1. 프론트엔드 개발에 Node.js가 필요한 이유
-
최신 스펙으로 개발할 수 있다
자바스크립트 스펙의 빠른 발전에 비해 브라우져의 지원 속도는 항상 뒤쳐진다. 아무리 편리한 스펙이 나오더라도 이것을 구현해 주는 징검다리 역할, 이를테면 바벨 같은 도구의 도움 없이는 부족하다. 더불어 웹팩, NPM 같은 노드 기술로 만들어진 환경에서 사용할 때 비로소 자동화된 프론트엔드 개발환경을 갖출 수 있다.
마찬가지로 Typescript, SASS 같은 고수준 프로그래밍 언어를 사용하려면 전용 트랜스파일러가 필요하다. 물론 이것 역시 Node.js 환경이 뒷받침 되어야 우리가 말하는 프론트엔드 개발 환경을 만들 수있다.
-
빌드 자동화
과거처럼 코딩 결과물을 브라우져에 바로 올리는 경우는 흔치 않다. 파일을 압축하고, 코드를 난독화하고, 폴리필을 추가하는 등 개발 이외의 작업을 거친후 배포한다. Node.js는 이러한 일련의 빌드 과정을 이해하는데 적지 않은 역할을 한다. 뿐만 아니라 라이브러리 의존성을 해결하고, 각종 테스트를 자동화하는데도 사용된다.
-
개발 환경 커스터마이징
각 프레임워크에서 제공하는 도구를 사용하면 손쉽게 개발환경을 갖출수 있다. React.js의 CRA(create-react-app), Vuejs 의 vue-cli를 사용한다면 말이다. 그러나 개발 프로젝트는 각자의 형편이라는 것이 있어서 툴을 그대로 사용할 수 없는 경우도 빈번하다. 커스터마이징 하려면 Node.js 지식이 필요하다. 어쩌면 자동화된 도구를 사용할 수 없는 환경이라면 직접 환경을 구축해야 할 상황에 놓일 수도 있다.
이러한 배경하에 Node.js는 프론트엔드 개발에서 필수 기술로 자리매김하고 있다. 이번 연재에서는 Node.js 기술을 바탕으로 프론트엔드 개발 환경을 이해하고 직접 구성해 보는 내용을 다루겠다.
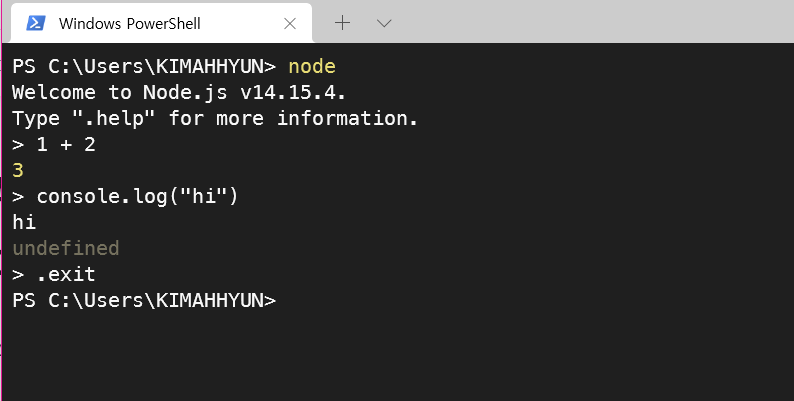
2. REPL (read-eval-print loop)
-
인터랙티브 톱레벨(interactive toplevel), 랭기지 셸(language shell)
-
단일 사용자의 입력(예: 단일 식)을 취하고 이를 평가(실행)하고 결과를 사용자에게 반환시키는 단순한 상호작용 컴퓨터 프로그래밍 환경이다. REPL 환경으로 작성된 프로그램은 구간마다 실행된다. (위키백과)

3. 프로젝트 생성
개발 프로젝트는 외부 라이브러리를 다운로드 받고 빌드하는 등 일련의 명령어를 자동화하여 프로젝트를 관리하는 도구가 존재한다.
- PHP의 컴포져(Composer)나 자바의 그래들(Gradle) 같은 툴이 그러한 프로그램이다.
NPM은 자바스크립트 기반 프로젝트의 빌드 도구인 셈이다. NPM을 이용해 프론트엔드 개발 프로젝트를 세팅해 보자.
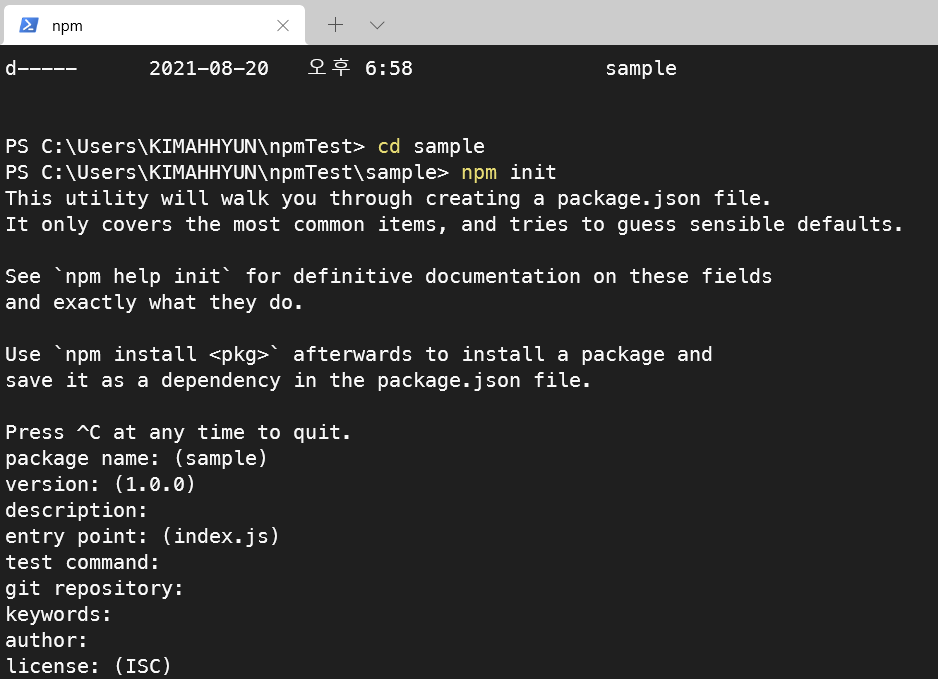
INIT
NPM은 다양한 하위 명령어를 제공하는데 그 중 init 명령를 사용하면 프로젝트를 생성할 수 있다.

package.json
Node.js는 package.json 파일에 프로젝트의 모든 정보를 기록한다. 각 항목의 의미는 다음과 같다.
-
name: 프로젝트 이름
-
version: 프로젝트 버전 정보
-
description: 프로젝트 설명
-
main: 노드 어플리케이션일 경우 진입점 경로. 프론트엔드 프로젝트일 경우 사용하지 않는다.
-
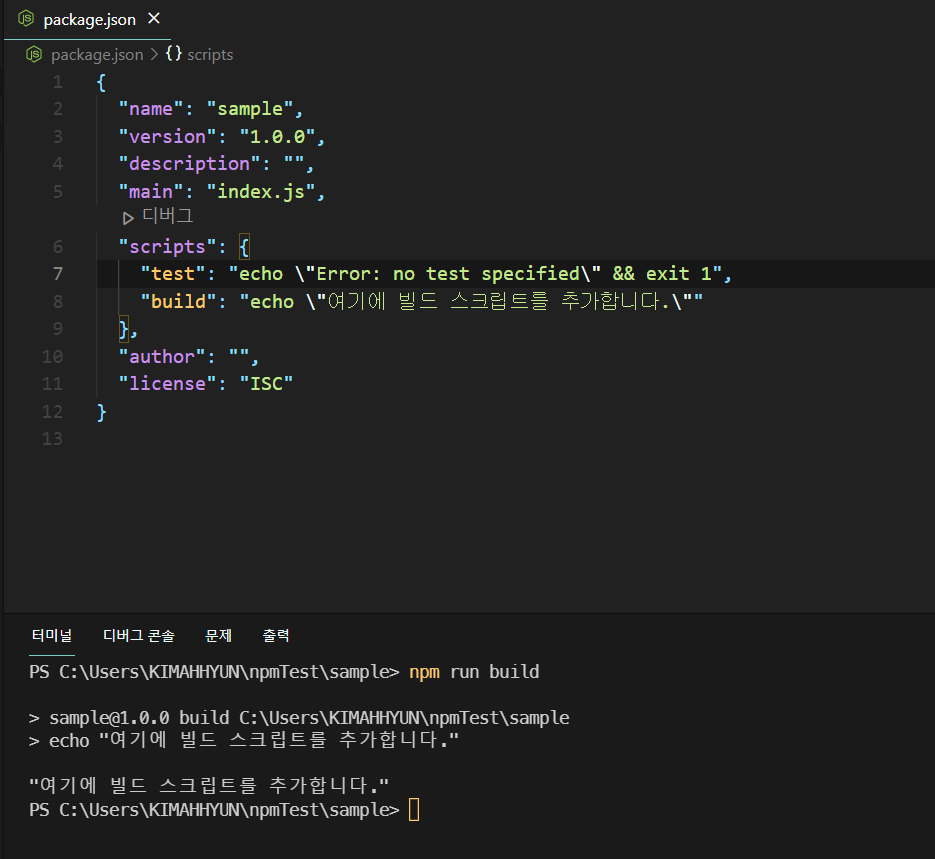
scripts: 프로젝트 명령어를 등록할 수 있다.초기화시 test 명령어가 샘플로 등록되어 있다
-
author: 프로그램 작성자
-
license: 라이센스

<npm 명령어 목록>

-
보통 사용하는 것들이 start, test, install, uninstall이다.
-
start: 어플리케이션 실행
-
test: 테스트
-
install: 패키지 설치
-
uninstall: 패키지 삭제
-

-
프론트엔드 개발 환경을 구축하기 위해 추가할 스크립트는 build, lint 정도가 있겠다.
-
build: 소스 빌드
-
lint: 소스 컨벤션 검사
-
4. 패키지 설치
CDN을 이용하는 방법
- 외부 라이브러리를 가져다 쓰는 것은 무척 자연스러운 일이다.
- 간단한 방법은 CDN(컨텐츠 전송 네트워크)으로 제공하는 라이브러리를 직접 가져 오는 방식이다. 리액트의 주소를 html에서 로딩한다.
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
직접 다운로드하는 방법
CDN 서버 장애로 인해 외부 라이브러리를 사용할 수 없다면 어떻게 될까? 아무리 우리 어플리케이션 서버가 정상이더라도 필수 라이브러리를 가져오지 못한다면 웹 어플리케이션은 정상적으로 동작하지 않을 것이다.
라이브러리 코드를 우리 프로젝트 폴더에 다운받아 놓는건 어떨까? CDN을 사용하지 않기 때문에 장애와 독립적으로 웹 어플리케이션을 제공할 수 있을 것같다.
하지만 이런 상황도 있다. 라이브러리는 계속해서 업데이트 될 것이고 우리 프로젝트에서도 최신 버전으로 교체해야 한다. 매번 직접 다운로드하는 것은 매우 귀찮은 일이 될 것이다. 버전에 따라 하위 호환성 여부까지 확인하려면 실수할 여지가 많다.
라이브러리를 어느 한 곳에서 업데이트하고 하위 호환되는 안전한 버전만 다운받아 사용할 수 있다면 어떨까?
NPM을 이용한 방법
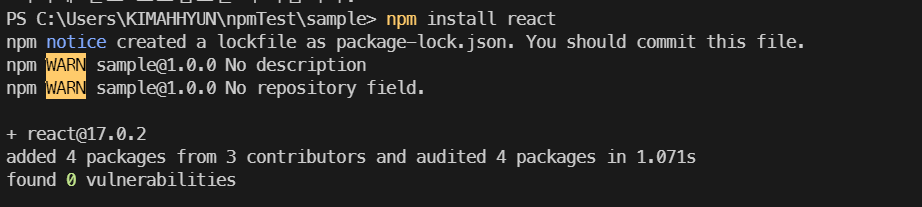
NPM은 라이브러리를 어느 한 곳에서 업데이트하고 하위 호환되는 안전한 버전만 다운받아 사용할 수 있는 방식으로 패키지를 관리한다. - `npm install` 명령어로 외부 패키지를 우리 프로젝트 폴더에 다운로드 해보자.


5. 유의적 버전
만약 프로젝트에서 사용하는 패키지의 버전을 엄격하게 제한한다면 어떨까? 프로젝트를 버전업 하는데 꽤 힘들 수 있다. 사용하는 패키지를 전부 버전업해야 하기 때문이다. 어쩌면 우리 프로젝트는 현재 버전에 갖혀 버릴지도 모른다.
그럼 프로젝트에서 사용하는 패키지 버전을 느슨하게 풀어 놓으면 문제가 해결될까? 오히려 여러 버전별로 코드를 관리해야하는 혼란스러움을 겪게될 수 있다.
버전 번호를 관리하기 위한 규칙이 필요한데 이 체계를 "유의적 버전"이라고 한다.
-
NPM은 이 유의적 버전(Sementic Version)을 따르는 전제 아래 패키지 버전을 관리한다.
-
유의적 버전은 주(Major), 부(Minor), 수(Patch) 세 가지 숫자를 조합해서 버전을 관리한다.
- 위에 설치한 react의 버전은 v17.0.2인데 주 버전이 17, 부 버전이 0, 수 버전이 2인 셈이다.
-
각 버전을 변경하는 기준은 다음과 같다
-
주 버전(Major Version): 기존 버전과 호환되지 않게 변경한 경우
-
부 버전(Minor version): 기존 버전과 호환되면서 기능이 추가된 경우
-
수 버전(Patch version): 기존 버전과 호환되면서 버그를 수정한 경우
-
-
6. 버전의 범위
NPM이 버전을 관리하는 방식은 유의적 버전 명세 뿐만아니라 버전의 범위를 자신만의 규칙으로 관리한다. 가장 단순한 것이 특정 버전을 사용하는 경우다.
- 특정 버전보다 높거나 낮을 경우는 다음과 같이 명시
>1.2.3 //더 높은 버전만 사용
>=1.2.3
<1.2.3
<=1.2.3
-
틸드(~)와 캐럿(^)을 이용해 범위를 명시
-
틸트(~)
-
마이너 버전이 명시되어 있으면 패치버전만 변경한다.
-
예를 들어
~1.2.3표기는 1.2.3 부터 1.3.0 미만 까지를 포함한다.
마이너 버전이 없으면 마이너 버전을 갱신한다.~0표기는 0.0.0부터 1.0.0 미만 까지를 포함한다.
-
-
캐럿(^)
-
정식버전에서 마이너와 패치 버전을 변경한다.
-
예를 들어
^1.2.3표기는 1.2.3부터 2.0.0 미만 까지를 포함한다.
정식버전 미만인0.x버전은 패치만 갱신한다.
^0표기는 0.0.0부터 0.1.0 미만 까지를 포함한다.
-
-
보통 라이브러리 정식 릴리즈 전에는 패키지 버전이 수시로 변한다. 0.1에서 0.2로 부버전이 변하더라도 하위 호환성을 지키지 않고 배포하는 경우가 빈번하다. ~0로 버전 범위를 표기한다면 0.0.0부터 1.0.0미만까지 사용하기 때문에 하위 호완성을 지키지 못하는 0.2로도 업데이트 되어버리는 문제가 생길수 있다.
반면 캐럿을 사용해 ^0.0으로 표기한다면 0.0.0부터 0.1.0 미만 내에서만 버전을 사용하도록 제한한다. 따라서 하위 호완성을 유지할 수 있다.
NPM으로 패키지를 설치하면 package.json에 설치한 버전을 기록하는데 캐럿 방식을 이용한다. 초기에는 버전 범위에 틸트를 사용하다가 캐럿을 도입해서 기본 동작으로 사용했다. 그래서 우리가 설치한 react는 ^v17.0.2 표기로 버전 범위를 기록한 것이다.
> npm view react versions
[
'0.0.0-375616788',
...,
'0.0.1',
'0.0.2',
'0.0.3',
'0.1.2',
'0.2.0',
'0.2.1',
'0.2.2',
'0.2.3',
'0.2.4',
'0.2.5',
'0.2.6',
'0.3.0',
'0.3.4',
'0.3.5',
'0.5.0',
'0.5.1',
'0.5.2',
'0.6.0',
'0.6.1',
'0.6.2',
'0.6.3',
'0.7.0',
'0.7.1',
'0.8.0',
'0.9.0-rc1',
'0.9.0',
'0.10.0-rc1',
'0.10.0',
'0.11.0-rc1',
'0.11.0',
'0.11.1',
'0.11.2',
'0.12.0-rc1',
'0.12.0',
'0.12.1',
'0.12.2',
'0.13.0-alpha.1',
'0.13.0-alpha.2',
'0.13.0-beta.1',
'0.13.0-beta.2',
'0.13.0-rc1',
'0.13.0-rc2',
'0.13.0',
'0.13.1',
'0.13.2',
'0.13.3',
'0.14.0-alpha1',
'0.14.0-alpha2',
'0.14.0-alpha3',
'0.14.0-beta1',
'0.14.0-beta2',
'0.14.0-beta3',
'0.14.0-rc1',
'0.14.0',
'0.14.1',
'0.14.2',
'0.14.3',
'0.14.4',
'0.14.5',
'0.14.6',
'0.14.7',
'0.14.8',
'0.14.9',
'0.14.10',
'0.15.0-alpha.1',
...
]

> type node_modules/react/package.json
{
...
},
"_requiredBy": [
"/"
],
"_resolved": "https://registry.npmjs.org/react/-/react-0.14.10.tgz",
"_shasum": "c10d7750f1c5b34eee2a123915ac4c14c01c1081",
"_spec": "react@~0",
"_where": "C:\\Users\\KIMAHHYUN\\npmTest\\sample",
"browserify": {
"transform": [
"envify"
]
},
"bugs": {
"url": "https://github.com/facebook/react/issues"
},
"bundleDependencies": false,
"dependencies": {
"envify": "^3.0.0",
"fbjs": "^0.6.1"
},
"deprecated": false,
"description": "React is a JavaScript library for building user interfaces.",
"engines": {
"node": ">=0.10.0"
},
"files": [
"LICENSE",
"PATENTS",
"addons.js",
"react.js",
"addons/",
"dist/",
"lib/",
"cjs/",
"jsx-runtime.js",
"jsx-dev-runtime.js"
],
"homepage": "https://facebook.github.io/react/",
"keywords": [
"react"
],
"license": "BSD-3-Clause",
"main": "react.js",
"name": "react",
"repository": {
"type": "git",
"url": "git+https://github.com/facebook/react.git"
},
"version": "0.14.10"
}

...
"version": "0.0.3"
}
