
라인 tokyo의 인터뷰를 읽다가 javascript sdk를 들어본 적이 없어서 검색을 하게 되었다.
SDK (Software Development Kit) 란?
-
하드웨어 플랫폼, 운영 체제(Operatting System, OS) 또는 프로그래밍 언어 제작사가 제공하는 일련의 툴입니다.
-
소프트웨어 개발자는 SDK를 활용하여 특정 플랫폼, 시스템 또는 프로그래밍 언어에 따라 애플리케이션을 개발할 수 있습니다.
-
이를 직접 조립할 수 있는 옷장에 포함되어 있는 도구 키트라고 생각하시면 쉬울 것 같습니다. SDK는 애플리케이션 개발에 사용된다는 것만 다를 뿐입니다.
-
작업 완료에 필요한 요소 또는 개발 툴은 제공되지만 키트에 포함된 내용물은 제작사마다 다릅니다.
-
-
일반적으로 기본 SDK에는 컴파일러, 디버거, 애플리케이션 프로그래밍 인터페이스(Application Programming Interface, API)가 포함되지만, 다음 중 한 가지도 포함될 수 있습니다.
-
설명서
-
라이브러리
-
편집기
-
런타임/개발 환경
-
테스트/분석 툴
-
드라이버
-
네트워크 프로토콜
-
-
양질의 SDK라면 개발자가 특정 제품 및 에코시스템을 위한 새로운 애플리케이션을 개발할 때 필요할 수 있는 모든 구성 요소를 제공할 것입니다.
- 일부 SDK에는 개발자가 최대한 빨리 시작할 수 있도록 예시 또는 기본 테스트 프로젝트도 포함되어 있습니다.
- ex) Android SDK, JDK, iOS SDK, .NET Framework SDK, Facebook SDK
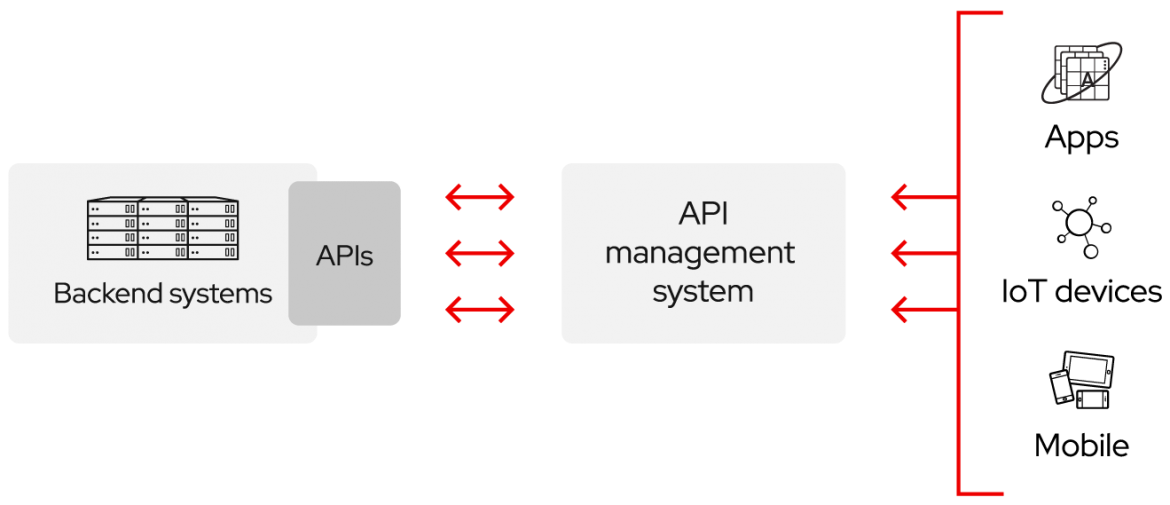
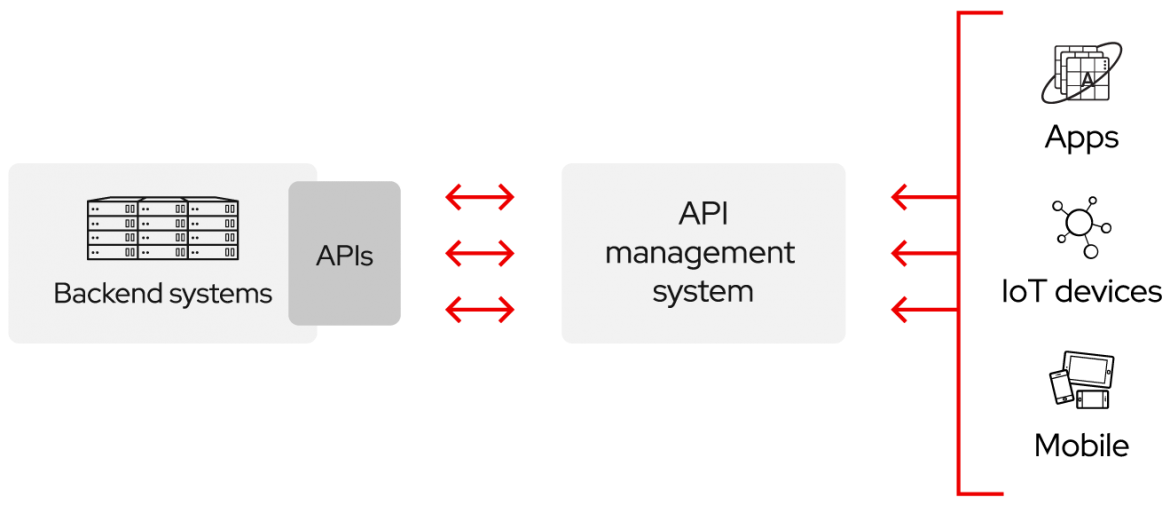
API (Application Programming Interface) 란?

-
응용 프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.
-
API 제작자는 누군가 쉽게 데이터베이스나 기능을 사용할 수 있도록 모듈화하여 만들어 두었다. API 사용자는 (아마도 개발자) A에 대한 정보가 필요할 때 DB에 접속하여 정보를 가져오는 것이 아닌 getInfo같은 API를 통해 정보를 가져오게 된다. 수정이나, 삭제 등의 작업도 이와 같이 동작한다.
-
API는 프로그램의 기능을 다른 프로그램이 쓸 수 있게 하는 것이 목적
-
API를 사용하면 구현 방식을 알지 못해도 제품 또는 서비스가 서로 커뮤니케이션할 수 있으며 애플리케이션 개발을 간소화하여 시간과 비용을 절약할 수 있습니다.
-
새로운 툴과 제품을 설계하거나 기존 툴과 제품을 관리하는 경우 API는 유연성을 제공하고 설계, 관리, 사용 방법을 간소화하며 혁신의 기회를 제공합니다.
-
- API는 리소스에 대한 액세스 권한을 제공하고 보안과 제어를 유지할 수 있게 해주며 액세스 권한을 어떻게, 누구에게 제공할지 여부만 결정하면 됩니다.
REST (Representational State Transfer)
-
HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고, HTTP Method(POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD Operation을 적용하는 것을 의미한다.
-
즉, REST는 자원 기반의 구조(ROA, Resource Oriented Architecture) 설계의 중심에 Resource가 있고 HTTP Method를 통해 Resource를 처리하도록 설계된 아키텍쳐를 의미한다.
-
웹 사이트의 이미지, 텍스트, DB 내용 등의 모든 자원에 고유한 ID인 HTTP URI를 부여한다.
-
CRUD Operation
-
Create : 생성(POST)
-
Read : 조회(GET)
-
Update : 수정(PUT)
-
Delete : 삭제(DELETE)
-
HEAD: header 정보 조회(HEAD)
-
-
-
REST 아키텍처의 제약 조건을 준수하는 웹 API를 RESTful API라고 합니다.
-
클라이언트 서버 아키텍처: REST 아키텍처가 클라이언트, 서버, 리소스로 구성되며 HTTP를 통해 요청을 처리합니다.
-
스테이트리스: 요청이 통과하는 서버에는 클라이언트 콘텐츠가 저장되지 않으며 그 대신 세션 상태에 대한 정보가 클라이언트에 저장됩니다.
-
캐시 가능성: 캐싱으로 일부 클라이언트-서버 간의 상호 작용이 제거됩니다.
-
계층화된 시스템: 추가 계층으로 클라이언트-서버 간의 상호 작용을 조정할 수 있으며 이러한 계층은 로드 밸런싱, 공유 캐시 또는 보안과 같은 추가 기능을 제공할 수 있습니다.
-
코드 온디맨드(옵션): 서버가 실행 가능한 코드를 전송하여 클라이언트의 기능을 확대할 수 있습니다.
-
통합된 인터페이스: 이 제약 조건은 RESTful API 설계의 핵심이며 다음과 같은 4가지 측면을 포함합니다.
-
요청에서 리소스 식별: 리소스가 요청에서 식별되며 클라이언트로 반환된 표현으로부터 분리됩니다.
-
표현을 통한 리소스 조작: 클라이언트가 리소스를 나타내는 파일을 수신합니다. 이 표현에는 조작 또는 삭제를 허용할 수 있도록 충분한 양의 정보가 포함되어야 합니다.
-
자기 기술적(Self-descriptive) 메시지: 클라이언트에 반환되는 각 메시지에 클라이언트가 정보를 어떻게 처리해야 할지 설명하는 정보가 충분히 포함되어야 합니다.
-
애플리케이션 상태 엔진으로서의 하이퍼미디어: 리소스를 할당한 후 REST 클라이언트가 하이퍼링크를 통해 현재 사용 가능한 기타 모든 작업을 찾을 수 있어야 합니다.
-
JavaScript SDK
-
네이버페이는 구매자가 네이버 ID로 네이버페이 가맹점 어디에서나 안심하고 간편하게 구매할 수 있게 하는 서비스입니다
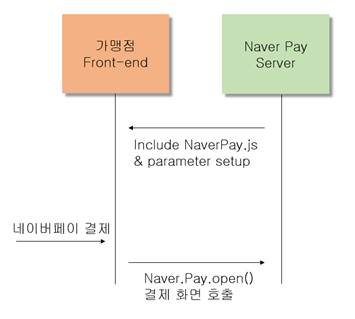
- 네이버페이 서비스를 이용하기 위해서 가맹점은 서버 간 통신을 통해 응답값을 받아 프런트엔드에 전달하고 네이버페이 결제 화면을 호출해야 했습니다.

-
구매자는 결제 수단으로 네이버페이를 선택한다.
-
가맹점은 프런트엔드에서 Ajax API를 구현해 가맹점 서버로 요청을 보낸다.
-
가맹점은 server-to-server 통신을 통해 네이버페이 결제 예약 API를 호출한다.
-
가맹점은 응답값을 프런트엔드에 전달한다.
-
가맹점은 프런트엔드에서 네이버페이 결제 화면 URL을 호출한다.
-
복잡한 과정 때문에 가맹점은 많은 사전 지식이 필요하고 구현에도 많은 고민이 필요했습니다. 이는 가맹점이 네이버페이 서비스를 이용하는 데 많은 비용이 든다는 것을 의미합니다.
-
가맹점 입장에서는 결제 예약 API를 호출 후 결제 화면을 호출해야 하므로, SSR(server-side rendering) 후 결제 화면 페이지로 리디렉션하거나 Ajax API를 따로 만들어야 한다. 이처럼 가맹점이 직접 구현해야 하는 부분이 많다.
-
가맹점의 작업을 최소화할 수 있도록 네이버페이 JavaScript SDK를 개발
- 가맹점이 프런트엔드에서 네이버페이 JavaScript를 include하기만 하면 네이버페이를 쉽게 연동할 수 있게 하고자 했다.

- 가맹점은 네이버페이 JavaScript SDK를 사용하면 서버 간 작업 없이 결제 화면을 바로 노출할 수 있게 되었다. 즉, 가맹점은 이제 다음과 같은 코드를 사용하여 네이버페이 결제 화면을 노출할 수 있다.
<!DOCTYPE html>
<html>
<head></head>
<body>
<input type="button" id="naverPayBtn" value="네이버페이 결제 버튼">
<script src="https://nsp.pay.naver.com/sdk/js/naverpay.min.js"></script>
<script>
var oPay = Naver.Pay.create({
"mode" : "production", // development or production
"clientId": "u86j4ripEt8LRfPGzQ8" // clientId
});
//직접 만든 네이버페이 결제 버튼에 click 이벤트를 할당하세요.
var elNaverPayBtn = document.getElementById("naverPayBtn");
elNaverPayBtn.addEventListener("click", function() {
oPay.open({
"merchantUserKey": "가맹점 사용자 식별키",
"merchantPayKey": "가맹점 주문 번호",
"productName": "상품명을 입력하세요",
"totalPayAmount": "1000",
"taxScopeAmount": "1000",
"taxExScopeAmount": "0",
"returnUrl": "사용자 결제 완료 후 결제 결과를 받을 URL"
});
});
</script>
</body>
</html>
