
안녕하세요 카우치코딩입니다.
최근 여러 서비스를 이용하면 예전처럼 ID, Password를 입력해서 회원가입을 하는 경우는 거이없고 대부분 구글, 카카오, 네이버등 다른 서비스의 아이디를 이용해서 로그인을 합니다. 이러한 기술을 OAuth라고 합니다.
이번 글에서 Oauth의 최근 표준인 OAuth2.0이 어떻게 동작하는지 알아보고 Oauth 제공 서비스인 Firebase를 이용해 구글 로그인을 구현해봅시다.
예제코드는 React와 Spring으로 작성하였습니다.
Oauth2.0 동작 방식
Oauth2.0은 Authorization Server, Resource Server, Resource Owner(User), Client 로 구성됩니다.
Authorization Server
- 권한을 부여하는 서버입니다. 구글, 카카오등 인증을 제공합니다.
Resource Server
- 실제 Resource를 제공하는 서버입니다. Authorizaiton에서 제공하는 인증 정보를 검증하고, 권한이 있다면 Resource를 제공해줍니다. 실제 서비스를 제공하는 서버라고 생각하면 됩니다.
Resource Owner
- Resource Owner 리소스의 실제 소유자를 뜻합니다. 사람을 대항으로 하는 서비스의 경우 유저가 이에 해당합니다. 그러나 기계간의 인증일 경우 사람이 아닐 수도 있죠
Client
- 실제 사용자 인증을 진행하고 하고 서비스를 이용하는 컴포넌트입니다.(웹페이지)

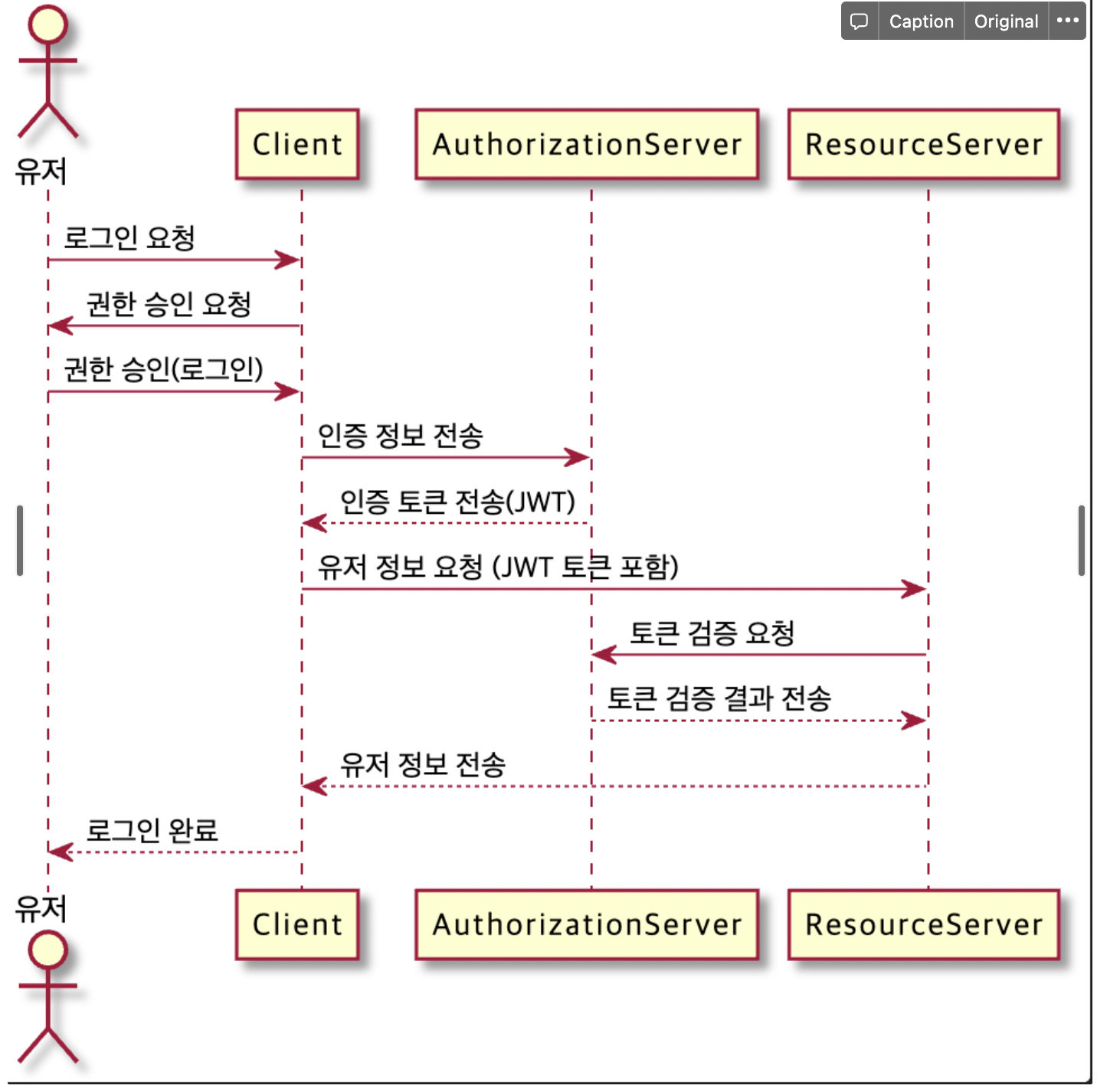
Oauth2.0 동작방식입니다.
- 사용자(Resource Owner)가 Client를 통해 Authroization Server에 인증을하면(구글 로그인 등) JWT 형태의 인증 토큰을 받습니다.
- JWT토큰에는 인증한 사용자의 정보와, Authorization Server의 서명, 유효시간이 적혀있습니다.
- JWT토큰은 간략하게
인증 서비스 제공자의 전자 서명이 포함된일정시간동안 유효한인증 토큰입니다.
- Client가 Resource Server에 인증토큰을 동봉해 Resource를 요청합니다.
- Resource Server는 Authorization Server을 통해 인증토큰의 유효성 검증을 진행하고 유효하고, 사용자의 권한이 적절하다면 Client Resource를 전달합니다.
Firebase Authentication
Firebase Authentication은 Google, 이메일, 휴대폰, Facebook, Apple, Github 등의 인증 방식을 쉽게 자신의 서비스에 붙일수 있도록 도와주는 SaaS 서비스입니다.
Firebase Authentication는 앞의 Oauth2의 Authroization Server 역할을 합니다.
(→만약 Firebase에서 제공하는 Database를 이용하면 Resource Server도 제공받을 수 있으나 한계가 있는 서비스라 Firebase Authentication 서비스만 쓰고 Resource Service를 직접 만드는 예제를 진행하겠습니다. )
또한 Client에서 Authorization Server를 통해 인증하는 로직, Resource Server에서 Authorization Server에 접근하는 로직을 제공해주고 있습니다. → 쉽게 Oauth2를 활용한 서비스를 만들수 있다는 것이죠
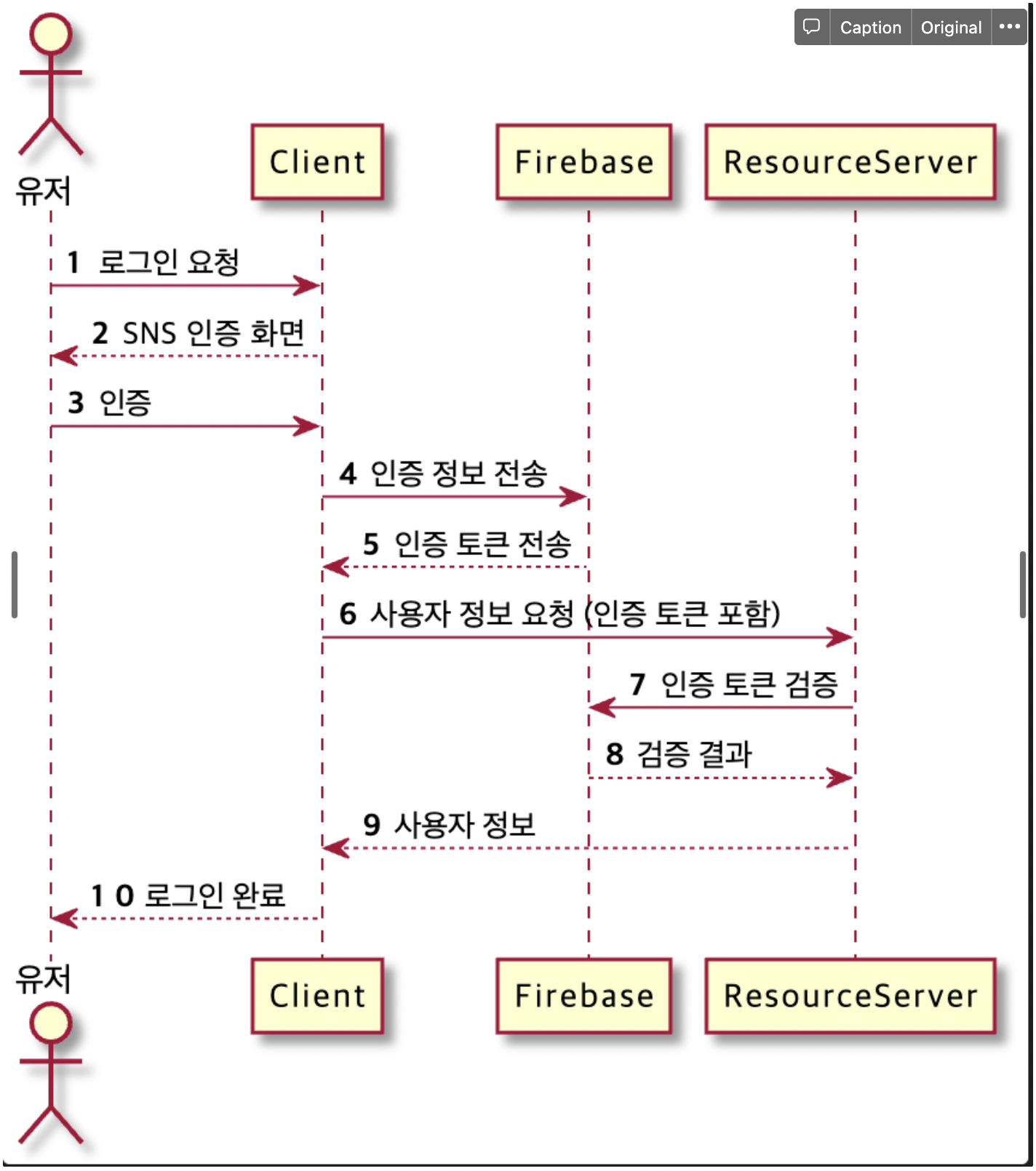
Firebase를 이용한 전체 로직은 다음과 같습니다.

2-5의 로직과 7-8의 로직은 Firebase 라이브러리에서 제공하고 있습니다.
Firebase 프로젝트 시작하기
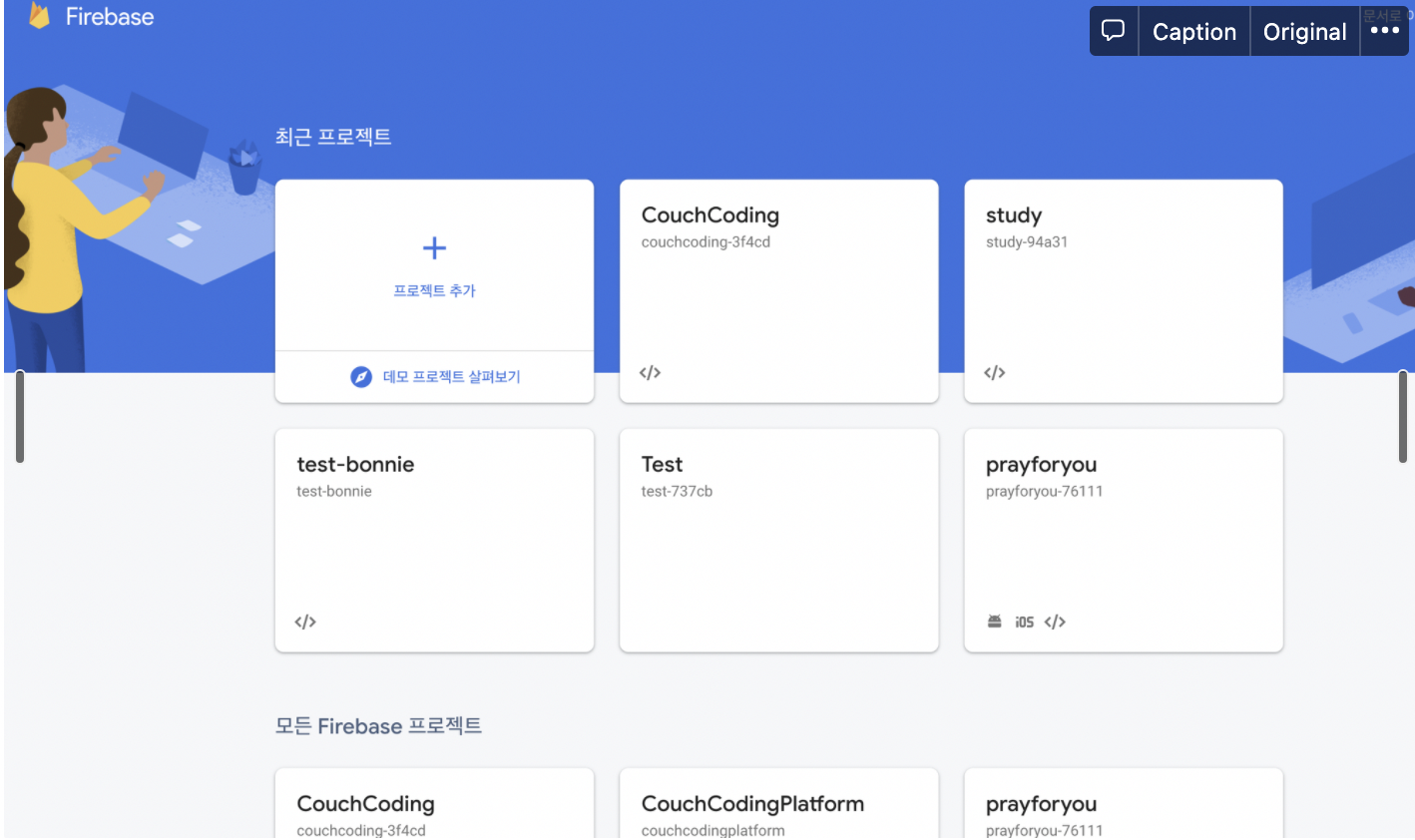
https://console.firebase.google.com 에 들어가서 새로운 프로젝트를 만들어봅시다.
 ]
]
프로젝트 추가 버튼을 누르고 다음을 눌러 프로젝트 생성을 하면 메인페이지로 이동하실 수 있습니다.
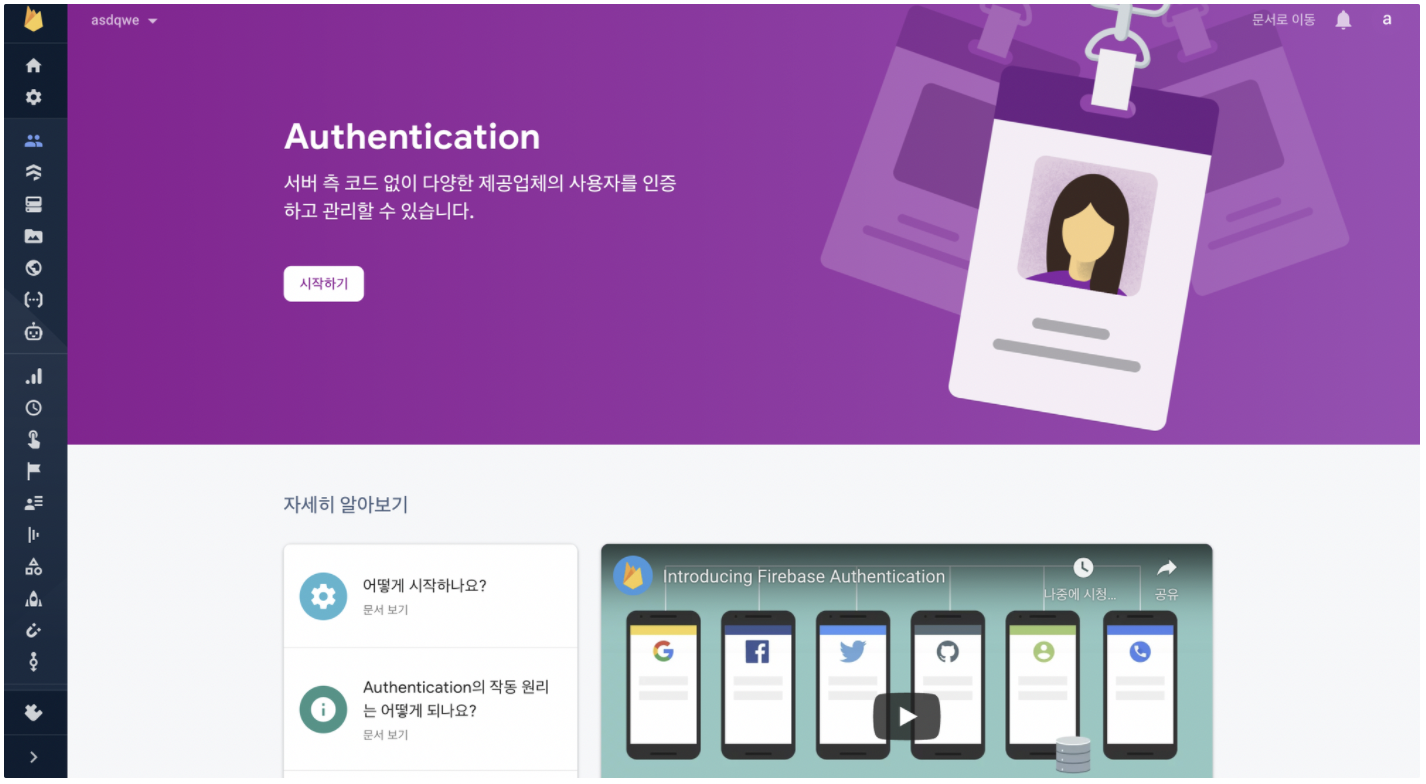
메인페이지가 나오고 왼쪽 메뉴에서 위에서 3번째 Authentication을 눌러 Firebase Authentication 서비스를 시작해 봅시다.

시작하기를 누르면 됩니다.

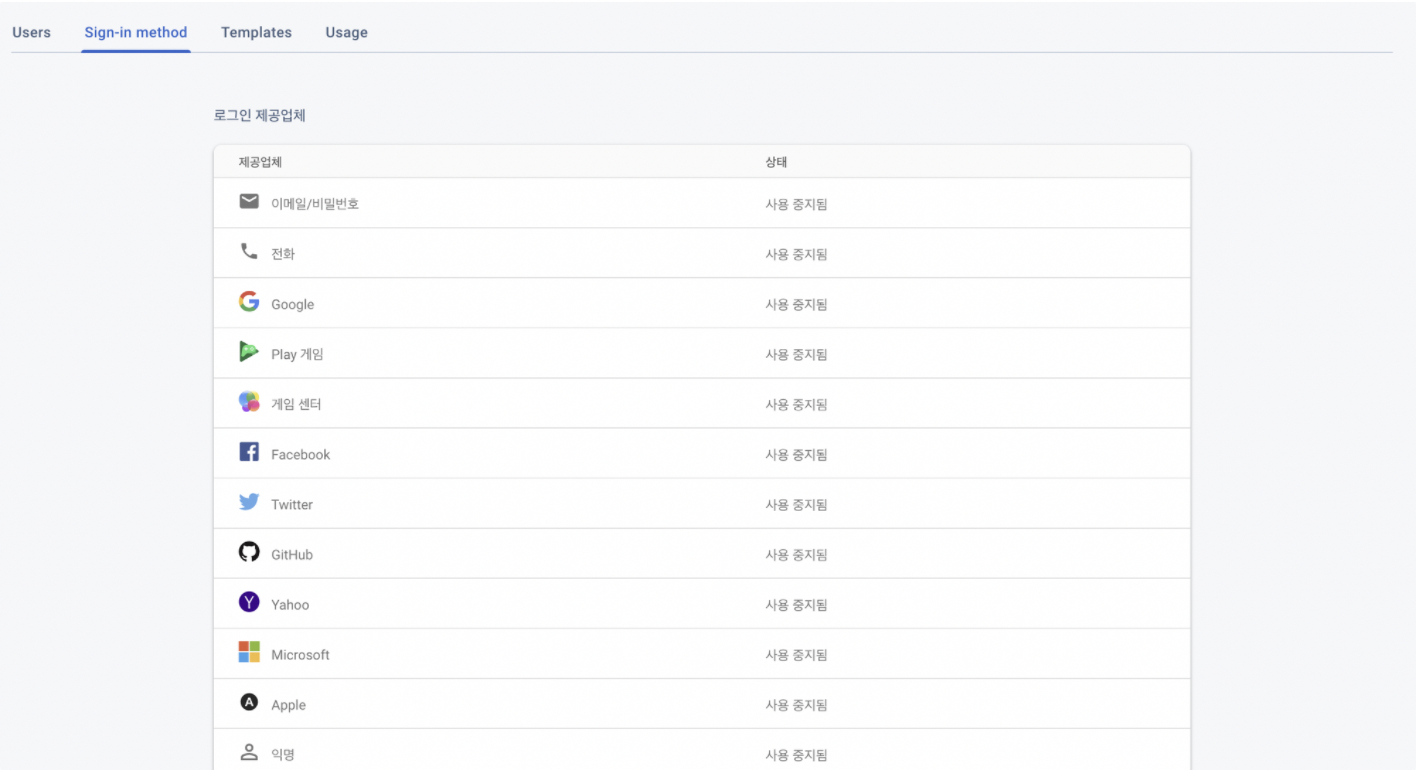
Sign-in Method Tab에서 원하는 인증을 설정해면 해당 인증을 사용할 수 있습니다.
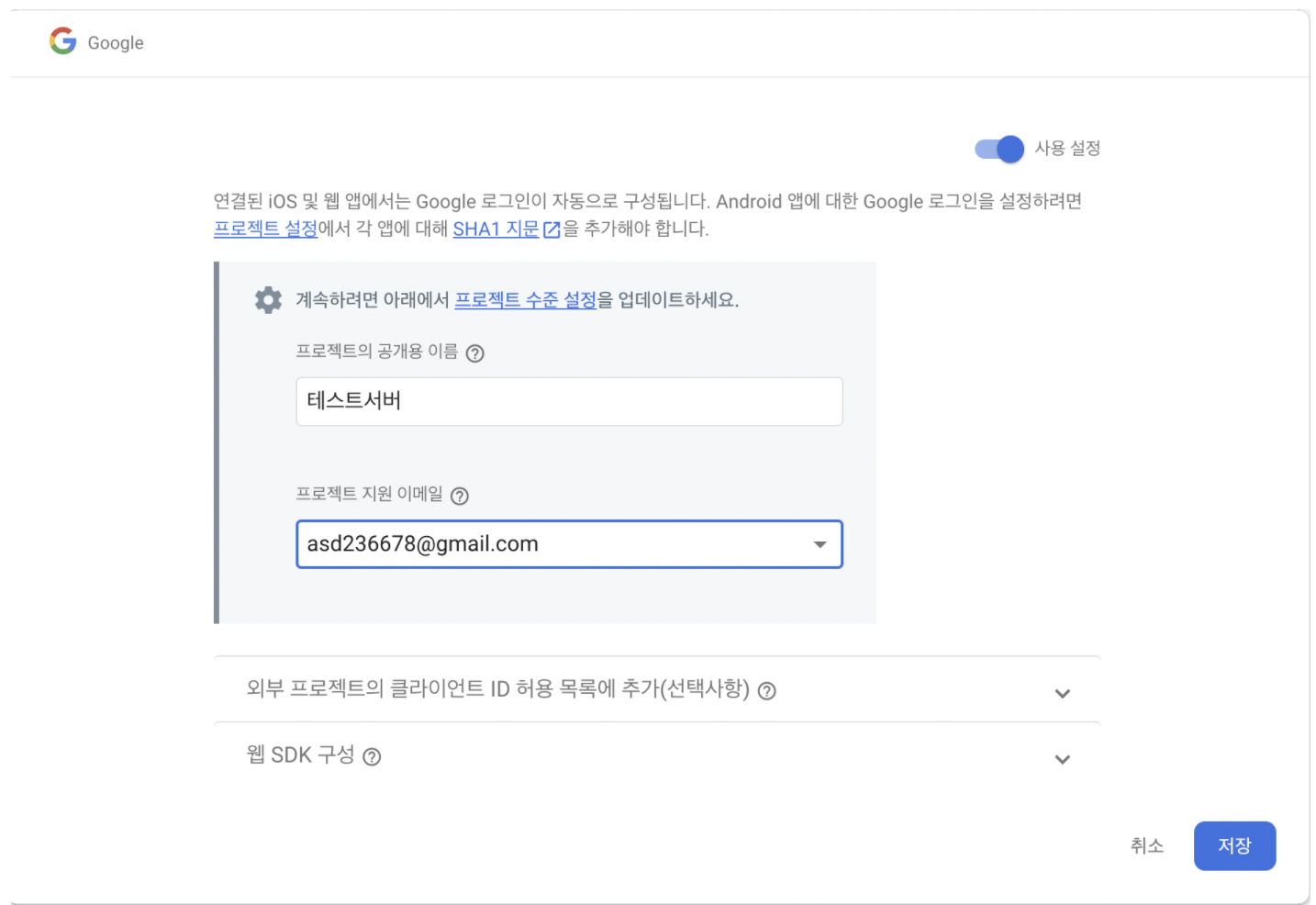
우리는 Google 로그인을 사용해봅시다 (상태를 눌러 사용설정을 누르고 프로젝트 이름과 지원 이메일을 설정하고 저장하면됩니다.)

이제 Google 로그인 사용을 위한 준비를 맞췄습니다.
포트폴리오 가이드를 받고싶다면
카우치코딩에서는 6주 포트폴리오 수업을 통해 기획 ~ 배포까지의 과정을 멘토링하고 있습니다. 기획 ~ 배포까지의 과정을 전부 경험하고 싶으면 방문해주세요~
전체 예제 코드
https://github.com/Quickeely/OauthSample 에서 회원가입이 포함된 전체 코드를 확인하실 수 있습니다.
다음글
* Firebase로 Google 로그인 구현하기 (Spring 구현)
* Firebase로 Google 로그인 구현하기 (React 구현)
