
filter
filter는 배열에 사용하며, 주어진 함수를 만족하는 모든 요소를 모아 새 배열로 반환한다.
범위에 맞게 결과를 반환하고 싶을때 사용한다.
예시
const words = ['spray', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter((word) => word.length > 6);
console.log(result);
// Expected output: Array ["exuberant", "destruction", "present"]
let members = [
{name:'Chi',age:20},
{name:'Bob',age:17},
{name:'David',age:31},
{name:'Naomi',age:6}
];
//age가 20이상인 member를 알고싶다면?
const result = members.filter(member => member.age >=20 );
console.log(result);
//output: [{name: 'Chi', age: 20}, {name: 'David', age: 31}]
//age가 100이상인 member를 알고싶다면?
const result2 = members.filter(member => member.age >= 100);
console.log(result2);
//output : []
// =>필터를 통과한 결과가 없으면 빈 배열을 반환한다.
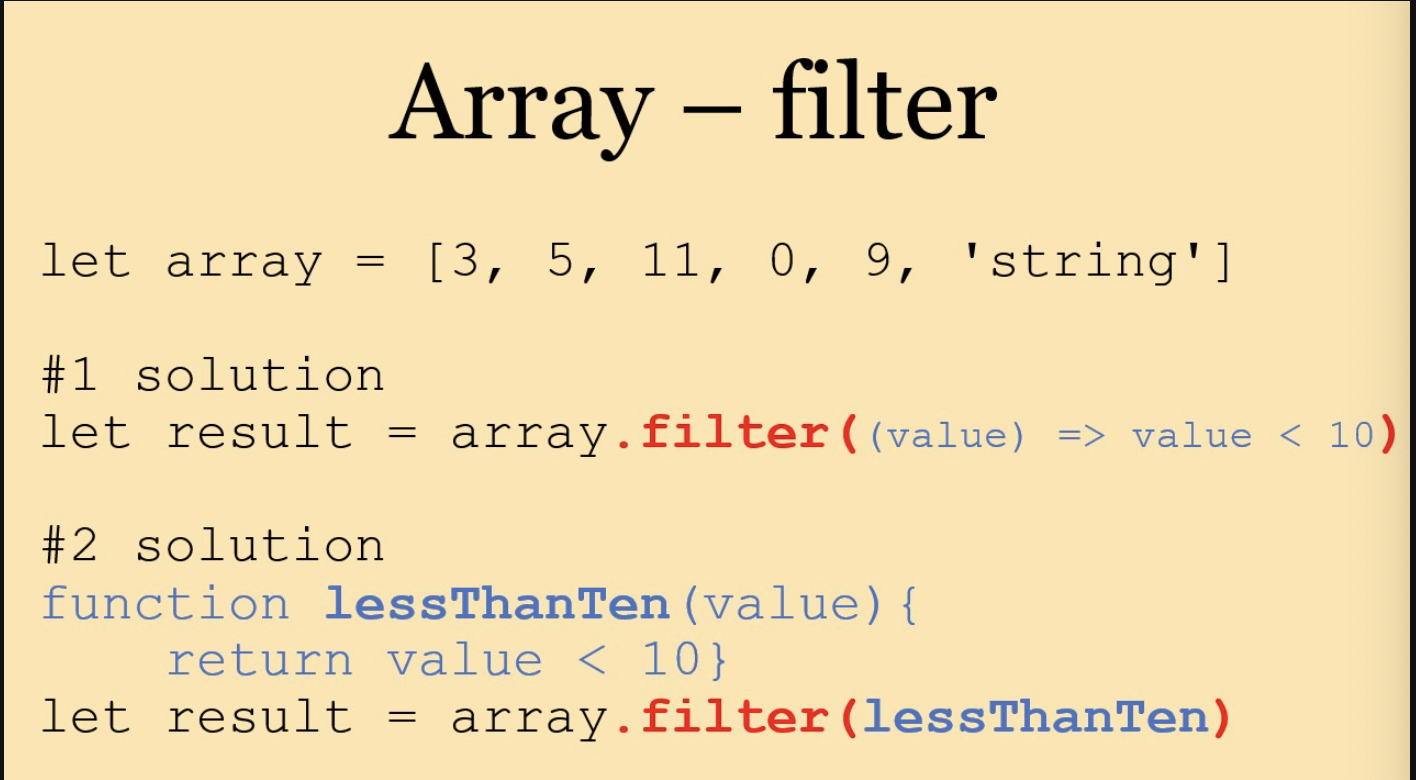
filter 사용

#1 solution은 함수를 filter내에 주는 방법.
filter 메서드의 조건식을 괄호 안에 바로 작성했다.
조건식이 간단할 경우 유용!
#2 solution은 함수를 filter 외부에 사용하였다. filter의 조건을 외부 함수로 선언한 후 callback 하고 있다.
프로그래머스 문제 (filter 이용)
function solution(array, height) {
return array.filter(i => i > height).length
}