#4 지원 화면과 관리자 페이지
이번 과제는~
https://snplab.io
에스앤피랩의 기업 과제로 지원 화면과 관리자 페이지를 만드는 것이다!
🥰 열심히 노력한 8팀의 결과물 🥰
(혹시 모를 보안상의 이유로 생략!)
😎 난 뭘 했나?!

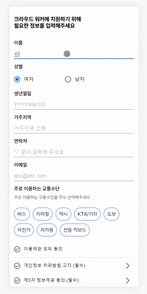
- 지원 화면 폼 구현
- 지원자의 정보를 입력할 수 있는 6개의 input 구현
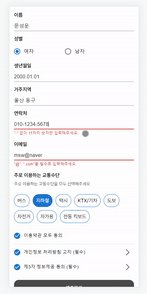
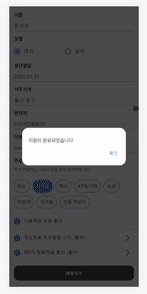
- input에 validation 적용
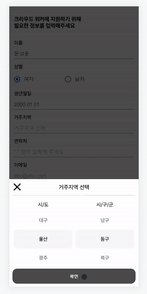
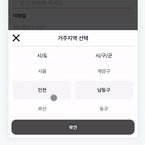
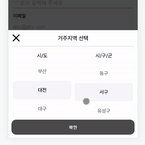
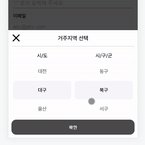
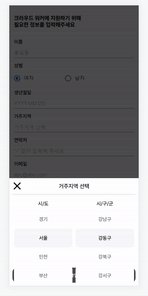
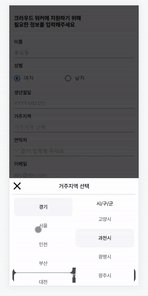
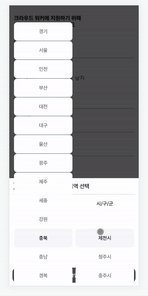
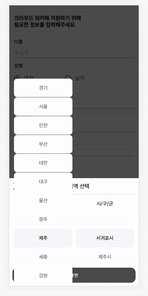
- scroll 가능한 picker 구현
😵 고민... 그리고 또 고민...
과제를 진행하면서 했던 고민들과 상세한 작업 내용을 기록해보자!
반복되는 코드를 어떻게 깔끔하게 줄일까?
지원자의 정보를 입력받는 text input은 placeholder와 validation 등 약간의 설정 차이만 있을 뿐 모두 동일한 기능을 가지고 있다. 따라서 5개의 text input을 일괄적으로 관리하고 그려낼 방법을 고민하였다.
관심사를 분리하자!

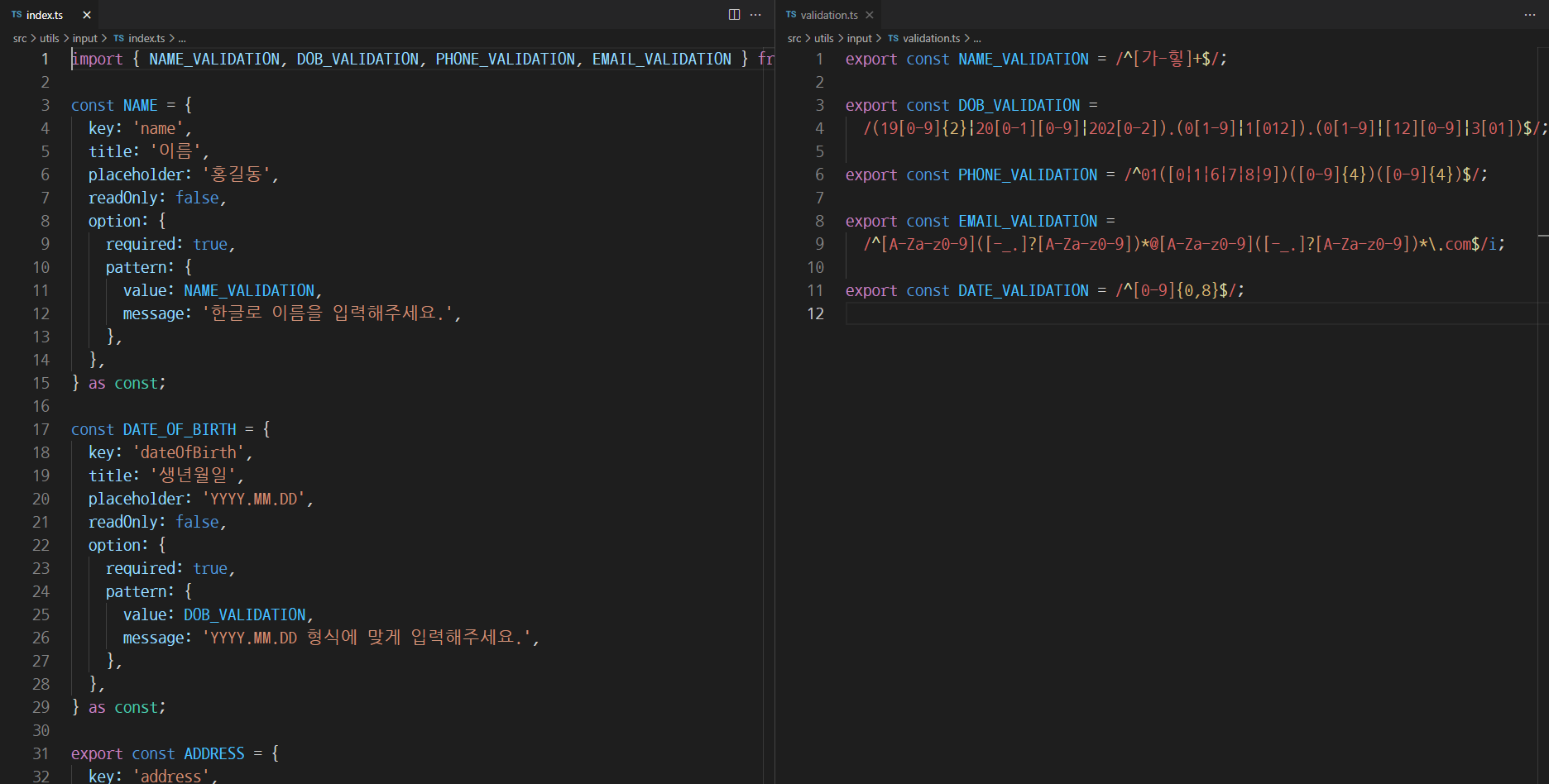
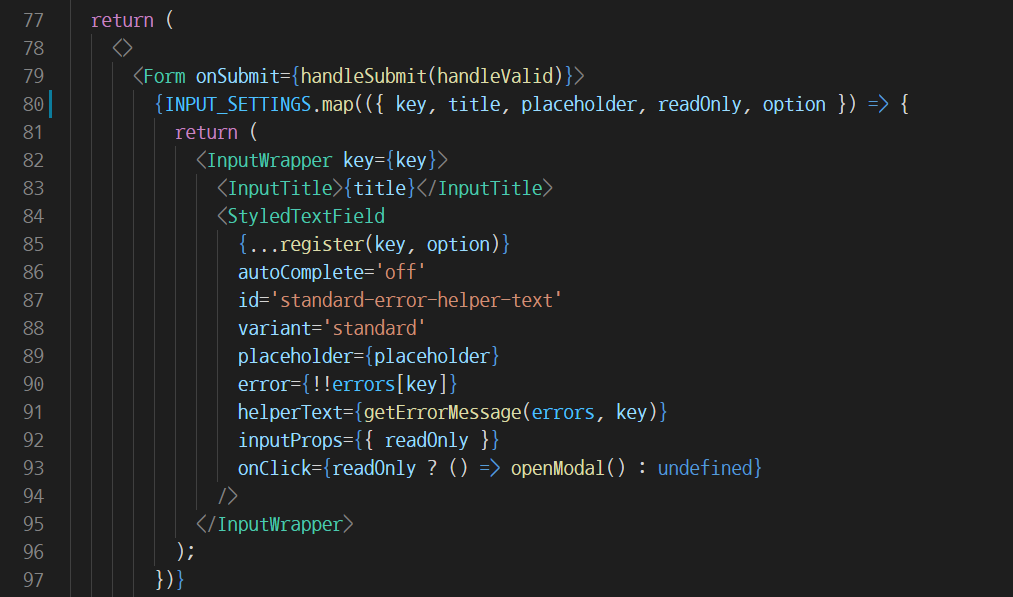
input의 설정들과 validation에 필요한 정규식을 별도의 파일로 관리하고 설정들을 모아 배열로 만들어, 5개의 input을 반복문을 통해 일괄적으로 그려주었다.

radio button은 2번째에 위치해야 하는데요?
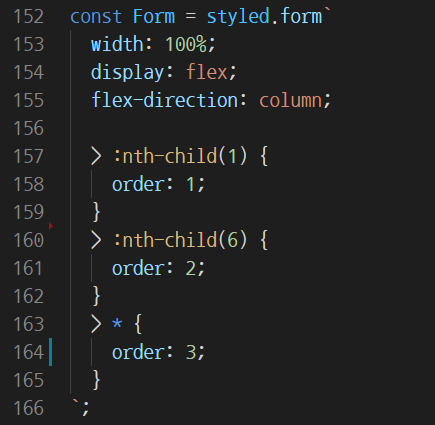
에스앤피랩의 과제 명세에는, 이름 다음에는 성별을 선택할 수 있는 radio button이 위치해야 한다고 명시되어 있다. 하지만, 위의 코드와 같이 반복문을 통해 input을 일괄적으로 그릴 경우 radio button은 6번째에 위치하게 된다. 이러한 문제를 해결하기 위해 CSS의 order 속성을 이용하였다.

적절한 도구를 사용해볼까?
input을 제어하고 validation 하려면 value와 error, 최소 2개의 state가 필요하고 추가로 onChange event까지 handling 해주어야 한다. 5개의 input에 이를 모두 구현하는 것은 비생산적인 업무라고 판단했다. 따라서 이러한 문제를 효율적으로 해결할 수 있는 react-hook-form을 사용하기로 하였다.
option: {
required: true,
pattern: {
value: EMAIL_VALIDATION,
message: '"@", ".com"을 필수로 입력해주세요.',
},
}react-hook-form은 위와 같은 방식으로 input에 validation을 설정할 수 있다. form이 submit 되면, 설정한 정규식과 input의 value를 비교하여, 일치하지 않을 시 설정한 message를 errors 객체에 담아준다. 이렇게 validation의 실행과 error state의 관리를 위임할 수 있다.
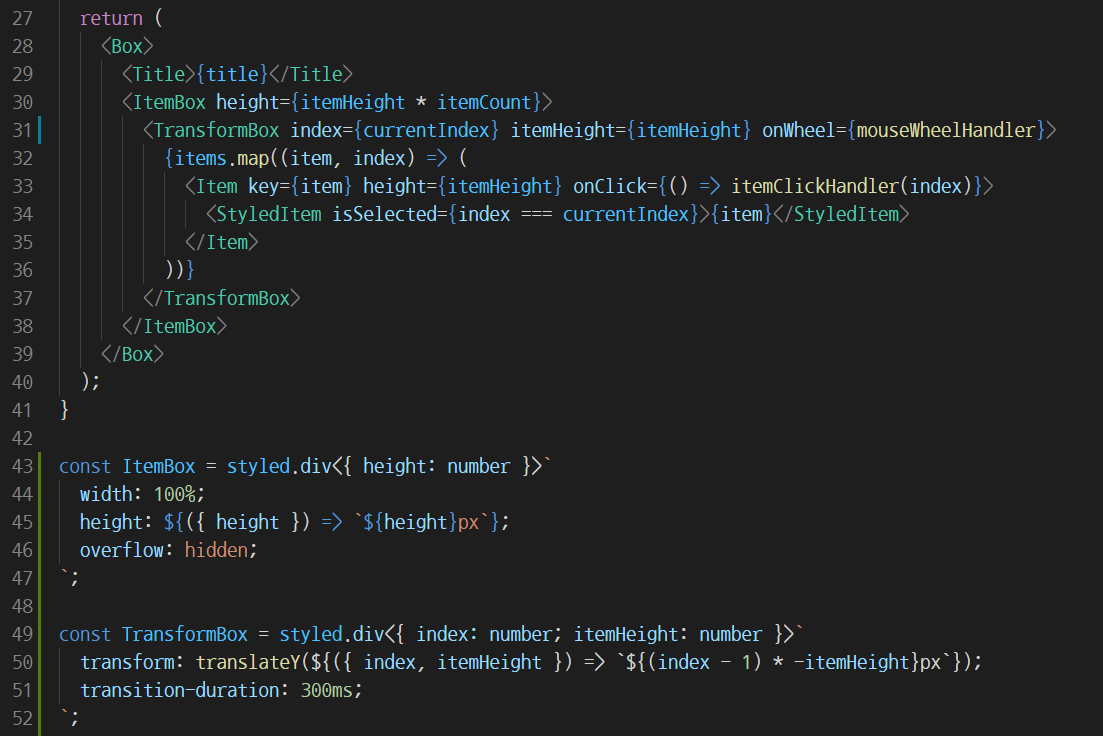
picker를 만들자!

https://www.youtube.com/watch?v=qHzSQrLjxlQ
어떻게 만들어야 할까...? 를 고민하던 중에 코딩애플님의 이미지 슬라이더를 만드는 유튜브를 보게 되었다. 영상 내용을 간단하게 요약해 보자면, 선택 가능한 모든 item 그려놓고 부모 컴포넌트의 overflow 속성을 hidden으로 설정하여 당장 보일 필요가 없는 item들은 숨긴다. 그리고 유저의 입력에 따라 item들의 위치를 변경하면, 완성!

스크롤을 동작하거나 item을 click하면 index를 변경한다. 예를 들어, scroll을 아래로 내리거나, 현재 선택된 item보다 밑에 있는 item을 선택하면 index를 증가시킨다. 이렇게 변화하는 index에 따라 item 목록의 Y 값을 조절하면 완성!
로직을 한 눈에 파악하기 쉽게
overflow: hidden을 제거해보면?

overflow: hidden이 얼마나 중요한 역할을 하는지 확인할 수 있다!
데이터를 또 불러와야 할까요?

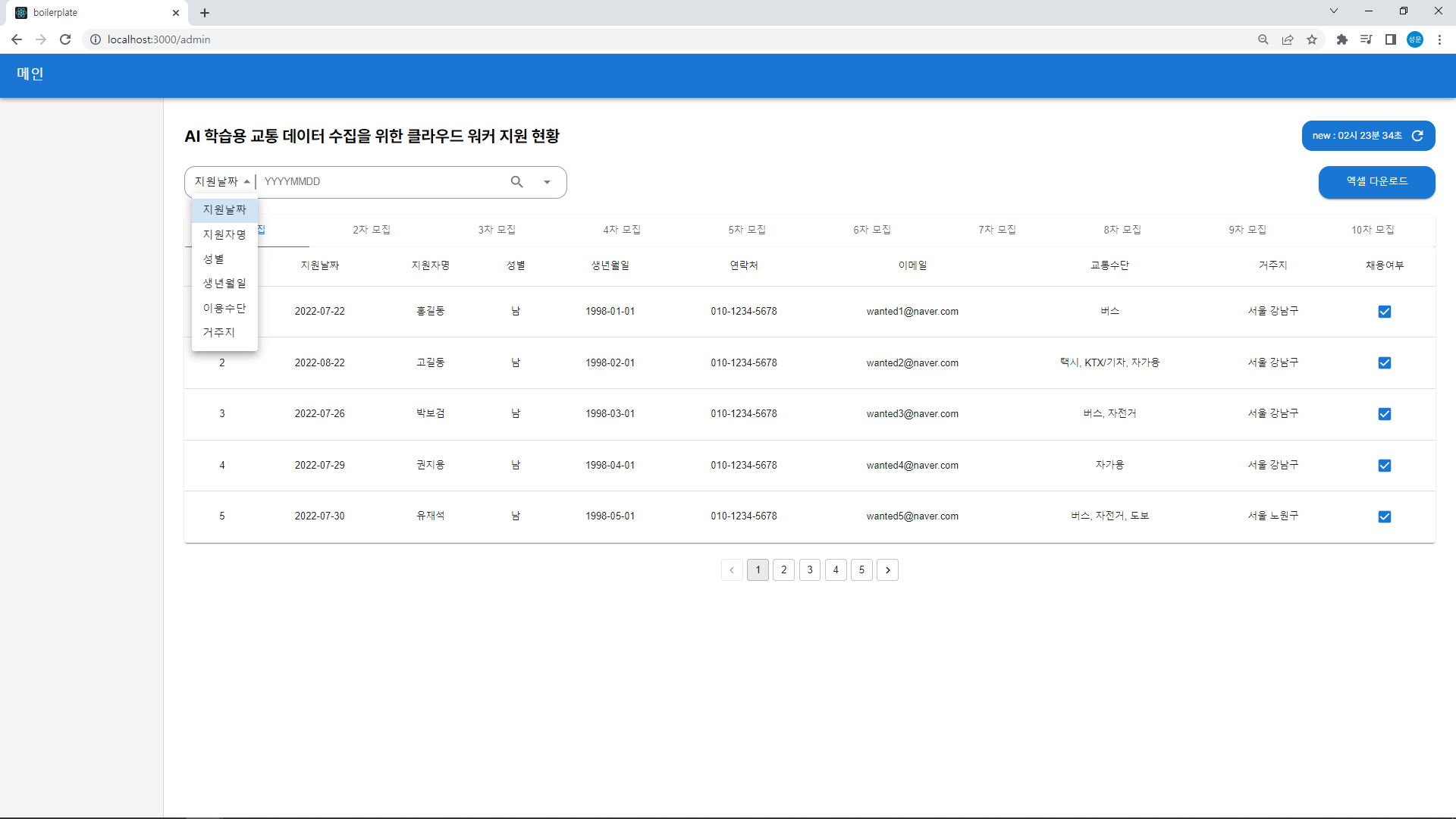
관리자는 우리 팀이 만든, 위와 같이 생긴 페이지에서 다양한 기준으로 지원자들을 정렬하여 확인할 수 있다. 이번 과제의 작업에 들어가기 전, 팀원 모두가 모여 과제를 분석하고 설계할 때 서버로부터 데이터를 불러오는 것은 admin page가 mount 됐을 때, 딱 한 번만 하는 것으로 결정하였다. 관리자가 페이지를 이동하거나 정렬 기준을 변경할 때마다 새로운 데이터를 불러온다면, 지나친 로딩 시간으로 좋은 사용자 경험을 제공하지 못할 것이라고 판단했기 때문이다.
그럼, 데이터의 신뢰성은 어떻게 보장하죠?
중간 발표 때 위의 내용을 발표하였더니, 멘토님께서 데이터의 신뢰성을 어떻게 보장할 것인지 여쭤보셨다. 데이터를 한 번만 불러오기 때문에, 관리자가 admin page에 진입한 이후에 추가된 지원자는 목록으로 보여줄 수 없는 문제가 있었기 때문이다.
나는 이번 과제는 데이터의 신뢰성을 보장할 필요가 없다고 생각했다. 보통 지원을 받을 때는 마감 기한이라는 것이 존재하고, 관리자가 admin page를 본격적으로 사용하는 때는 마감 이후일 것이며, 마감을 못 맞춘 지원자는 포함할 필요가 없을 것이라고 생각했기 때문이다.
하지만, 또 곰곰이 생각해 보니, 이렇게 극단적이고 엄격(😢)한 사용자 경험 또한 좋지 못할 것이라고 판단하여 안전장치를 추가로 마련하기로 하였다.

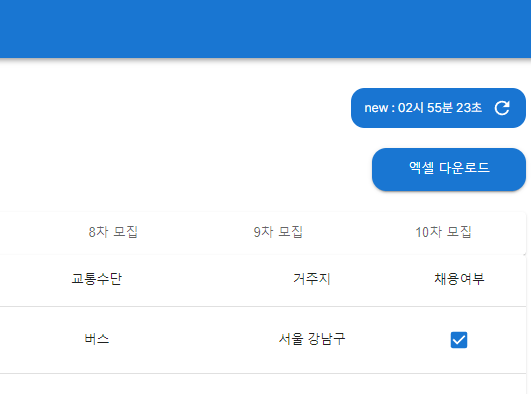
admin page 우측 상단에 새로운 데이터를 갱신할 수 있는 버튼을 구현하였다. 해당 버튼을 click하면, 서버로부터 새로운 데이터를 갱신해오고, 가장 최근 갱신된 시각을 표시하였다. 이렇게 함으로써 속도와 신뢰성 두 마리(🐰)를 다 잡을 수 있었다!
다른 서비스들은 어떻게 하고 있을까?
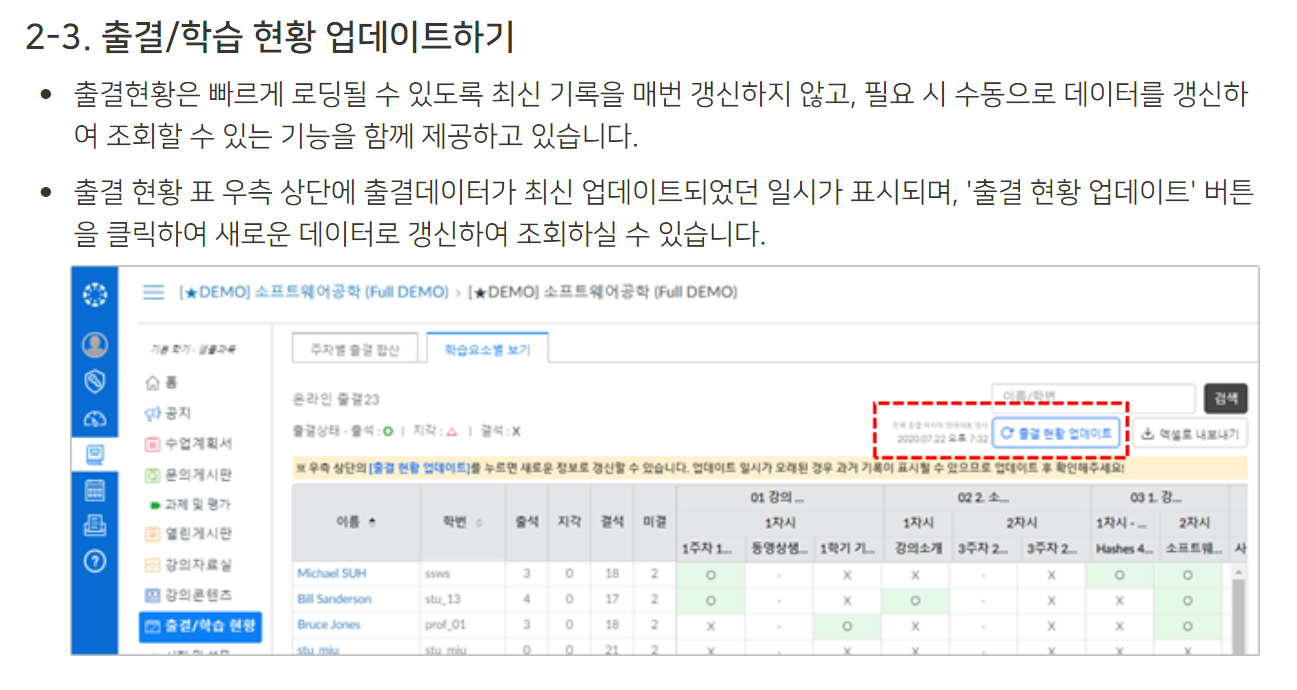
모든 구현을 마치고 완성된 과제를 돌아보던 중, 실제 운영 중인 서비스들은 어떻게 하고 있는지 궁금하였다. 그러던 중 팀원이 보내준 링크를 확인하였는데...
https://www.ontactlearning.com/c91af4b4-1ad0-4ffa-bfd5-bad51deef563


우리 팀의 의도와 동일한 방식으로 서비스 중인 업체가 있다는 것을 확인하고, 해당 서비스를 레퍼런스 삼아 자신있게 발표할 수 있었다!

