React로 생각하기.
1단계 UI를 컴포넌트 계층구조로 나누기.
컴포넌트 , 한가지의 기능. 데이터 모델의 한조각을 나타내도록 분리.
목업을 만들어서 컴포넌트를 어떻게 만들고 구성할지 구상하기.
헤더가 복잡해지면 productTableheader 컴포넌트를 만드는것이 합리적
(정렬을 위한 기능 추가등)
* FilterableProductTable
* SearchBar
* ProductTable
ProductCategoryRow
ProductRow2단계 React로 정적인 버전 만들기
계층구조가 만들어졌으니, 앱을 실제로 구현해보는 단계.
1) 데이터 모델을 가지고 UI렌더링 해보기.(기능x)
정적인구조와 동적인구조의 차이.
(cf. 하드코딩 vs 기능구현 코딩)2) 정적인 구조의 코딩
다른 컴포넌트를 재사용하는 컴포넌트를 만들고 props를 이용해 데이터를 전달해줌.
정적인 버전을 만들기위해 state를 사용하는것이 아니다. state는 상호작용으로 인해 바뀌는것이기 때문이다.
###3) 하향식과 상향식
보통 햐향식으로 만드는것이 쉽지만 프로젝트가 커지면 상향식으로 만들고 테스트를 작성하는것이
개발에 더 쉽다.
** 이 단계가 끝나면, 렌더링을 위해 만들어진 재사용 가능한 컴포넌트들의 라이브러리를 가지게된다.
3단계 UI state 에 대한 최소한의 표현 찾아내기 (하지만 완전한)
**React는 state를 통해 변경된다.
어플리케이션을 올바르게 만들기위해 필요로 하는 변경가능한 최소의 state 집합을 생각해야한다.
핵심은 *중복배제원칙이 핵심.
###1) 어플리케이션이 필요로 하는 가장 최소한의 state를 찾아라.
###2) 찾은뒤에 나머지 모든것들이 필요에 따라 그때 그때 계산 되도록 만들어라
TODO 리스트를 만든다고하면, todo 아이템을 저장하는 배열만유지.
todo 아이템의 개수를 표현하는 state를 별도로 만들지 말것.
todo갯수를 렌더링해야한다면 todo아이템 배열의 길이를 가져오면된다.
어플리케이션 내의 데이터
어플리케이션은 다음과 같은 데이터를 가지고있음
1) 제품의 원본목록
2) 유저가 입력한 검색어
3) 체크박스의 값
4) 필터링된 제품들의 목록
어플리케이션 내 데이터들. 어플리케이션은 다음과 같은 데이터를 가지고있음
1) 제품의 원본목록
2) 유저가 입력한 검색어
3) 체크박스의 값
4) 필터링된 제품들의 목록
어떤것이 state가 되어야할까 ? 각 데이터에 대해 세 가지 질문
1) 부모로부터 props를 통해 전달될까 ? 'state가 확실히 아님'
2) 시간이 지나도 변하지않을까? 'state가 확실히 아님'
3) 컴포넌트 안 다른 state와 props를 가지고 계산가능할까? 'state가 확실히 아님'
결론
'1)' 의 제품 원본목록은 props를 통해 전달되므로 state가 아님.
'2)'의 검색어와 체크박스는 state로 볼 수도 있는데, 시간이 지남에 따라 변하기도함.
다른것들로부터 계산할수가 없기때문임.
'4)' 필터링된 목록은 state가 아님. 제품원본 목록과 검색어 , 체크박스 값을 조합해서 계산가능.
- 결과적으로 애플리케이션은 '유저가 입력한 검색어'와 '체크박스의 값'이다.
4단계, State가 어디에 있어야 할지 찾기.
최소한으로 필요한 state가 뭔지 찾아냈다.!!! 이번단계에선 어떤 컴포넌트가 state를 변경하고 소유할지 찾아보자..!
기억해야할것
React는 항상 컴포넌트 계층구조를 따라 아래로 내려가는 단방향 데이터 흐름을 따름.
어떤 컴포넌트가 어떤 state를 가져야 하는지 바로 결정하기.
***많은 초심자가 제일 어려워 하는 부분임..
어떤 컴포넌트가 어떤 state를 가져야 할까 ?
1) state를 기반으로 렌더링 하는 모든 컴포넌트를 찾을것
2) 공통소유 컴포넌트를 찾을것 (모든 컴포넌트들의 상위에 있는 하나의 컴포넌트)
3) 공통 혹은 더 상위에 있는 컴포넌트가 state를 가져야한다.
4) state를 소유할 적절한 컴포넌트를 찾지 못했다면, state를 소유하는 컴포넌트를
하나 만들어서 공통 오너 컴포넌트의 상위계층에 추가
적용 예시.
1) ProductTable 은 state에 의존한 '상품리스트'의 필터링,
SearchBar는 검색어와 체크박스의 상태를 표시해줘야함.
2) 공통 소유의 컴포넌트는 FilterableProductTable 이다.
3) 의미상으로도 FilterableProductTable이 검색어와 체크박스의 체크여부를 가지는것이
타당함.
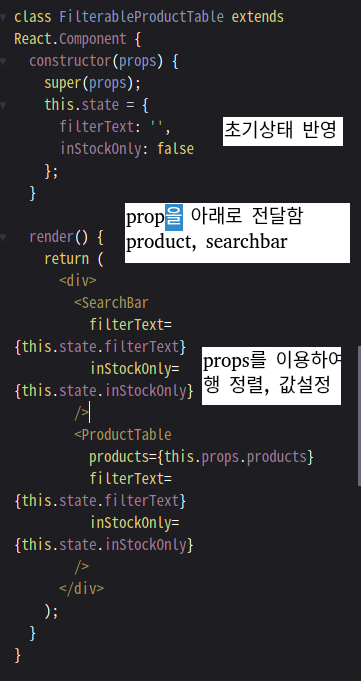
좋습니다. state를 FilterableProductTable에 두기로 했습니다. 먼저 인스턴스 속성인
this.state = {filterText: '', inStockOnly: false} 를
FilterableProductTable의 constructor에 추가하여 애플리케이션의 초기 상태를 반영합니다.
그리고 나서 filterText와 inStockOnly를 ProductTable와 SearchBar에
prop으로 전달합니다.
마지막으로 이 props를 사용하여 ProductTable의 행을 정렬하고 SearchBar의 폼 필드 값을 설정하세요.
이제 애플리케이션의 동작을 볼 수 있습니다.
filterText를 "ball"로 설정하고 앱을 새로고침 해보세요.
데이터 테이블이 올바르게 업데이트 된 것을 볼 수 있습니다.
-공식문서
5단계 : 역방향으로 데이터 흐름 추가하기
**계층 구조 아래로 흐르는 props와 state 함수로써 앱을 만듬.
다른 방향으로 데이터 흐름을 만들어보자.
정리
1) 계층구조 하단에 있는 폼 컴포넌트에서 FilterableProductTable 의 state를
업데이트 할 수 있어야한다.
2) React는 전통적인 양방향 데이터 바인딩과 비교하면서 더 많은 타이핑을 필요로 함.
데이터 흐름을 명시적으로 보이게 만들어서 프로그램이 어떻게 동작하는지 파악하게함
3) 현재 상태에서 inputbox를 체크하거나 키보드를 타이핑할 경우, React가 입력을 무시
하는것을 확인가능함. 이것은 input 태그의 value 속성이 항상
FilterableProductTable에서 전달된 state와 동일하도록 설정했기 때문임.
우리가 원하는것 ?
1) 사용자가 폼을 변경할 때마다 사용자의 입력을 반영 할 수있도록 state를 업데이트 하는것
2) 컴포넌트는 그 자신의 state만 변경할 수 있기 때문에 FilterableProductTable은
SearchBar에 콜백을 넘겨서 state가 업데이트 되어야 할 때 마다 호출되도록함.
3) input에 onChange 이벤트를 사용해서 알림을 받을 수 있도록함.
FilterableTable에 전달된 콜백은 setState()를 호출하고 앱이 업데이트됨.
결론
React를 가지고 어플리케이션과 컴포넌트를 만드는데 대한 사고방식을 기르자.
이전보다 많은 타이핑을 해야 할 수도 있지만, 코드를 쓸 일보다 읽을일이 더많다.
모듈화되고 명시적인 코드는 읽을때 부담이 덜된다.
큰 컴포넌트 라이브러리를 만들게 되면 이 명시성과 모듈성에 감사하게 될것이며,
코드의 재사용성을 통해 라인이 줄어들것임.