저번 시간 Review


두 가지에 대해서 깔끔하게 정리하고 넘어가려고 한다.
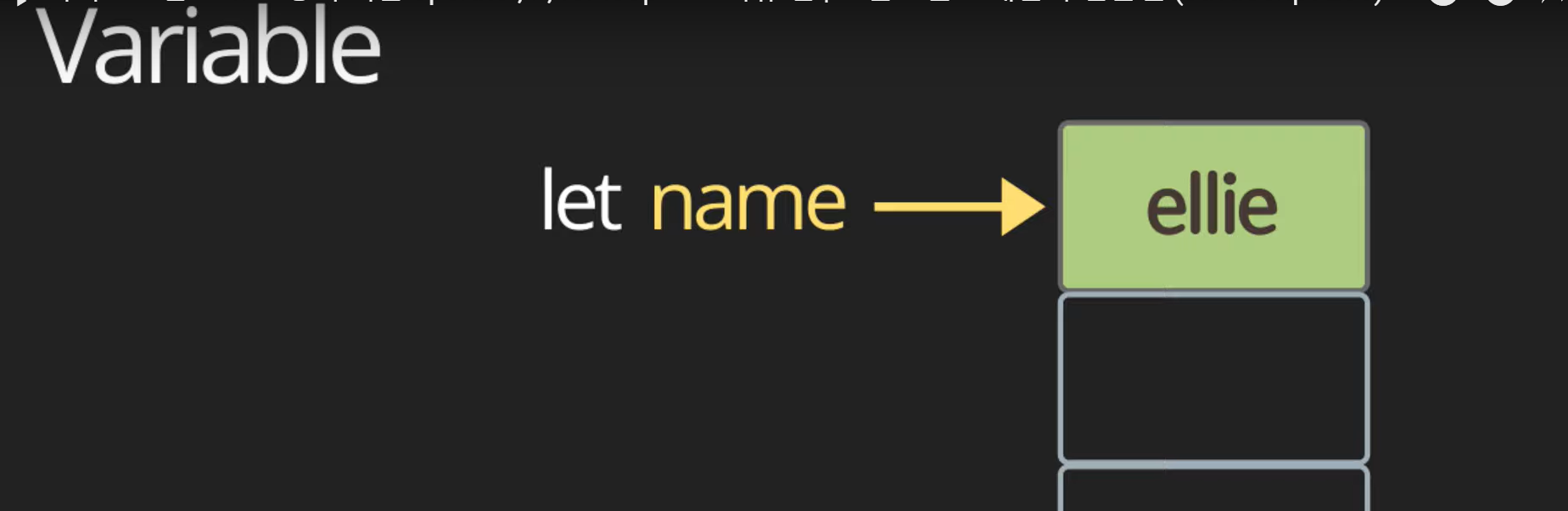
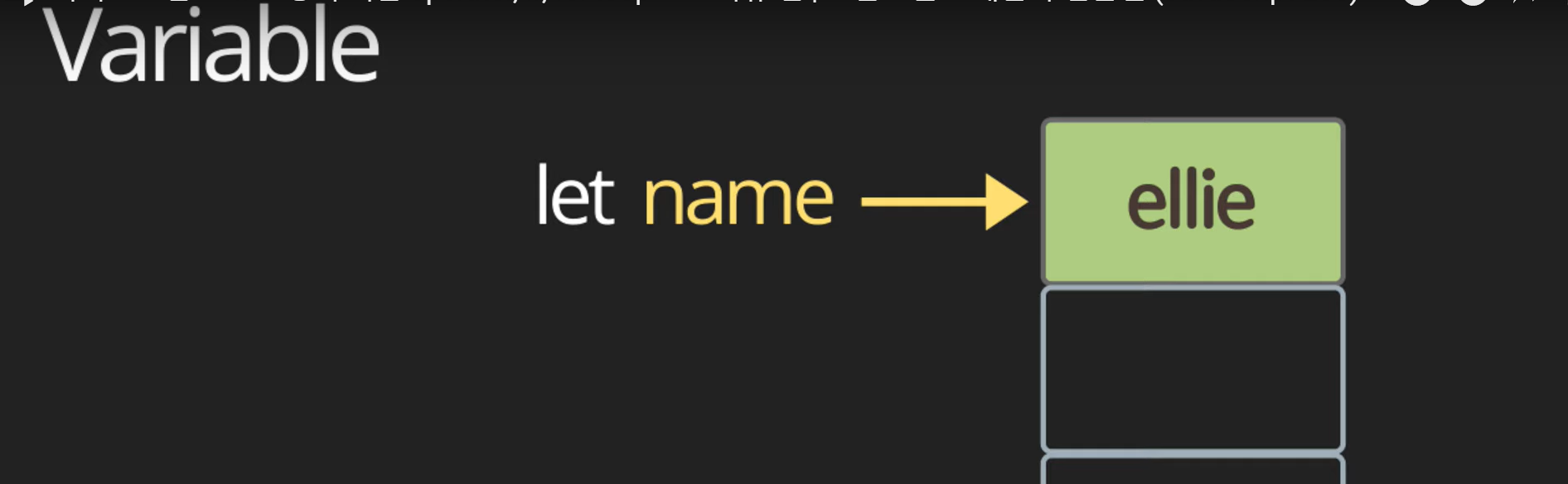
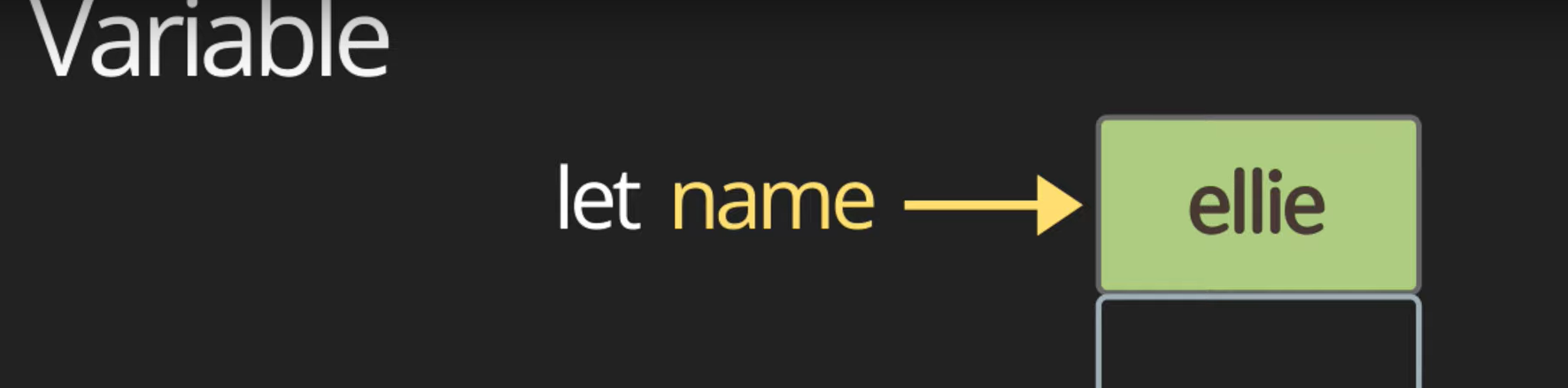
Variable : 읽고 쓰는게 가능하다.
let

ellie라고 값을 할당한 다음에

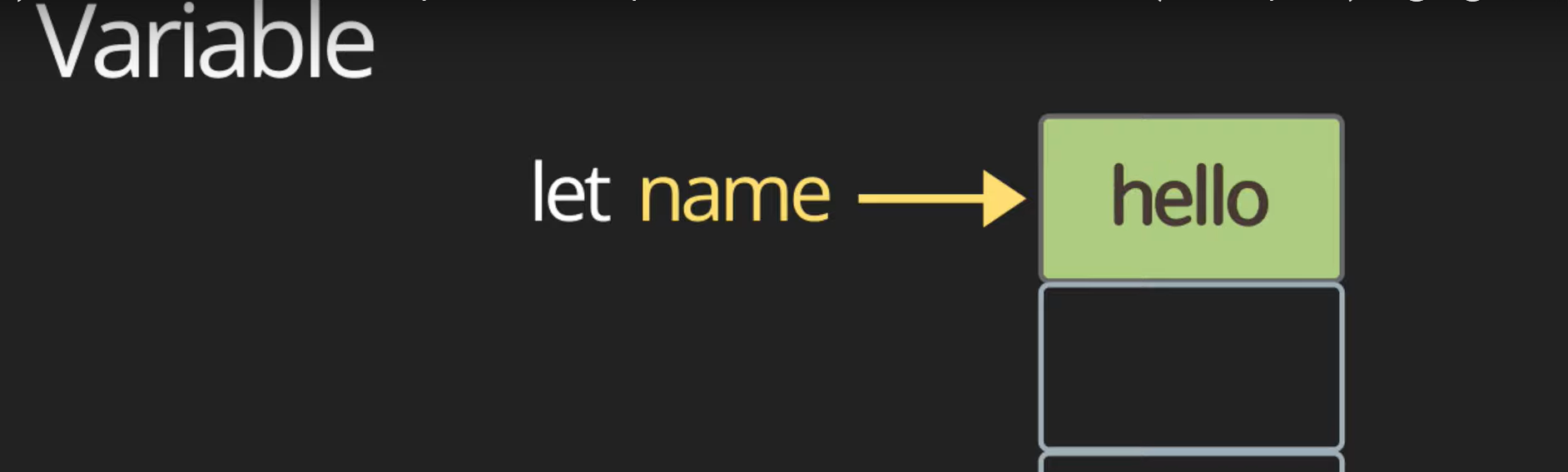
hello로 변경이 가능한 것이 바로 variable은 메모리에 읽고 쓰기가 가능하기 때문.
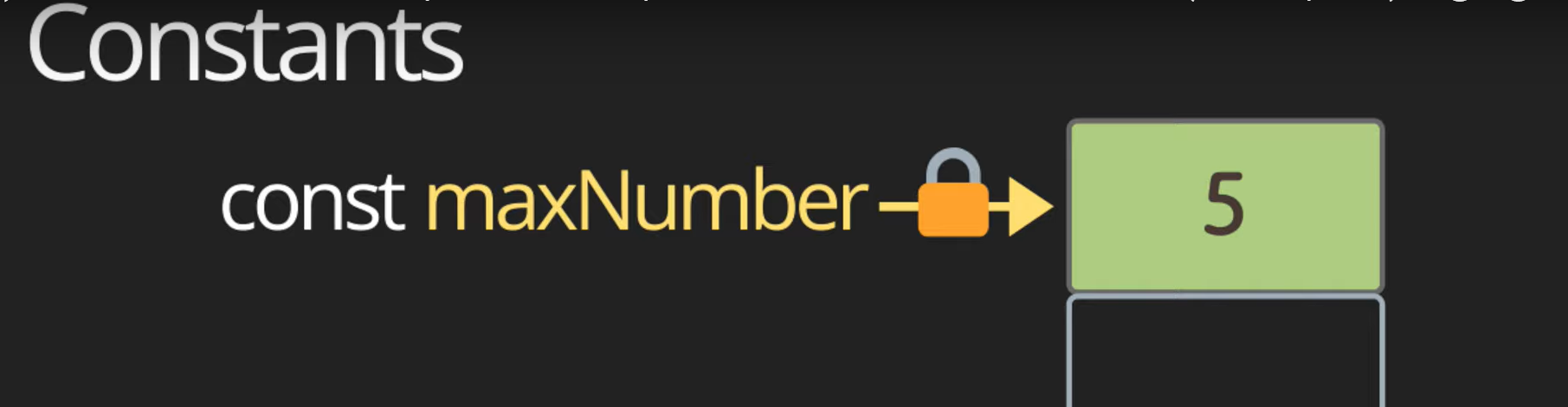
const

값을 생성한 다음에는 자물쇠가 생겨서 읽기만 가능하고 다시 다른 값으로 쓰는 것이 불가능하다.
그리고
앞에서 variable로 썼기 때문에 여기서도 constants 가 아닌 constant로 쓰는게 좋을 것 같아요 (영어적인 측면인듯)
그래서 js에서는 앞으로 변수 값이 바뀔 일이 없을 것 같을때 왠만해서는 const 키워드를 이용해서 constant로 작성하는 것이 더 바람직하고 좋은 습관이다.
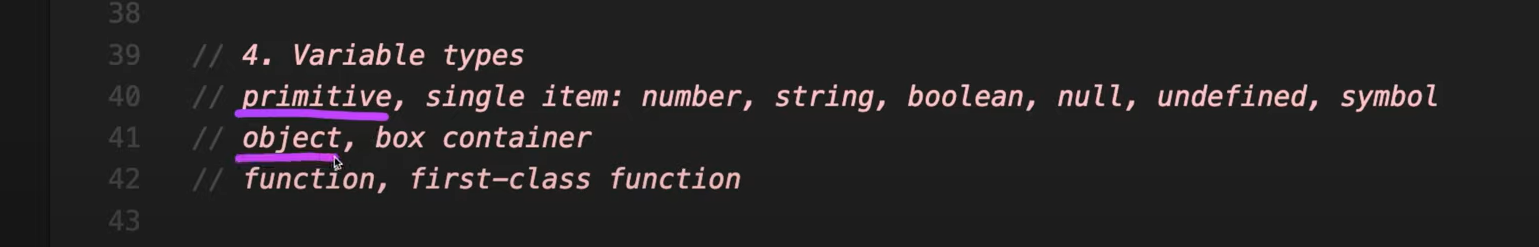
그리고 값이 저장될 때는
primitive타입인지 object 타입인지에 따라서 메모리에 값이 다른 방식으로 저장된다.

primitive

value 값 자체가 메모리에 저장된다.
ellie 랑 hello가 메모리에 저장되는 것 처럼.
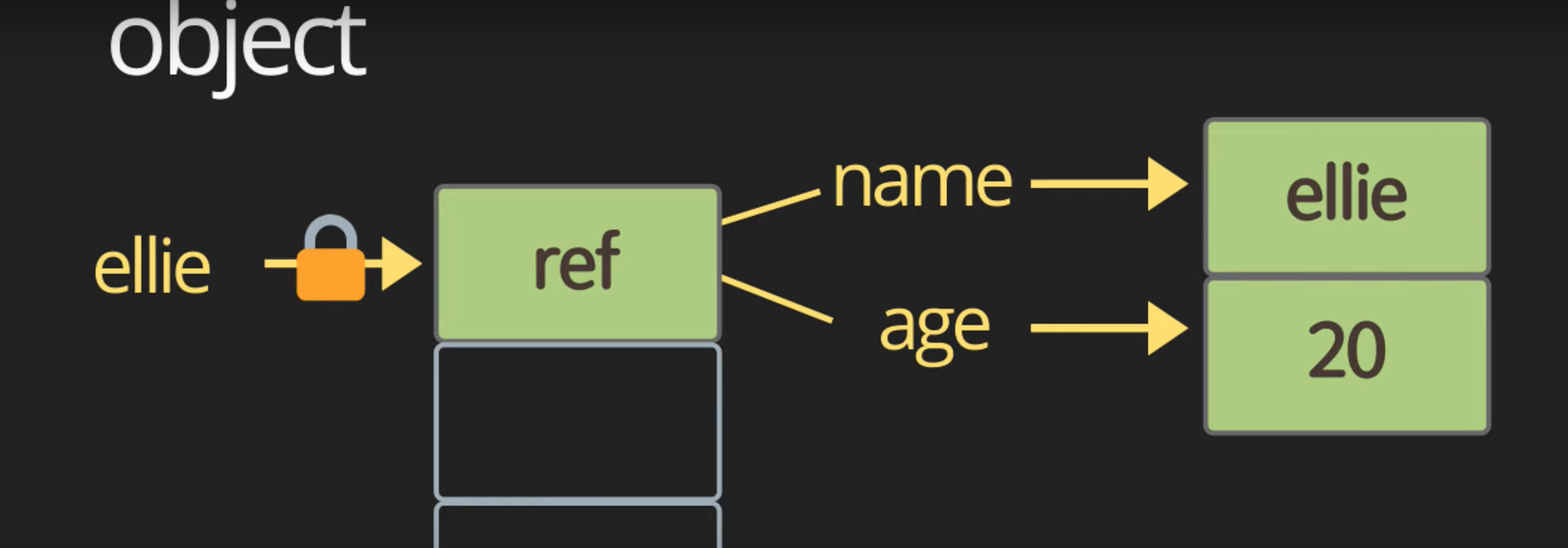
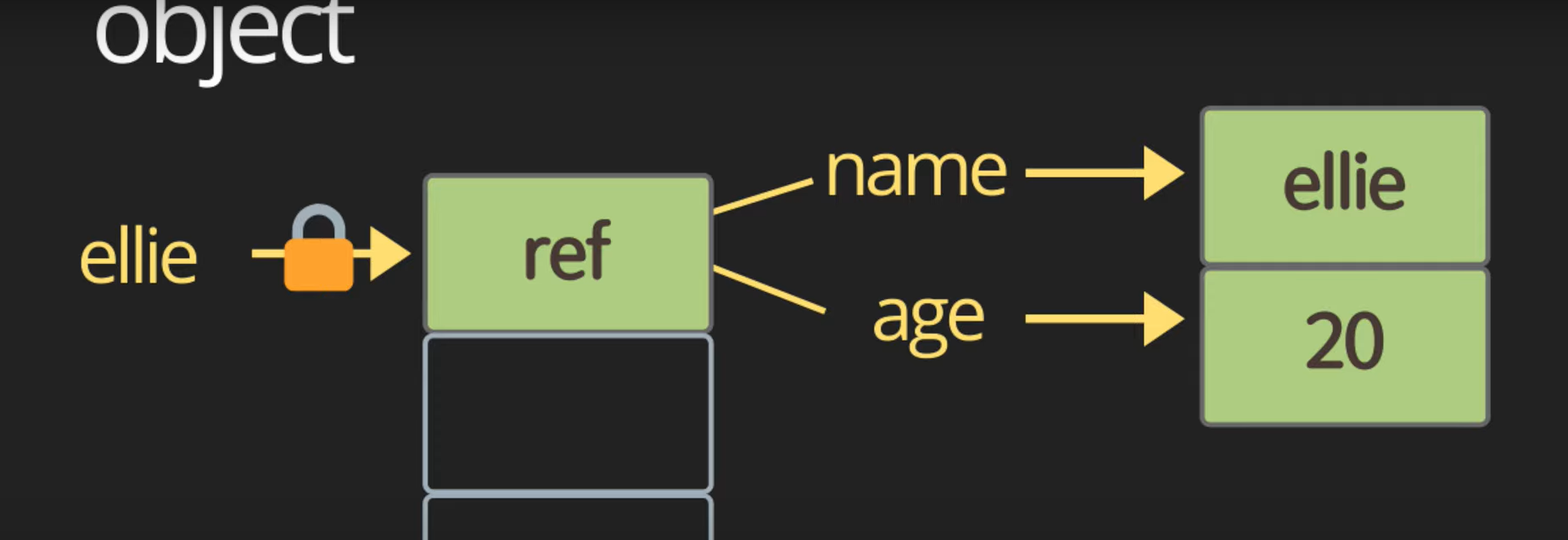
object

반대로 이 object는 너무 커서 한 번에 다 올라갈 수가 없음.
그래서 const ellie라고 선언하고 object를 할당하게 되면 ellie가 가리키고 있는 곳에는 reference가 있음. 이 reference는 실제로 object를 가리키고 있는 곳이다. 그래서 이 reference를 통해서 실제로 object가 담겨있는 메모리를 가리키게 된다.
-> const ellie라고 선언하게 되면 ellie가 가리키고 있는 포인터만 잠겨서 이 ellie가 다른 object로 변경은 불가능하지만 ellie의 이름과 나이는 계속 변경가능한 것이 그 이유들중 하나임.
 즉, primitive type은 value로 값이 저장되고
즉, primitive type은 value로 값이 저장되고
 object는 object를 가리키는 reference가 메모리에 저장된다고 이해하면 된다.
object는 object를 가리키는 reference가 메모리에 저장된다고 이해하면 된다.
Data Type
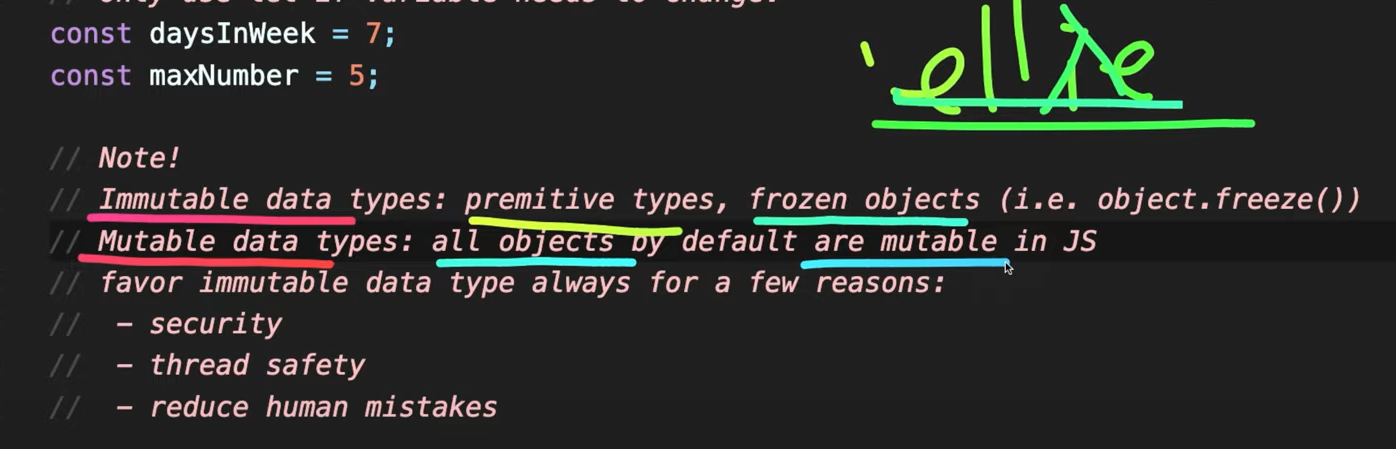
- immutable data type
- mutable data type
Immutable data types
- primitive type
- frozen objects (i.e. object.freeze())
primitive types
한 번 ellie 라는 string을 정의하게 되면 이 ellie를 통째로 메모리에 올렸다가 다른 string으로 교체는 가능하지 ellie라는 string 자체를 변경하는 것이 불가능하다 (ellie에서 i를 다른 알파벳으로 교체한다거나 그런 것)
frozen object
object 중에서도 꽁꽁 얼어있는 것은 교체를 할 수 없음.
Mutable data types
- all objects by default are mutable in JS
우리가 ellie라는 object를 선언하고 나서 ellie 안에 있는 이름이나 나이를 변경했다.
그래서 그 object는 계속 스스로 변경이 가능하기 때문에 바로 mutable data type임.
그리고 js에선 기본적으로는 모든 object는 변경이 가능하다.
ex) js에서 array(배열)은 mutable data type인데, 간혹 다른 언어에서는 mutable array와 immutable array 두가지를 분리해서 data type이 존재하는 경우도 있는데. js에서는 대부분 object는 모두 rotation이 가능한 아이. 이해못해도 괜찮음. 다음 object나 class를 다룰 때 한 번 더 짚고 넘어갈거라서 노트만 작성해놓고 다음에 한 번 더 자세하게 알려줄 것임.
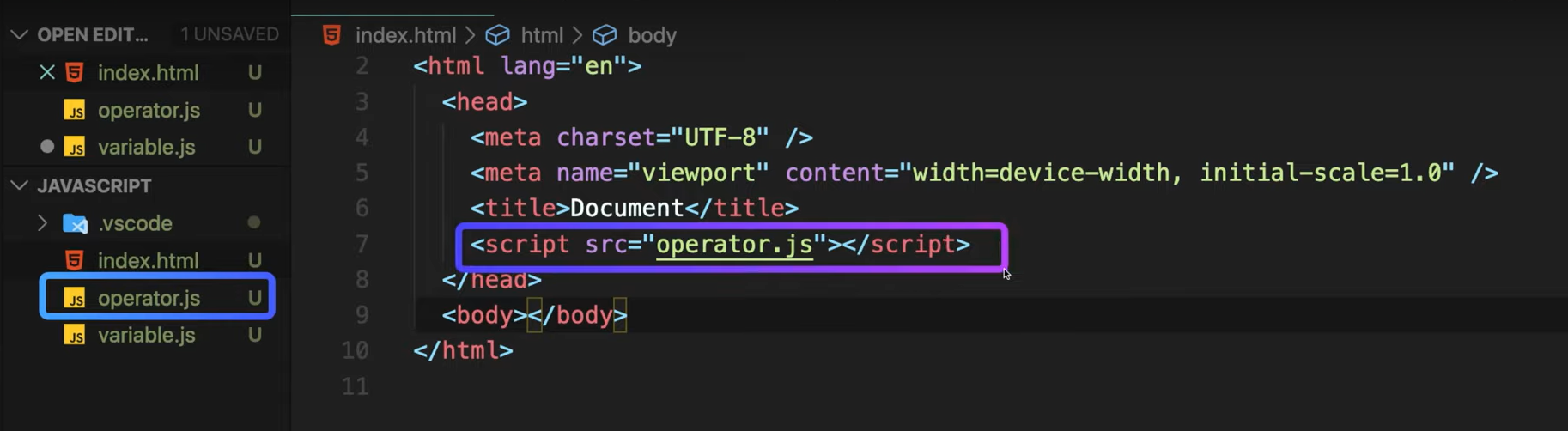
Operator (연산자)
operator.js 파일 만들고 html에서 연결해주면 된다. 아직 import를 배우지 않았기 때문에 script를 바꿔가면서 작성해보도록 할 것임.
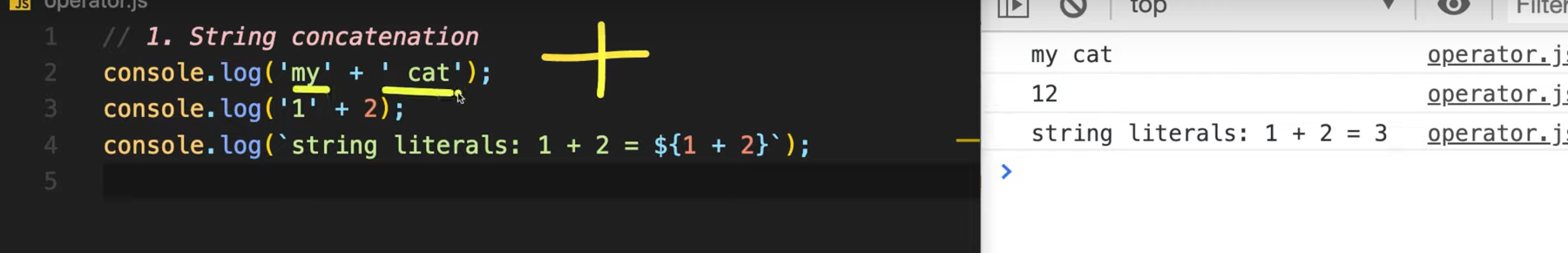
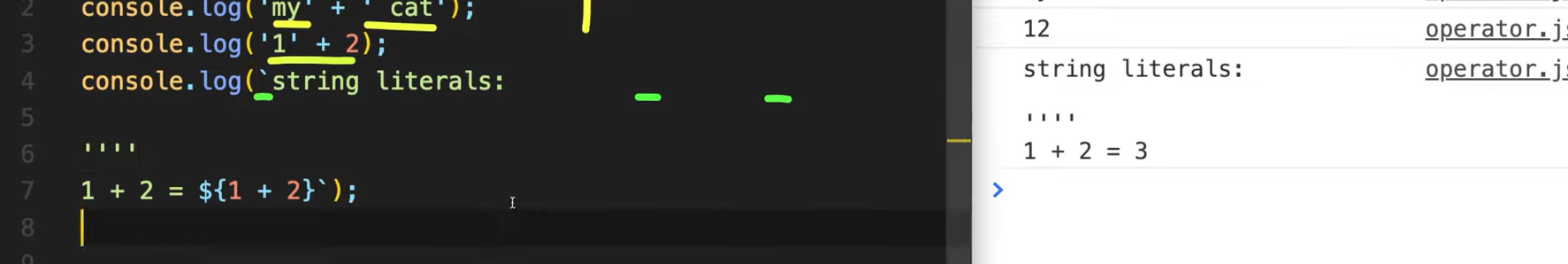
Operator 1 : String concatenation
- 문자열과 문자열을 + 기호로 합칠 수 있고
- string + 숫자 하면 string + string으로 인식함.
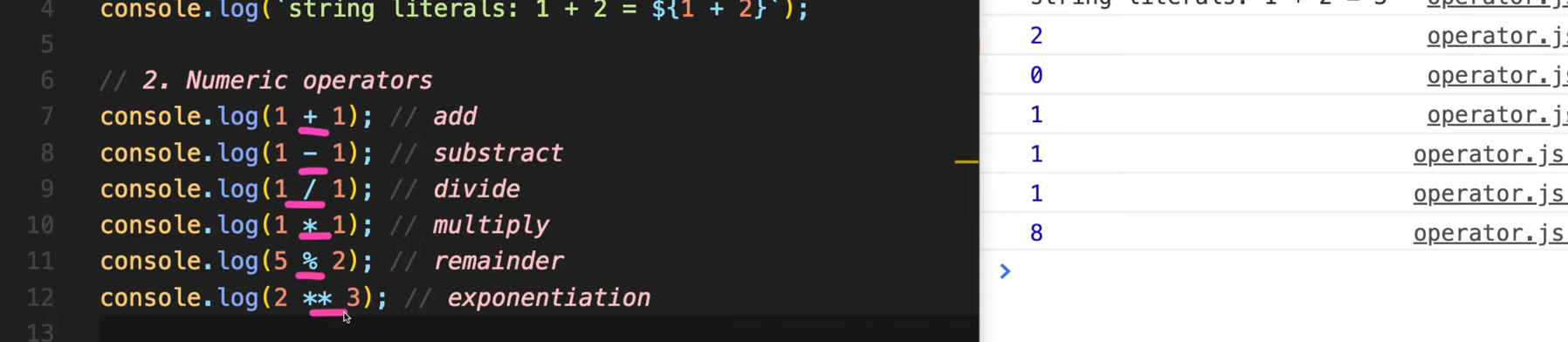
- `백틱 기호를 써서 string literals도 만들 수 있음. $을 사용하면 변수값을 계산해서 string으로 포함해서 문자열을 만들게 된다.
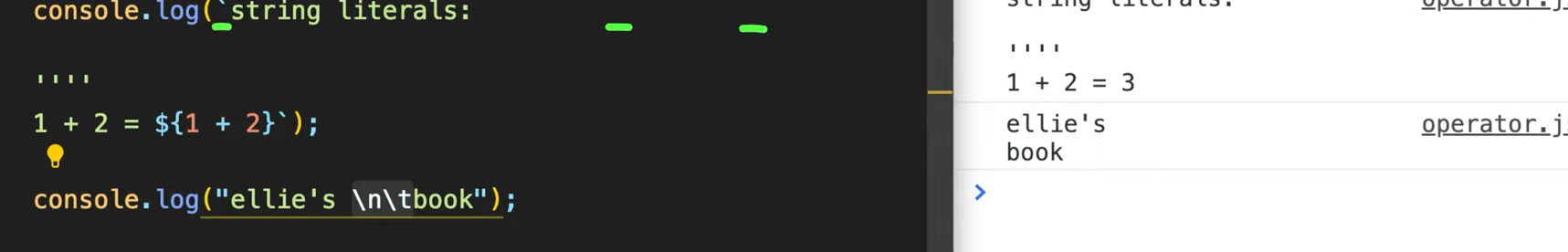
string literals

string literals가 좋은게
줄바꿈 하거나 single quote (')를 이용해도 그대로 문자열로 변환되어 나오는 것을 볼 수 있음.

single quote로 문자열을 만들게 되면 중간에 single quote나 특수기호가 인식이 안됨 -> \를 이용해서 single quote를 넣어주어야지 제대로 표시되는 것을 볼 수 있음.
\n 해야지 줄바꿈 됨. \t 는 tab을 의미한다.
Operator 2 : Numeric operators
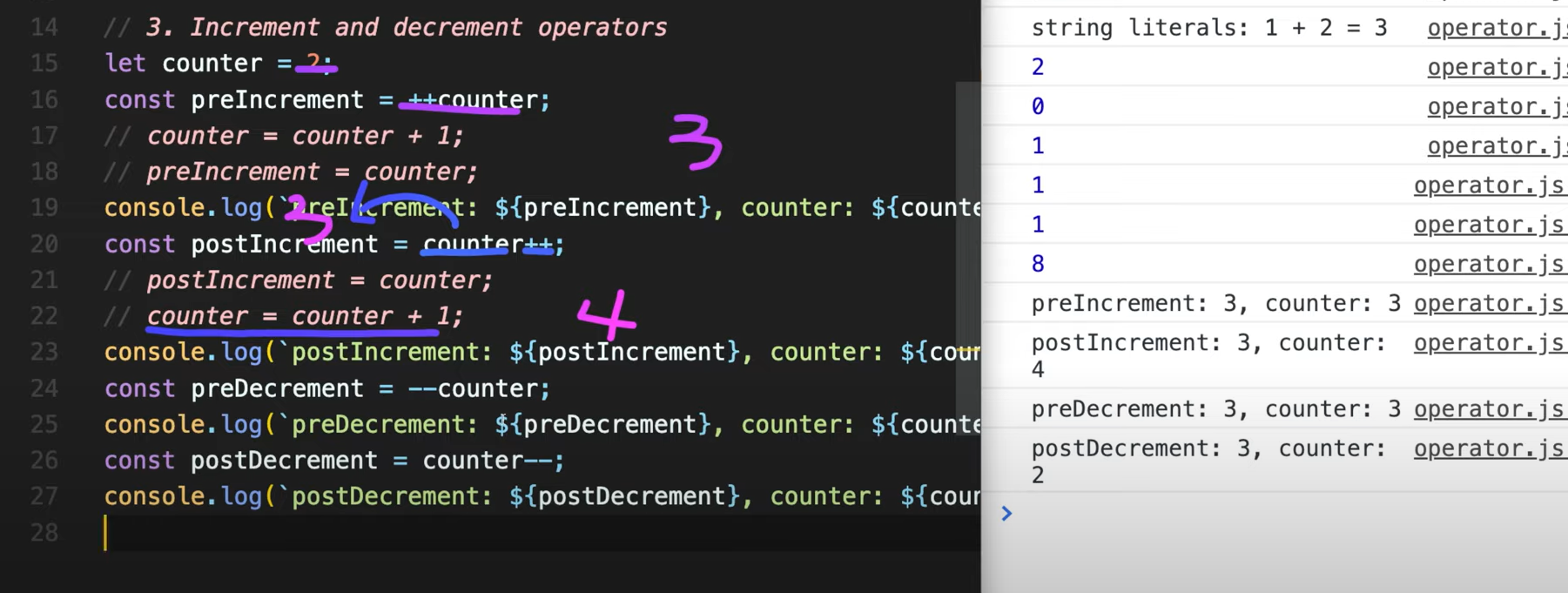
Operator 3 : Increment(++), Decrement(--) operators
- Increment
- pre-increment
- post-incerement
pre-increment
이렇게 counter라는 변수가 있으면, 이 변수 앞에 ++를 앞에다가 붙여주게 되면 pre-incremnet라고 하는데, 이것은 밑의 코드와 동일하다.
즉, counter에 1을 더해서 counter에 다시 값을 할당한 다음에 (그럼 3이 되겠지?) 그것을 다시 preIncrement라는 값에 할당을 하는 것임.
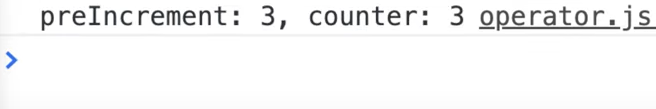
즉, preIncrement에는 숫자 3이 할당 되겠지?Console.log(`preIncrement: ${preIncrement}, counter: ${counter}`);이렇게 log를 이용해서 출력해보면
3과 3이 들어와 있는 것을 알 수 있음.
post-increment
이렇게 counter 값을 postIncrement에 할당하고 나서 counter에 값을 +1 해주는 것임.
console.log(`preIncrement: ${postIncrement}, counter: {counter}`);이렇게 작성해서 log에 출력해보면
이렇게 값이 할당되어 있는 것을 볼 수 있다.
- Decrement
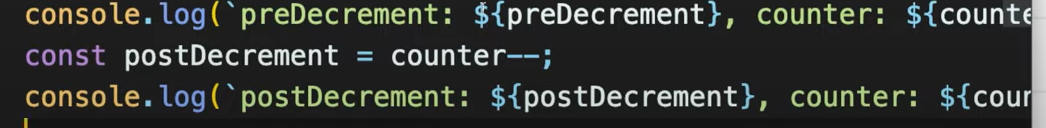
- pre-decrement
- post-decrement
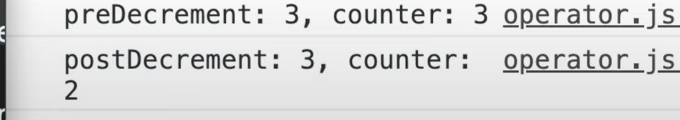
얘네도 increment랑 똑같음.
post랑 pre decrement는 감소시키는 것.
앞에 있으면 값이 할당이 되고
뒤에 있으면 할당을 해놓고 업데이트는 그 뒤에 일어나는 것



let은 전역변수인건가??
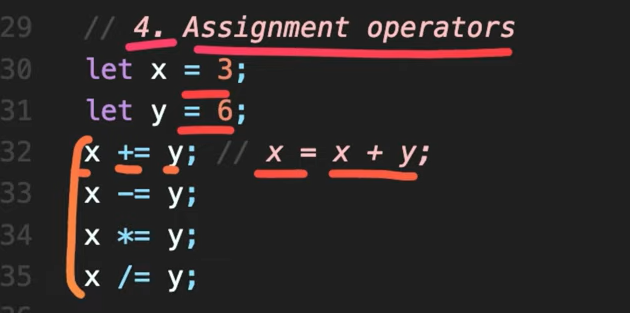
Assignment operators (할당하는 operator) (= operators)
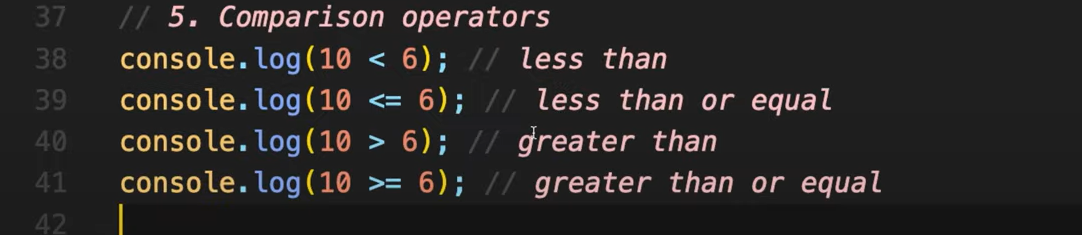
Comparison operators (비교하는 operator) (<= operators)
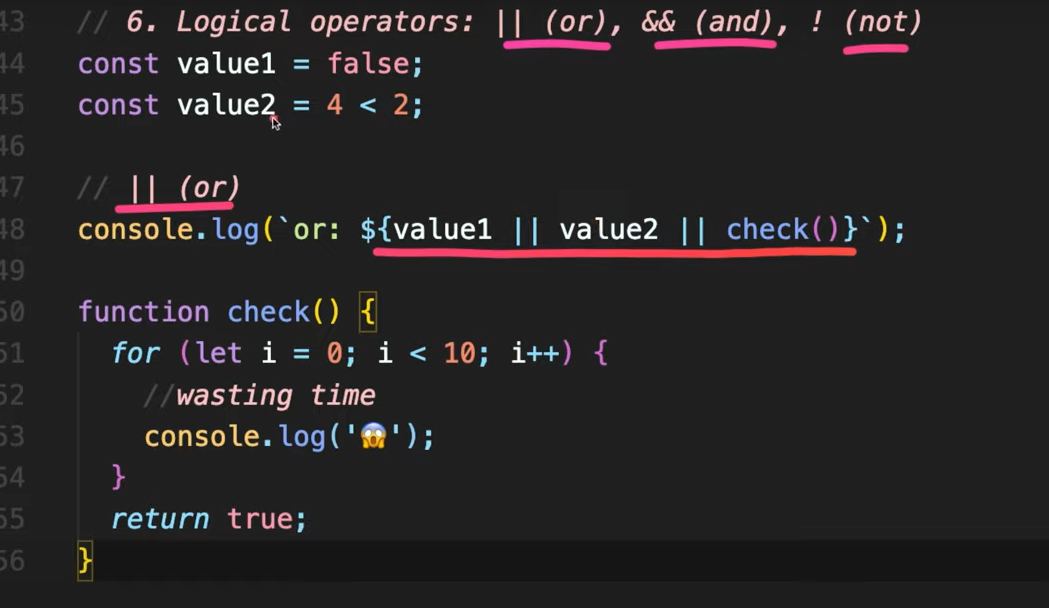
Logical operators: || (or), && (and), ! (not)
일단 변수 이렇게 설정할건가봐
|| (or)
or연산자는 value나 expression들 중에서 이 3개 중에 하나라도 true가 되는 아이가 있으면 true로 계산이 되는 연산자이다.