
개발자가 되고싶어서 개발 공부를 시작하고 개발자가 되기위해 준비하다보면 개발을 빠르게 하는 것도 중요하지만 그 만큼 좋은 코드를 작성하는 것이 중요하다는 소리를 듭습니다.
실제로 회사에서는 코드의 생산성 만큼이나 중요시 여기는게 당신의 코드의 품질입니다. 그렇다면 좋은 코드란 무엇이고 어떻게 좋은 코드를 작성할 수 있을까요??
일반적으로 좋은 코드란 가독성이 좋아 이해하기 쉽고, 변경하기 쉬우며, 재사용하기 쉽고, 효율적인 코드를 이야기합니다. 소프트웨어 개발은 단 한번에 개발에서 끝나는 것이 아니라 이후 수많은 변경 이 필요하기 때문에 기능 개발 만큼 중요한 것이 바로 유지보수 입니다. 따라서 코드 다시 읽었을때 이해하기 쉽고, 나중에 변경하기 쉬워야 합니다.
코딩을 처음 시작하는 개발자가 좋은 코드를 작성하기 위해서 바로 적용해 볼 수 있는 것들은 어떤 것이 있을까요?
좋은 코드 작성법
1. 코딩 컨벤션을 지키자
코딩 컨벤션이란 간단하게 말하면 코드를 만들때 지켜야하는 코딩 스타일이라고 할 수 있습니다.. 한 프로젝트의 코딩 컨벤션이 통일되어야 코드의 가독성이 좋아집니다. 사용하는 프로그래밍 언어나 프로젝트에 따라 사용하는 코딩 컨벤션이 정해져있다. 변수 이름, 함수 이름 규칙, tab 간격 규칙, Enter 규칙 등이 포함됩니다. 특히 변수이름, 함수이름, indent 간격, 클래스이름에 대한 규칙은 모든 개발자가 예민하니 꼭 지키는 것이 좋습니다!
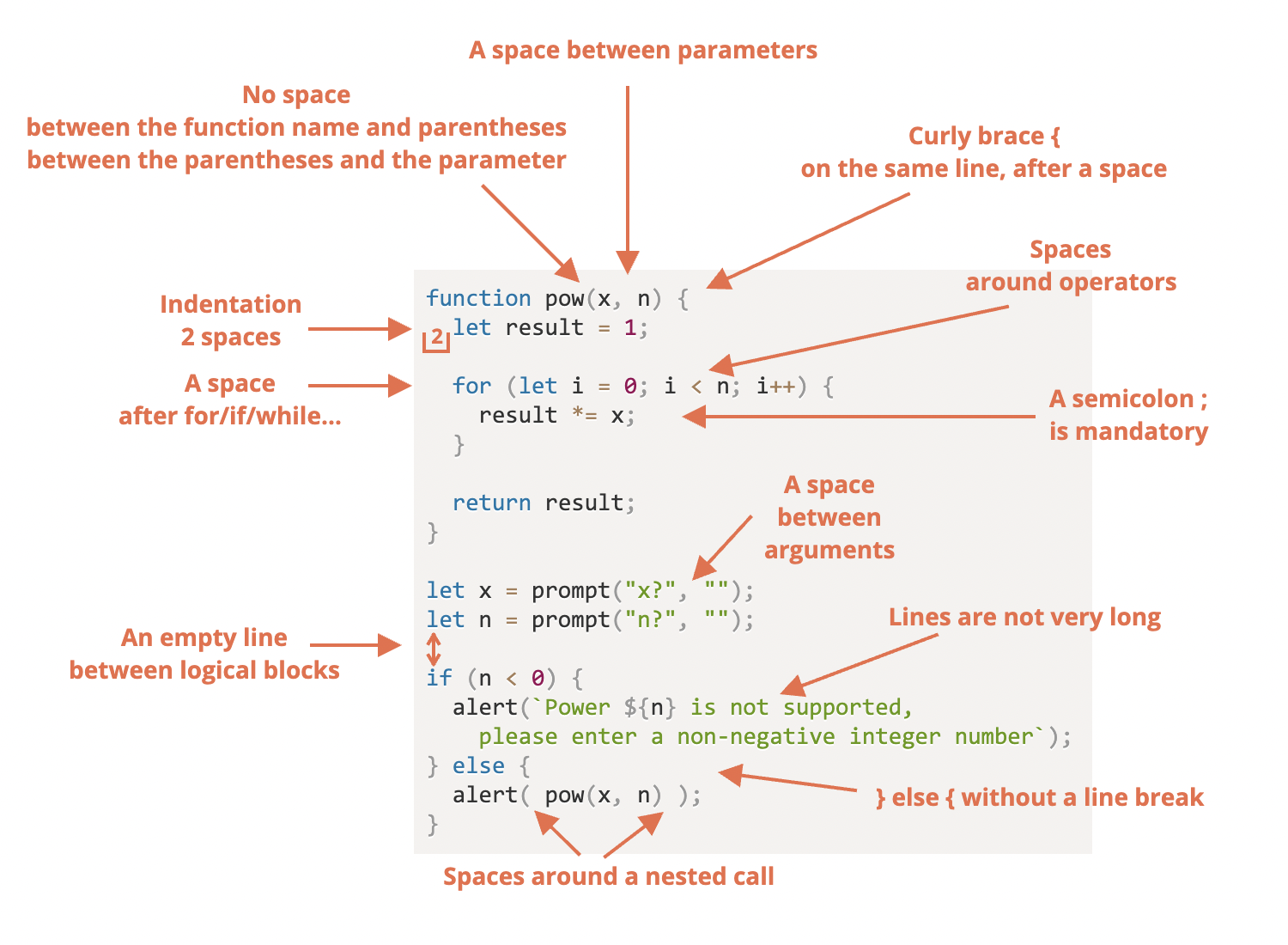
주로 언어별 코딩 컨벤션을 검색하면 찾아 볼 수 있는데요 js를 예로 들자면
- indent 간격은 2 space(tab사용 x)
- 변수와 함수명은
camelCase(소문자로 시작, 단어를 대문자로 구분) - 클래스명은
PascalCase(대문자로 시작, 단어를 대문자로 구분) - 파일명은
PascalCase,camelCase,-구분이 혼용되어 사용된다(하나를 정해서 사용하자, 일반적으로 jquery 혹은 vanlia js 프로젝트는 -, React프로젝트는 컴포넌트는PascalCase, 다른 js는camelCase를 사용한다) - 등등

초보자가 이 모든 것을 외우고 적용하기는 힘들기 때문에 Lint(js: ESLint, Python: pep8등) 프로그램을 이용합시다!
2. 좋은 이름 짓기
처음 언어를 배우던때 우리는 변수와 함수에 a, b 같은 아무 의미없는 이름을 지어주곤 하였습니다. 그러나 이러한 이름은 해당 변수가 어떤 역할을 하는지 알 수가 없어 가독성을 떨어뜨리고, 해당 변수와 함수의 선언까지 가서 코드를 찾아봐야만 알게하는 반듯이 버려야할 습관입니다.
변수와 함수, 그리고 클래스의 이름은 그것들이 어떠한 역할을 하는지 나타내는 굉장히 중요한 요소입니다. 그러면 어떤식으로 이름을 지어야할까요?
가장 먼저 누구나 이해할 수 있는 이름으로 이름을 짓는 것이 중요합니다. 변수 이름만 보면 변수의 정의를 찾아볼 필요 없이 어떠한 것인지 알 수 있어야 하죠. 예전 IDE는 자동완성이 제대로 동작하지 않아 단어를 축약해서 많이 사용했다. 그러나 요즘은 자동완성도 잘되어있기 때문에, 이름의 길이를 줄이는 것 보다는 이름이 명확한 뜻을 가지고 있는것이 더 중요합니다.
또한 전 세계 공통적으로 사용되는 이름짓기 규칙이 있습니다. 함수명은 동사로 변수와 클래스 이름은 명사로 짓는 것입니다. 함수는 일반적으로 무엇인가를 하는 것이기 때문에 동사로 이름을 짓습니다. ex) setName, getName, createInstance. 변수나 클래스는 명사로 이름을 짓는 것이 일반적입니다. ex) items, name, Blog ...
예외로 boolean 변수는 isSomething 형태를 많이 사용하고 있습니다. (~인지 아닌지) ex) isLogined, isEnemy ..
3. 파악하기 쉬운 프로젝트 구조를 만들자
프로젝트를 처음 다운받으면 프로젝트 폴더 구조를 보고, 어디에 어떠한 코드가 있는지 대략적으로 파악합니다. 만약에 프로젝트 폴더가 이해할 수 없는 구조라면 코드를 파악하는데 엄청난 시간이 걸릴 것입니다.
보통은 프레임워크에 따라 자주쓰는 프로젝트 구조가 있습니다. 그리고 프레임워크에 상관없이 사용하는 대표적인 패턴이 있는데 첫번째는 기술적인 용도(혹은 Layer)에 따라 폴더를 구분하는 방법 과 도메인에 따라 폴더를 구분하는 방법 이 있습니다.
기술적인 용도에 따라 폴더를 구분하는 방법은 컴포넌트에 따라 구분을 하는 것으로 Spring으로 예를 들자면 Controller, Service, Repository, Dto, Config 를 같은 폴더에 넣어두는 것입니다. 이런식으로 정리한다면 Controller를 찾기위해 다른 폴더를 들어갈 일은 없을 것입니다. React도 마찬가지로 만약 Redux를 쓴다면 Components, Pages, Store, Reducer, Actions, Middleware 를 같은 폴더 구조로 가지고 갈 수있을 것입니다.
두번쨰 방식은 도메인에 따라 폴더를 분리하는 방법이 있습니다. 개발에서 도메인이란 주로 우리가 해결하고자 하는 특정 문제영역을 말하는데 만약 쇼핑몰을 예로 들자면, 쇼핑몰을 만들기 위해서는 고객정보, 쇼핑 아이템, 주문 정보, 포인트, 결제 방식 등을 만들어야 합니다. 우리는 이런 각각을 도메인이라 하고 도메인 별로 폴더를 묶어주는 방식을 취할 수 있습니다. User, Item, Order, Point, Payment 요런식으로 폴더가 구분될 수 있다. 각 폴더에는 각 도메인을 관리하기 위한 코드가 들어갑니다. 해당 방식은 도메인 별로 모든 기능적 구성요소가 포함되기 때문에 나중에 MSA(Micro Service Archtecture)등으로 프로젝트를 분리할 시 유용하게 사용될 수 있습니다.
또한 많이 쓰는 방법이 아키텍쳐에 따라 Layer를 구분하고 내부에서 도메인별로 분리하는 방법입니다. Spring의 경우 Controller, Service, Config, Repository 식으로 Layer를 먼저 분리시키고 내부에서 기능과 Domain 별로 폴더 구조를 분리합니다.
4. 추상레벨을 일정 수준으로 유지하자
모든 프로그래머의 교과서 CleanCode에서는 코드의 추상레벨을 일정 수준으로 유지하는 것이 가독성에 큰 영향을 미친다고 이야기 합니다. 추상레벨이란 코드가 세부 정보 어디까지 보여주는지를 말합니다. 초보자들은 추상레벨을 너무 낮게 잡아 코드의 파악을 어렵게 만드는 경우가 많이 있는데요.
추상 레벨을 일정하게 유지하지 못한 예제를 봅시다.
void register() {
throwIfEmailExists();
if (blacklistEnabled && blacklist.contains(credentials)) {
let hiddenPassword = passwordService.secure(credentials.password);
throw new CannotRegisterWithBlacklistedCredentials(credentials);
}
}위의 예제는 자바로 구현한 회원가입입니다.. throwIfEmailExists()는 추상레벨이 높은 대신에 밑에 부분은 너무 상세한 내용을 기술 합니다.. 회원가입때 실제로 어떤일을 하는지 파악하려면 밑에 코드들을 다 파악해야 해야합니다.
위의 코드의 추상레벨을 일정 수준으로 유지한 예제는 아래와 같습니다.
void register() {
throwIfEmailExists();
throwIfBlacklisted();
}회원가입시 이메일 중복이 되거나, 블랙리스트에 있는 유저면 Exception을 보낸 다는 것을 한 눈에 알 수 있습니다. 블랙 리스트 세부 처리방식이 궁금하면 throwIfBlacklisted() 부분을 보면 될 것입니다.
IDE에서 제공하는 Extract Method 기능을 사용하면 드래그 한 부분을 하나의 method로 빼주기 떄문에 세부내용을 쉽게 상위 레벨로 올릴 수 있을 것입니다.
5. 반복하지 말자(Don't Repeat Yourself)
DRY(Don't Repeat Yourself) 법칙은 SOLID와 함께 가장 유명한 프로그래밍 원칙중 하나이다. 반복하지 말라 즉 똑같은 코드를 절대 Copy&Paste(반복) 하지 말라는 원칙입니다. 제가 가장 중요시 하는 원칙이기도 합니다.
중복 코드는 오류를 만든다 똑같은 기능을 하는 코드가 중복된다면 해당 코드의 수정이 필요하면 똑같은 모든 코드를 수정해야합니다. 이는 사람의 실수를 유발하고 버그 발생을 만드는 가장 큰 요인중 하나입니다. DRY 법칙을 지키지 않는 코드는 변경하기 어려운 코드가 된다. 지금부터 중복을 최대한 배제하는 습관을 들이는게 좋습니다.
앞서 말한 Extract Method 기능은 중복된 코드를 잡아주는데 큰 역할을 할 수 있습니다. 또한 좋은 소프트웨어 구조를 만드는 방식으로 중복 코드를 최소화 할 수 있습니다.
예를 들어 프론트엔드 코드에서 응답 HTTP Status에 따라 에러 메세지를 띄우는 방식이 일정하게 정해져 있다면, Http Client 라이브러리를 그냥 사용하지 않고 HTTP Client를 하나의 클래스로 묶어 에러 처리 부분을 구현한다면 에러 메세지 처리를 코드를 중복하지 않을 수 있습니다.
또한 Spring의 경우 종단으로 코드를 분리시키는 AOP 같은 기술을 이용하면 전처리, 후처리, 예외처리 를 쉽게 처리할 수 있습니다. 우리가 사용하는 Security나 Interceptor도 전부 AOP 기술의 일종으로 보면되죠
추가적으로
위에서 말한 예제는 초보자도 쉽게 적용할 수 있는 방향에 대해서 이야기 한 것입니다. 좋은 코드를 만들기 위해서는 테스트와 아키텍처, SOLID 원칙등 고려해야할 것들이 있습니다. 그러나 위의 원칙만 제대로 지켜도 괜찮은 코드를 작성하는데 큰 도움을 줄 것입니다.
추가적인 공부를 하고 싶으면 CleanCode, 언어별 Effective 시리즈, 리팩토링 책은 큰 도움이 될 것입니다.
프로젝트 및 코드 멘토링이 필요하다면
저는 현재 6주 포트폴리오 수업에서 TA(개발 Assist)를 맡고 있습니다. 기획 ~ 구현 까지의 전 과정의 멘토링이 필요하다면 좋은 선택지가 될 것입니다.
또한 1:1 멘토링이 필요하다면 카우치코딩 메인페이지에서 고동휘멘토를 찾아주세요.

유용한 글이네요! 감사합니다