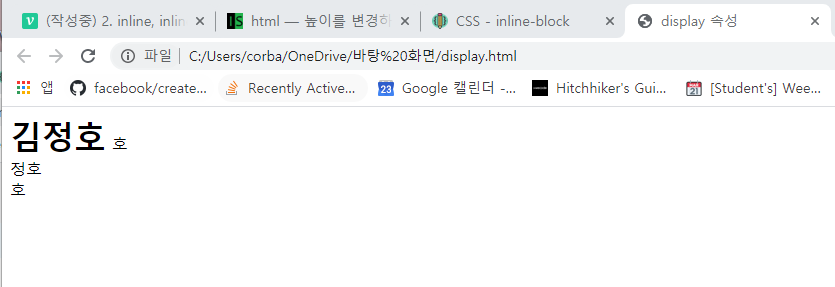
코드를 입력한 후 차이점을 살펴보면, 다음과 같다.

inline, block 차이
- block은 줄바꿈이 되지만,
inline으로 할 경우 줄바꿈이 되지 않는다.- block설정 시 상하 margin과 padding속성을 사용할 수 있다.
반면에, inline으로 설정 시 width, height 속성을 사용할 수 없다.
즉, display: inline;
- width/height 적용 불가
- margin/padding-top/bottom 적용 불가
- line-height 원하는 대로 적용 불가(span에 적용안되고 감싸고 있는 div 전체 크기에만 영향 등)
inline-block
display: inline-block;
동일 라인에 여러 태그를 붙일 때 사용가능.
inline의 단점들을 커버하는 것이 inline-block
특성
- width/height 적용 가능
- margin/padding-top/bottom 적용 가능
- line-height 적용 가능
유의사항
- inline-block 끼리 공백이 생기게 되는데,
이때는 상위 div에 { font-size: 0; } 를 적용하면 해결된다.- inline-block 끼리 높이가 안맞을시 상위 공백이 생기는데,
이때는 { vertical-align: ---; } 값으로 top을 주어서 맞추면 된다.