- credential 설정
- ec2 IAM role 설정
- ec2 code deploy agent 설정
- s3 생성
- code deploy 배포 그룹 설정
- workflow 작성
- appspec.yml 작성
- Dockerfile 작성
- docker-compose.yml 파일 작성
- after-deploy.sh 작성
순서로 진행해보려고 한다.
1. credential 설정
sudo apt install awscli
설치가 완료되면
aws configure 를 입력해서 계정 설정을 진행한다.
$ aws configure
AWS Access Key ID [None]: 액세스 키 입력
AWS Secret Access Key [None]: 시크릿 키 입력
Default region name [None]: 리전 입력
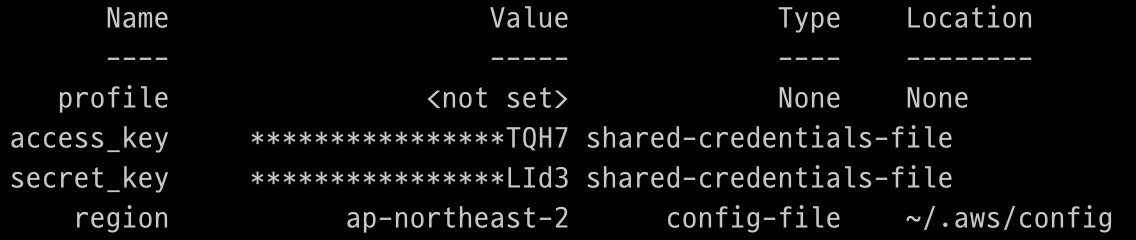
Default output format [None]: 입력안하고 넘어갔음설정 후 aws configure list를 입력해보면 아래처럼 나온다.

2. ec2 IAM role 설정

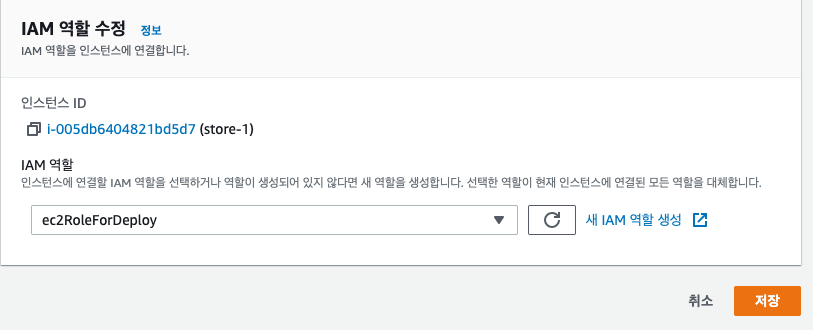
이렇게 미리 만들어둔 Deploy role을 설정하고 저장후 재시작한다.
인스턴스 요약에 표시됩니다.

3. ec2 code deploy agent 설정
aws 공식 가이드를 보고 순서대로 명령어를 입력하여 설치를 진행한다.
sudo apt update
sudo apt install ruby-full
sudo apt install wget
wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto
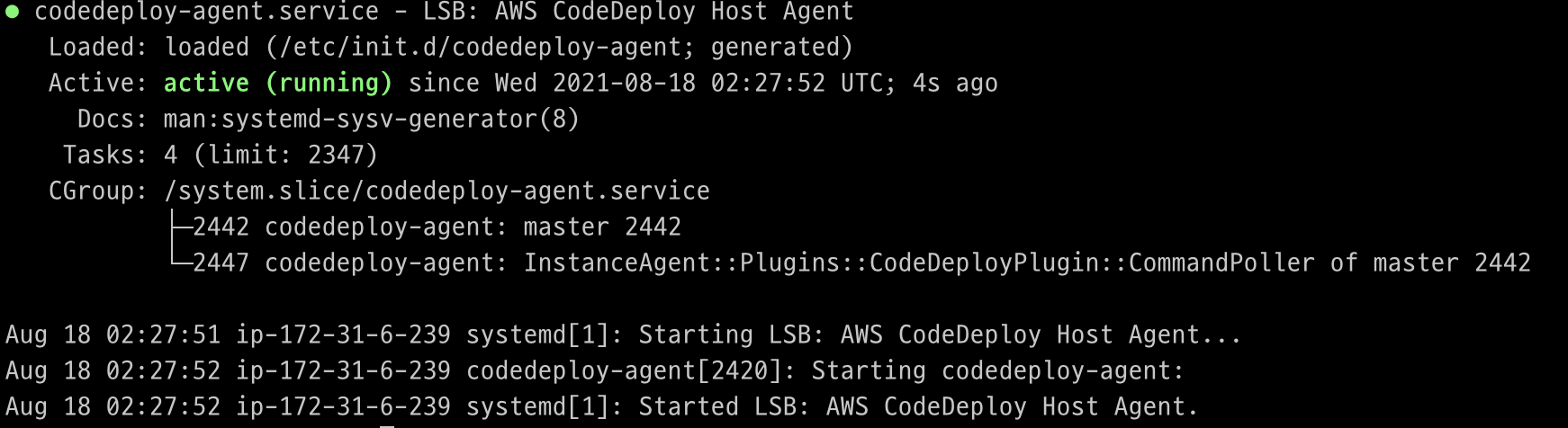
sudo service codedeploy-agent status최종적으로 아래처럼 결과가 나온다.

4. s3 생성
s3에서 버킷을 만들었다.
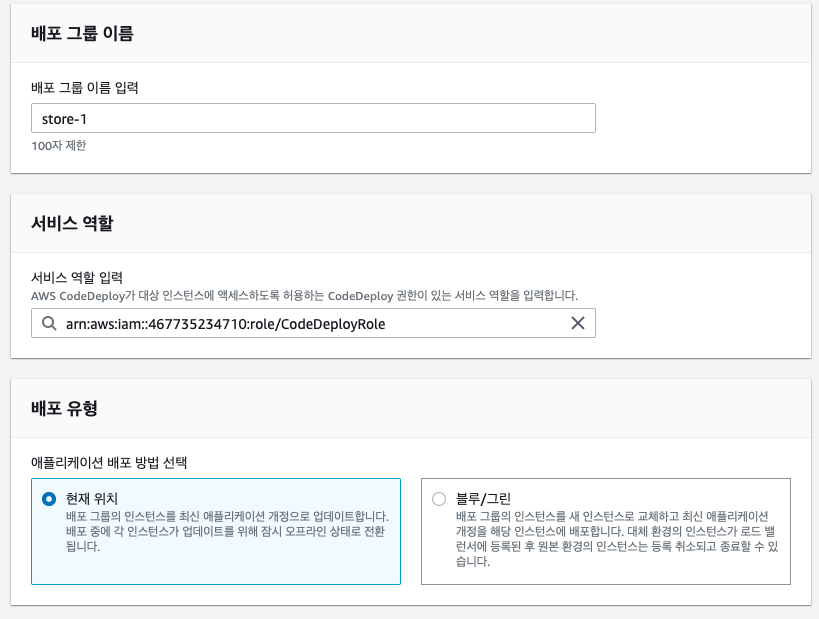
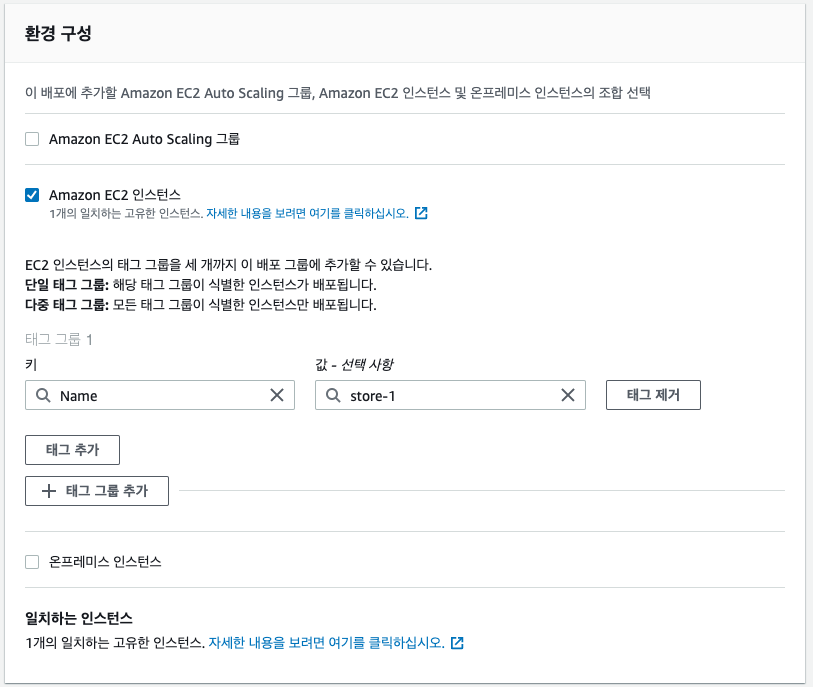
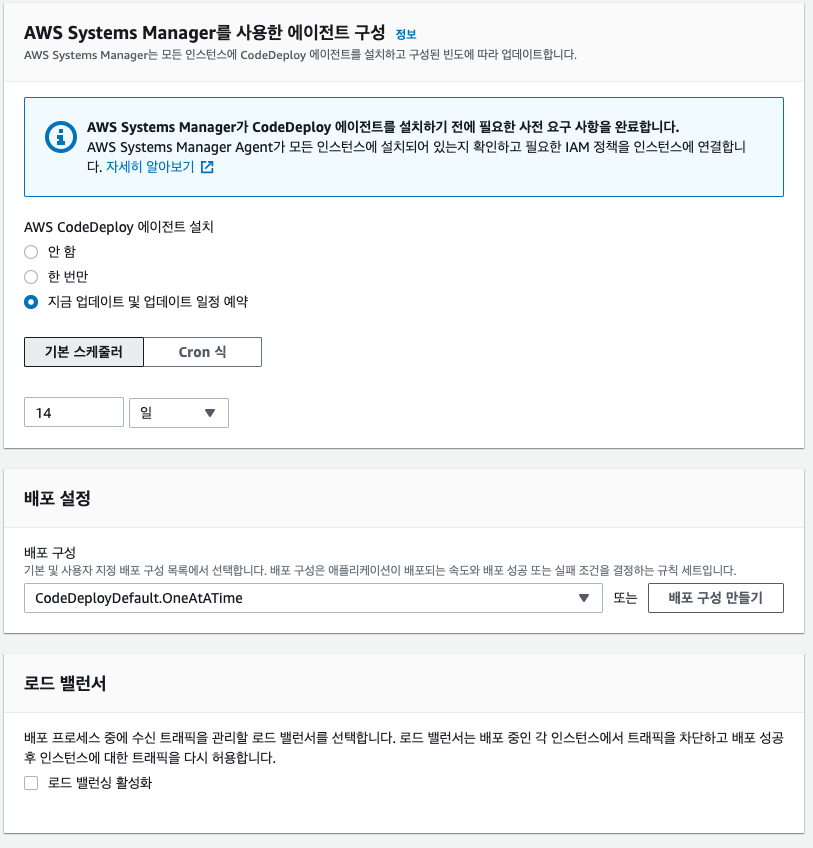
5. code deploy 배포 그룹 설정

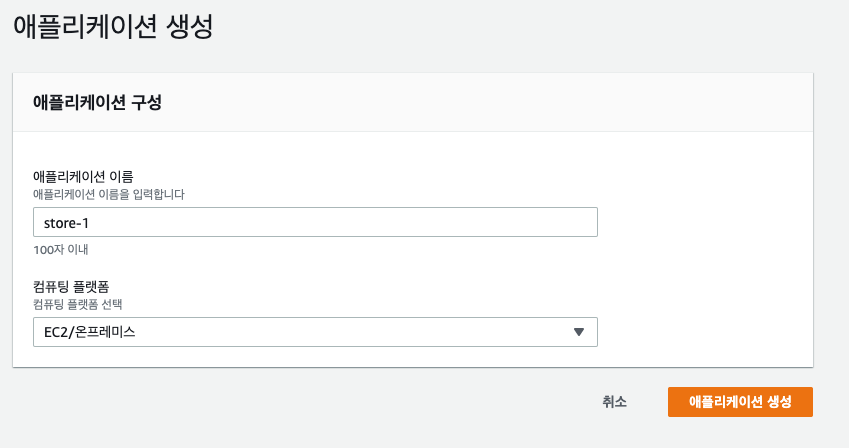
코드 디플로이에서 어플리케이션 생성을 해준다.
배포그룹 생성하려고 하니 내 권한이 없어서, IAM 관리자 권한계정으로 다시 로그인해서 어플리케이션에 배포 그룹을 생성한다.



이렇게 설정하고 배포그룹을 생성했다.
6. workflow 작성
name: WoowaStore-1
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js
uses: actions/setup-node@v2
with:
node-version: '14.x'
- name: install yarn
run: npm i -g yarn
- name: client build
run: |
yarn install
yarn build
working-directory: './client'
- name: compose
run: zip -r ./dist.zip ./server ./appspec.yml ./client/build/ ./deploy
- name: aws credentail
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_KEY }}
aws-region: ap-northeast-2
- name: upload to S3
run: |
aws s3 cp \
--region ap-northeast-2 \
./dist.zip s3://store-1-production/dist.zip
- name: deploty to ec2
run: aws deploy create-deployment --application-name store-1 --deployment-config-name CodeDeployDefault.OneAtATime --deployment-group-name store-1 --s3-location bucket=store-1-production,bundleType=zip,key=dist.zip이렇게 쓰고보니 필요한것
client 빌드만 해주고, server 쪽 코드는 통째로 복사해서 실제 배포할 서버에서 build하고 실행하려고 한다.
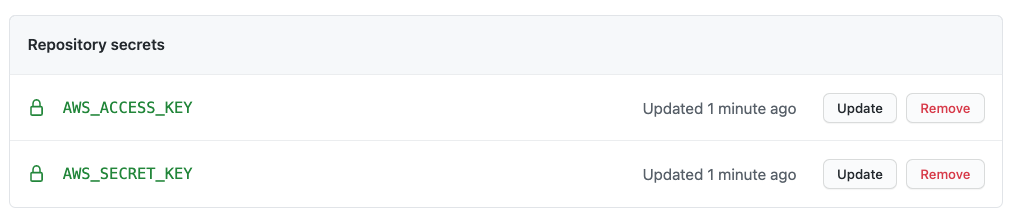
secrets에 들어가는 변수를 github에서 설정해줬다.

7. appspec.yml 작성
version: 0.0
os: linux
files:
- source: /
destination: /home/ubuntu/store-1-production
overwrite: yes
permissions:
- object: /home/ubuntu/store-1-production
owner: ubuntu
group: ubuntu
mode: 755
hooks:
AfterInstall:
# location은 프로젝트의 root경로를 기준
- location: deploy/scripts/after.sh
timeout: 180
runas: ubuntudeploy folder에 압축을 해제해서 이동시켜주고, scripts/after.sh 를 실행시키도록 작성했다.
8. Dockerfile 작성
우선 ubuntu에 도커를 먼저 설치해준다.
https://insight.infograb.net/docs/aws/installing-docker-on-aws-ec2/
공식 문서를 보고 그대로 따라했다.
$ sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
$ sudo apt-key fingerprint 0EBFCD88
$ sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"
$ sudo apt-cache policy docker-ce
$ sudo apt-get update
$ sudo apt-get install docker-ce docker-ce-cli containerd.io
# 여기까지 설치 완료
$ docker --version
$ sudo usermod -aG docker ubuntu
# docker compose 도 설치하겠따.
$ sudo curl -L https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose
$ sudo chmod +x /usr/local/bin/docker-compose
$ docker-compose version9. docker-compose.yml 파일 작성
server.Dockerfile
FROM node:14
MAINTAINER cothis pointer@kakao.com
RUN apt update && apt install -y vim
RUN npm install -g pm2
# app 폴더 생성
RUN mkdir -p /appversion: '3.8'
services:
web:
image: nginx:latest
volumes:
- ./deploy/config/nginx.conf:/etc/nginx/conf.d/default.conf
- ./build:/usr/share/nginx/html
depends_on:
- app
ports:
- '80:80'
app:
build:
context: .
dockerfile: deploy/docker/server.Dockerfile
depends_on:
- db
environment:
TZ: 'Asia/Seoul'
volumes:
- ./server:/app
working_dir: /app
command: sh -c "yarn install && yarn build && pm2-runtime start dist/main.js"
networks:
default:
aliases:
- app
db:
image: mysql:latest
environment:
MYSQL_DATABASE: 'store'
MYSQL_USER: 'woowa'
MYSQL_PASSWORD: 'woowa'
MYSQL_RANDOM_ROOT_PASSWORD: 'yes'
TZ: 'Asia/Seoul'
networks:
default:
aliases:
- dbdocker container 환경에서는 pm2-runtime 으로 실행하는 것이었다.
10. after.sh 작성
#!/bin/bash
PROJECT_PATH=/home/ubuntu/store-1-production
cd ${PROJECT_PATH}
docker-compose up -d마지막으로 이렇게 작성완료했다.
nginx 관련 부분도 추가했다.
11. nginx 설정 추가
server {
listen 80 default_server;
root /usr/share/nginx/html;
location /api/v1 {
proxy_pass http://app:8080;
}
location / {
try_files $uri $uri/ /index.html;
}
}
.png)