
1. 화면 설계서란?
-
프로덕트 매니저와 기획자의 메인 업무 중 하나는 UI 설계입니다.
-
이를 업계에서는 화면설계서, 화면정의서, 스토리보드, MMI(Man Machine Interface)등 다양한 이름으로 부르고 있습니다.
-
화면설계서는 대부분 파워포인트(키노트)로 제작합니다.
<참고 용어>
- UI (User Interface): 사용자가 제품/서비스를 사용할 때 마주하는 시각적인 디자인 화면
- UX (User Experience): 사용자가 만족하고 편리하도록 사용자 중심적으로 설계된 디자인
※ 쉽게 비유하면 UI는 포장, UX는 내용물
2. 화면 설계서 구성
1) 표지
모든 문서의 첫 페이지는 표지로 시작합니다.
표지에는 [프로젝트명], [문서 버전], [작성일], [소속], [작성자]를 표기하는데 추가로 회사 로고를 넣거나 프로젝트 성격에 맞게 디자인을 하기도 합니다.
2) 목차
문서의 전체 순서를 간단히 정리합니다.
한글로 작성해도 되지만 많은 분들이 타이틀은 영어로 작성합니다.
- Computer Science의 기반이 미국에서 정의된 만큼 프로그래밍 용어들은 웬만해서 영어를 사용하는 것이 소통에 혼선을 야기하지 않습니다.
3) 히스토리
현재 문서의 버전과 히스토리를 정리합니다.
- 개발자들은 깃허브를 통해 그동안의 코드 변경내용을 상세히 알 수 있지만, 파워포인트 문서는 파일로 주고받다 보니 서로의 버전이 꼬일 수도 있고 변경내용을 추적하기가 어렵습니다.
그렇기 때문에 문서 앞부분에는 그동안의 변경내용과 문서 버전을 꼭 기록해야 합니다.
4) 메뉴 구조 (사이트맵)
제품의 전체 구조를 시각화합니다.
- 설계 문서를 여럿이 작업하는 경우에는 메뉴 기준으로 업무 범위를 나눌 수도 있고, 문서 양이 많은 경우에도 메뉴 구조별로 쪼개면 나중에 취합하기에도 좋습니다.
5) 화면 목록
문서에 담긴 화면 목록을 정리합니다.
- IA(Information Architecture)와 비슷하다고 보면 되는데 개발자와의 커뮤니케이션을 위해 Screen ID를 표기하기도 합니다.
맨 우측 열에는 페이지별 참고사항을 정리합니다.
- 하는데 페이지가 삭제되거나 분리되었을 때 해당 행을 완전히 삭제하기보다는 아래 화면처럼 취소선과 비고를 적절히 활용하면 전체 히스토리를 파악할 수 있어서 좋습니다.
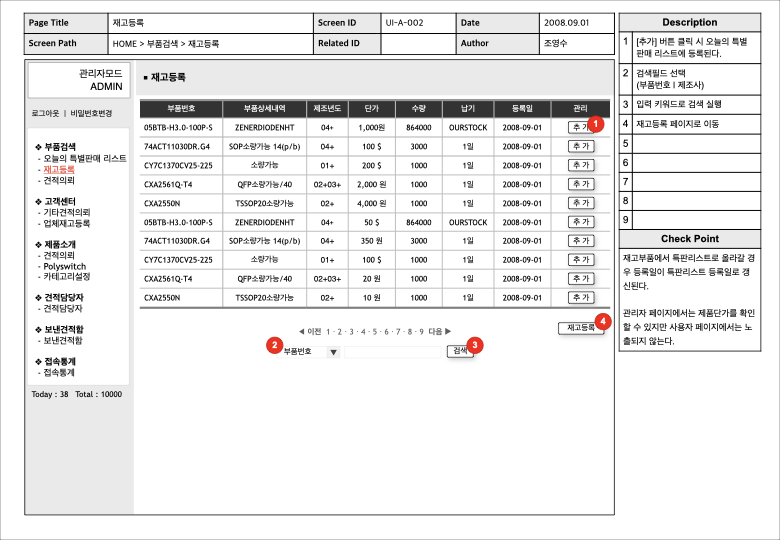
6) 설계
위에서 문서의 전체적인 개요를 정리했다면 이제부터는 본격적인 설계 내용을 포함합니다.
1. 플로우차트
2. 기본 정책
3. 권한 정책
4. UI 설계
<유효성 검사 Description 작성 Tip!>
설계를 하다 보면[필수 입력항목]과[유효성 체크]시나리오도 정리해야 하는데 우측 공간이 너무 좁은 경우에는 디스크립션을 작성하기가 불편합니다.
- 이 때는 별도 페이지로 분리해서 아래 화면처럼 [상황, 문구, 처리 시나리오]를 표로 만들어서 정리하면 작성하기도 쉽고 개발자들이 보기에도 좋습니다.
7) 마무리
마지막 페이지는 Thank you 혹은 EOD(End of Document) 텍스트로 마무리하면 됩니다.
표지 화면과 디자인 스타일을 비슷하게 유지하면 좋습니다.
