redux 타임어택을 진행했는데, 생각보다 오래 걸려서 redux에 대해 자세하게 정의하고자 적는다.
❓Redux란?
JS의 상태관리 라이브러리이다.
- React에서 state는 자식 컴포넌트들 간의 데이터 전달이 다이렉트로는 불가능하다.
자식 컴포넌트들 간의 데이터를 주고 받을때는 상태관리하는 부모 컴포넌트를 통해서 주고받는다.
BUT! 자식이 많아지면 상태관리가 복잡해진다.
=> 상태를 관리하는 상위 컴포넌트에서 계속 내려받아야한다 = props drilling
Redux를 사용하면, 상태관리를 컴포넌트 밖에서 관리 가능
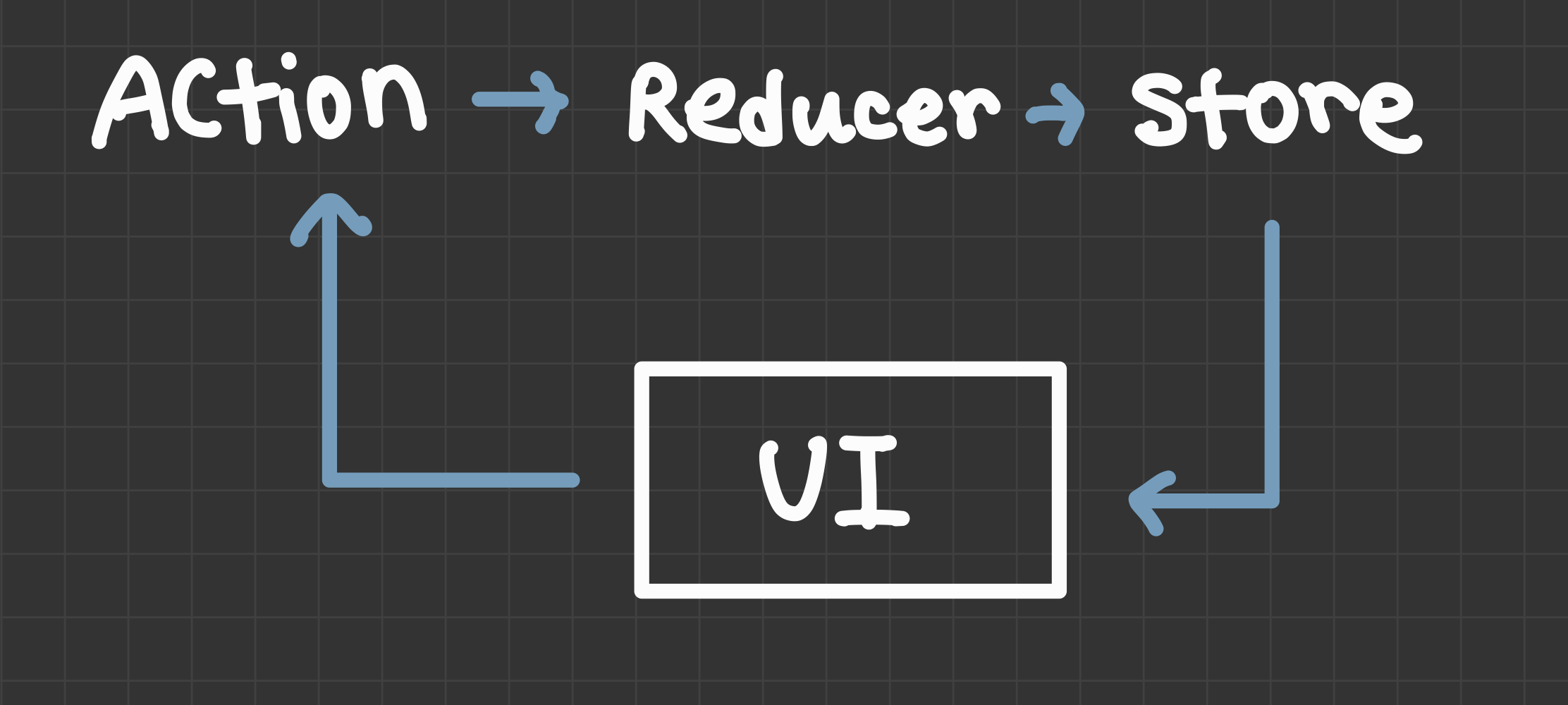
Redux 흐름

Action
앱에서 스토어에 운반할 데이터
주문서 같은 개념
Reducer
action -> store에 바로 전달하지 않고 REDUCER를 거쳐 전달한다
예를들면,
reducer가 주문을 보고 해당 스토어에 상태를 업데이트 하는 것
액션 객체를 전달 받고, 액션의 타입에 따라 상태를 업데이트 해주는데,
두가지의 Parameter를 받는다.
- state: 현재 상태
- action : 액션 상태
action을 전달하기 위해서는 dispatch() 메소드 사용한다
Store
상태가 관리되는 공간
오직 한개
- 스토어라는 공간이 있어서 그 스토어 안에
필요한 상태를 담는다. - 컴포넌트에서 상태 정보가 필요할때 스토어로 접근
정리
Action이 dispatch()에 전달 한 후 -> reducer를 호출 -> 새로운 store 생성
Redux 사용하기
# NPM
~$ npm install redux
~$ npm install react-redux
# Yarn
~$ yarn add redux react-redux