-
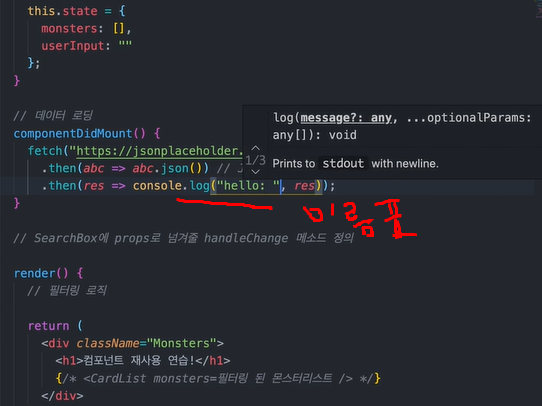
이런 식으로 이름표를 달아서 콘솔에 확인해볼 수 있다.

-
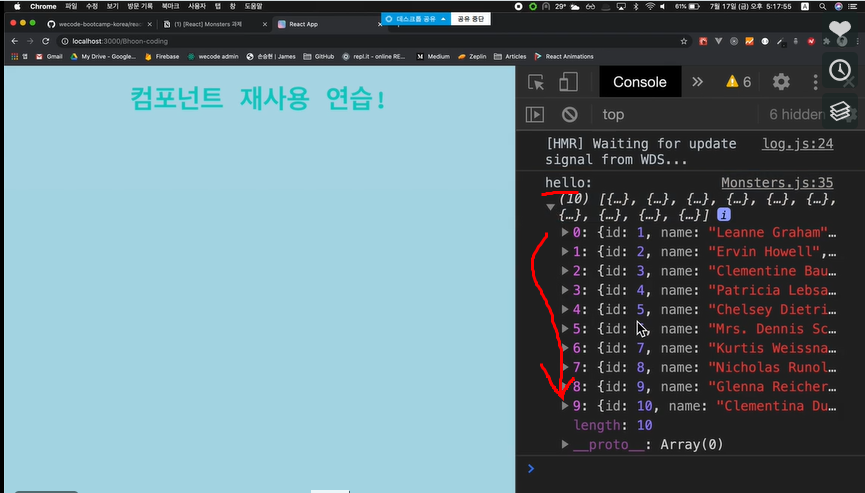
hello라는 스트링 뒤에 값이 들어오는 것을 확인할 수 있다.

-

hello: 값 이 state에 저장되게 해야한다.
state는 "컴포넌트의 저장소"이기 때문이다.
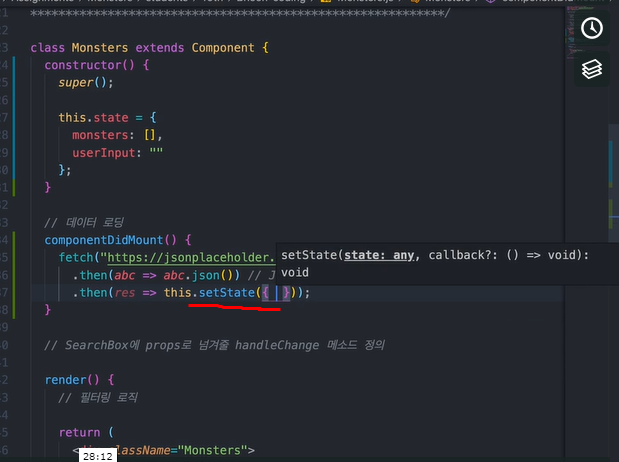
따라서, setState를 써서 넣어주게 되면 다음과 같다.

1.
.then(res => this.setState({ }));
- ({ }) 부분에 monsters라는 키값을 받아서 넣어줘야 겠다.
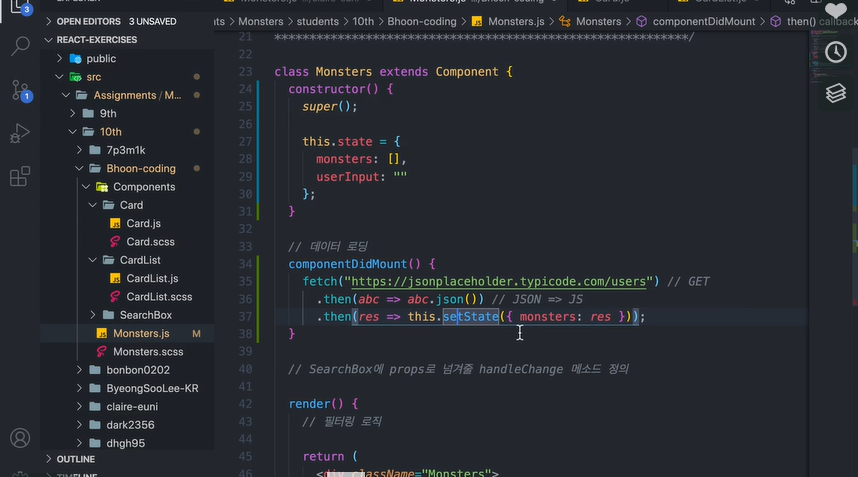
.then(res => this.setState({monsters: res}));

console을 찍어본다.
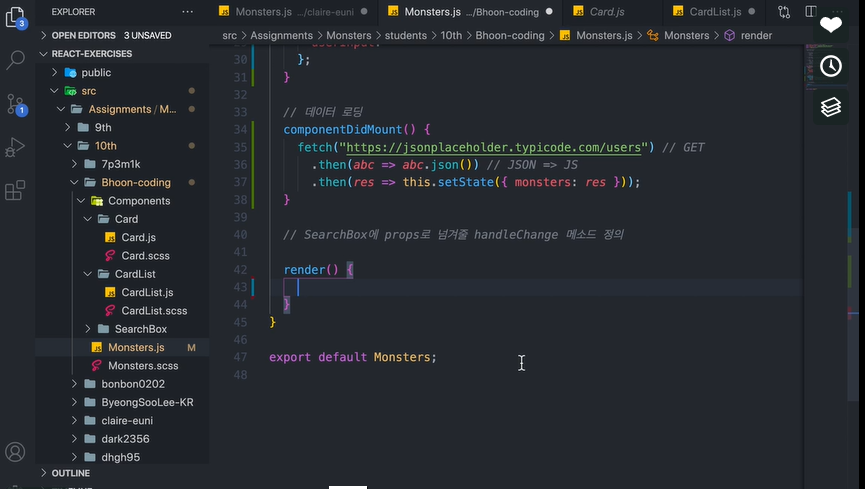
render에서 콘솔을 찍어보자

render가 있으면 밑에 리턴을 적어줘야 하는데, jsx문법을 리턴해야하기 때문이다.
지금까지 한것을 콘솔로그를 찍어보자.
render() {
console.log(this.setState);
return (
<div className="Monsters">
<h1> bla blabla </h2>

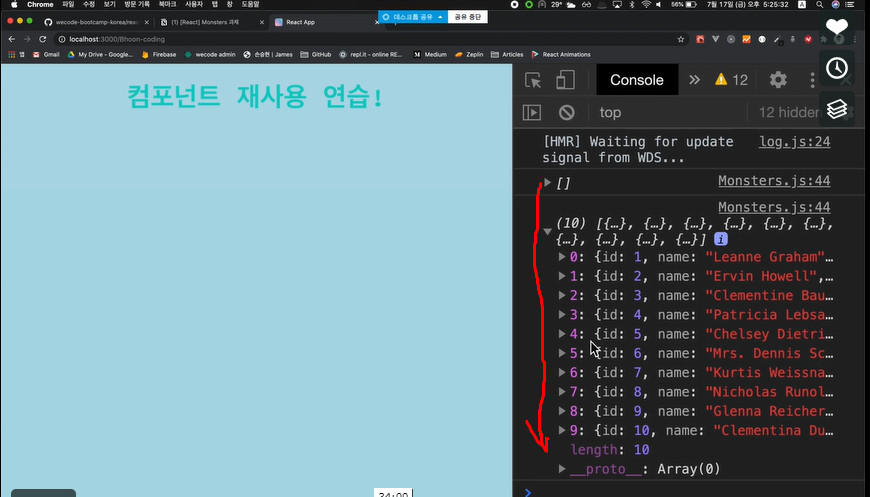
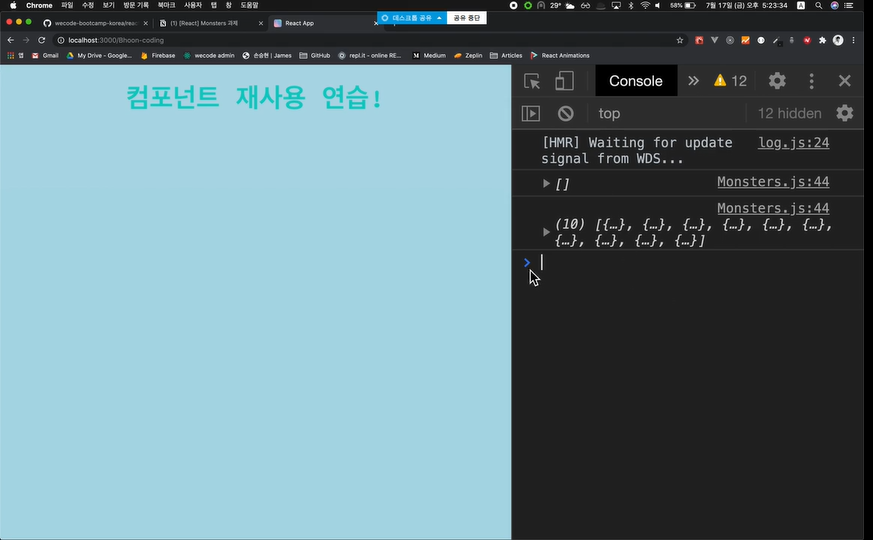
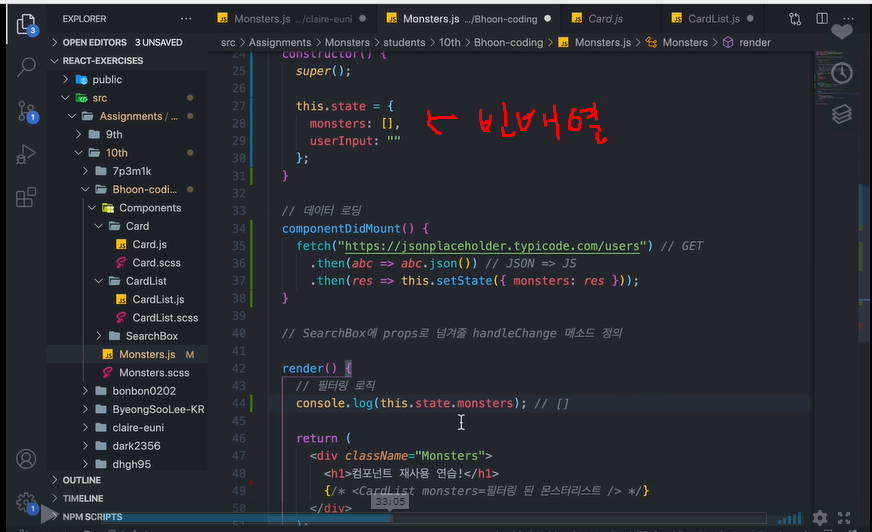
빈 배열이 나타난다.
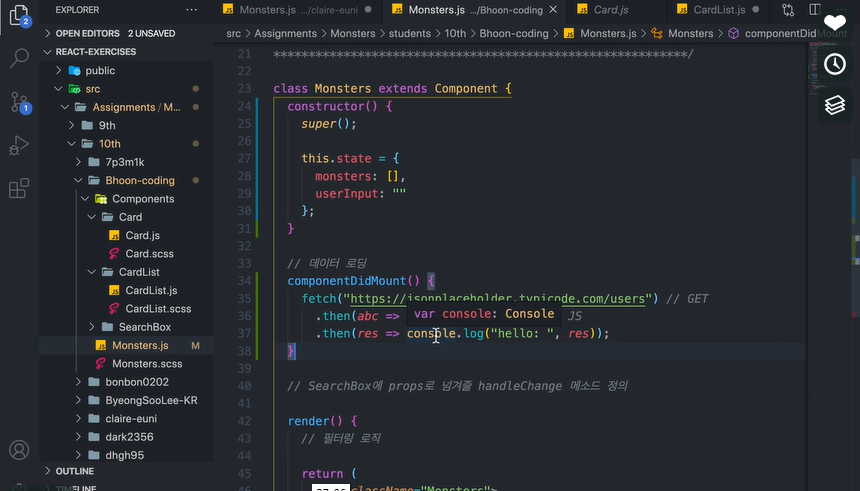
this.state = {
monsters: [],
userInput: ""
};
}
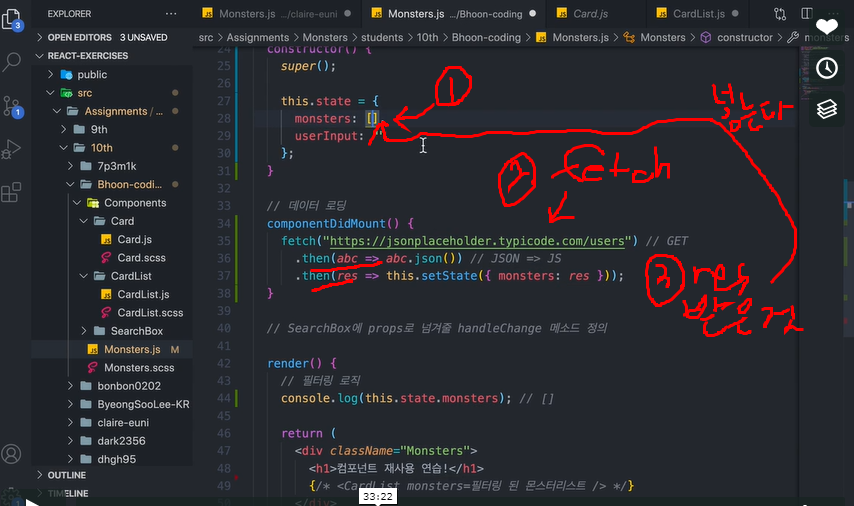
이라 되어 있는데, monsters에 빈배열 []을 설정해주었기 때문이다.

빈 배열에 fetch로 받은 res가 들어간다.

따라서 처음에 빈배열 찍히고,
그 다음에 10개가 있는 배열이 찍히고 있는 것.
결과물은 아래와 같다.