브라우저의 보안과 관련된것을 다루는 문서이다 .
CORS(Cross Origin Resource Sharing)
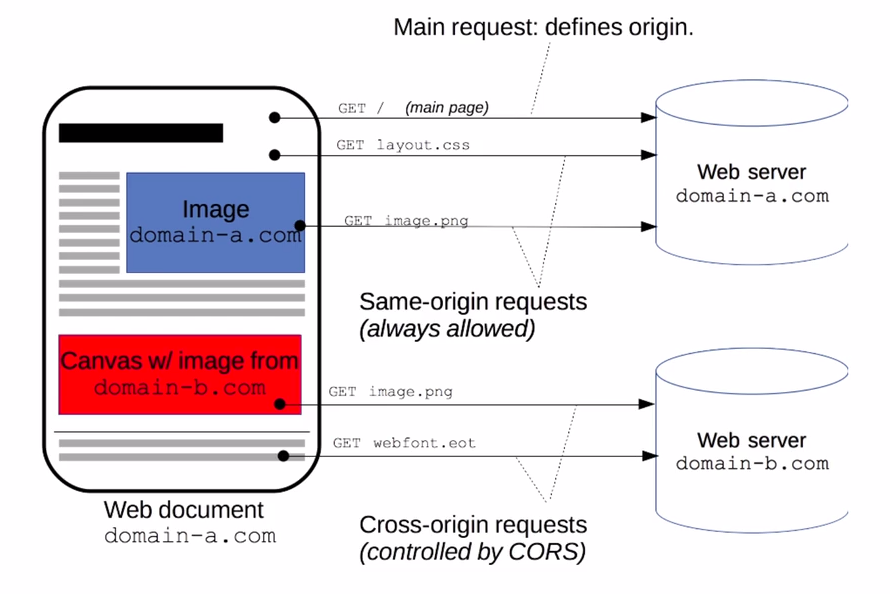
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
기본적으로 CORS는 SAME ORIGIN Policy 아래에,
이것이 왜 필요할까 ? 우리는 프론트 서버와 백엔드 서버에 연결을 해야한다.
프론트엔드 서버와 연결을 하는순간 프론트서버하고만 응답을 하는것
서버가 한개만있을떄 접속자가 증가하면서 서버한개가 물리적으로 버틸수없음. 서버를 여러개 두게됨. 단순히 물리적인 확장이 아닌 A서버와 B서버 각각 전문적인 기능을 줌으로서 각각 특수한 기능을 서버별로 부여해서 작은단위의 서버를 가지고있음 이것이 바로 마이크로 서비스 아키텍칭 이라한다.