
HTML, CSS, JS를 공부하다가 React로 처음 넘어오시는 분들 중 리액트 프로젝트에서 권장되는 CSS 적용방식이 무엇인지 궁금해 하시는 경우가 많습니다. 정답은 없지만, 프로젝트 특성에 따라 더 적합한 도구가 있을 것입니다. 선택에 참고가 되도록 이 포스트에서는 컴포넌트 스타일링에 많이 쓰이는 기술들은 어떤게 있는지 소개하고자 합니다. 각 기술의 구체적인 사용법은 다른 곳에 자료가 이미 충분하다고 생각되어 이곳에서 상세하게 다루지 않습니다.
CSS module
CSS module로 작성한 스타일은 실제 DOM에 로드할때 .{컴포넌트 이름}_{클래스 이름}__{해시} 형식으로 고유한 클래스 이름이 부여됩니다. 이 특성을 이용하면 각 컴포넌트에 해당하는 .module.css 파일을 만들어 기술 이름 그대로 CSS를 모듈화 할 수 있습니다. 그리고 이름 중복에 대한 걱정 없이 .button, .title처럼 좀 더 일반적인 클래스 이름을 지을 수 있습니다.
// Posts.module.css
.header {
background-color: red;
}
// Posts.js
import styles from './Posts.module.css';
...
<div className={styles.header}>HEADER</div>
장점
- Create React App에서 별도의 셋팅 없이 바로 적용할 수 있습니다. (관련 CRA 문서)
- CSS 네이밍 규칙을 프로젝트 단위가 아닌 컴포넌트 단위에서만 고려하면 되기 때문에 적절한 이름을 생각하느라 쏟는 시간이 훨씬 절약됩니다.
CSS-in-JS
CSS-in-JS는 Javascript 파일 내에서 CSS 작성할 수 있도록 해주는 기술입니다. 대표적인 라이브러리로 styled-components가 있습니다. ``안에 CSS 문법 그대로 작성하고 변수를 생성해주면 DOM에서는 이 변수명이 해시 처리된 클래스 이름으로 나타납니다.
import styled from "styled-components";
const Layout = styled.div`
display: grid;
`;
return (
<Layout>
<button>BUTTON</button>
</Layout>
);
장점
- CSS를 위한 파일을 따로 만들지 않고 같은 컴포넌트 안에서 스타일을 관리할 수 있습니다.
- 똑같은 div 대신 Container, Card, Title 등 훨씬 더 semantic하게 태그 이름을 지을 수 있어 가독성이 높아집니다.
- 컴포넌트 안의 변수를 이용해서 동적인 스타일 생성이 가능합니다.
tailwind CSS
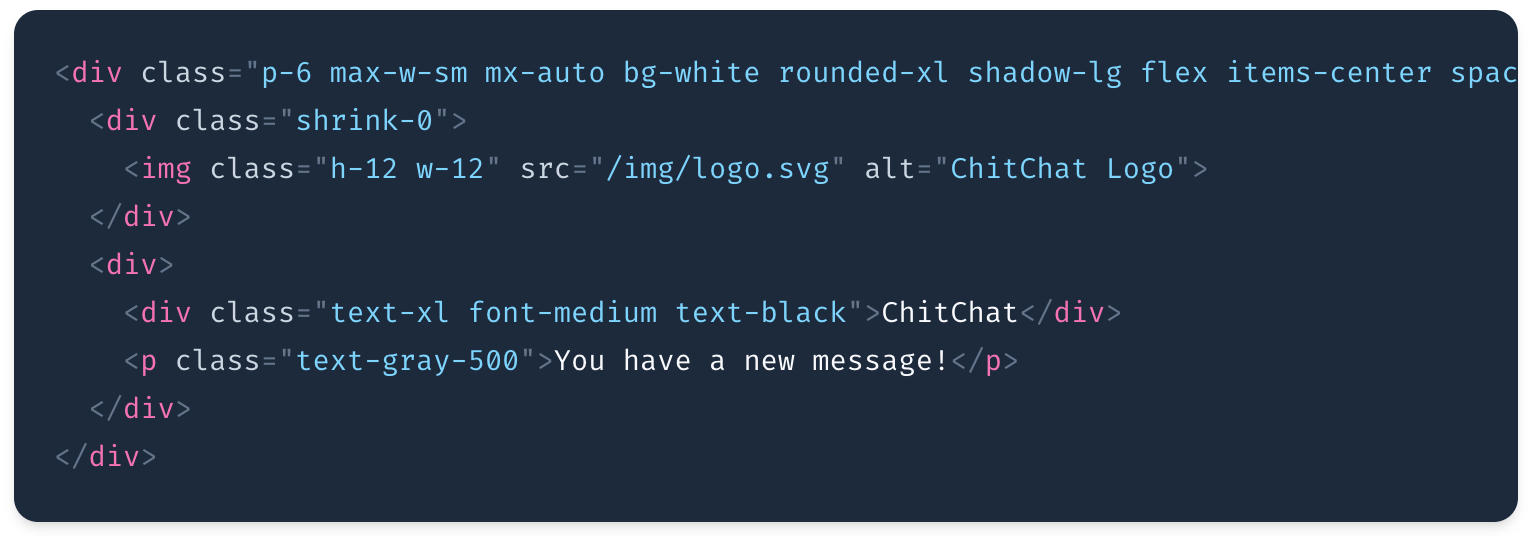
tailwind CSS는 기능적 CSS 방법론에 입각하여 사전에 정의된 스타일을 제공하는 프레임워크입니다. 이 원칙에 따라 작성된 CSS는 클래스 하나당 한가지 스타일링 기능만을 담당하며 클래스 이름은 그 기능을 반영합니다. tailwind는 이러한 규칙을 기반으로 이미 작성된 CSS를 margin, font-size, background-color부터 box-shadow까지 폭넓은 범위로 제공합니다.
 (원문 링크)
(원문 링크)
장점
- 기본적인 CSS는 대부분 제공되기 때문에 디자인이 아주 복잡한 경우가 아니라면 빠르게 개발할 수 있고 CSS 코드도 현저히 줄어듭니다.
- 클래스 이름만 봐도 어떤 스타일이 적용되었는지 직관적으로 알 수 있어 스타일 관리 면에서는 가독성이 향상됩니다. (그러나 위의 스크린샷처럼 컴포넌트 본문의 가독성은 떨어질 수도 있습니다.)
- size나 space를 지정할 때 일관성 있는 스케일 적용이 가능합니다. tailwind가 제공하는 (의도적으로) 한정된 리스트에서 선택하여 사용하기 때문입니다.
Sass, less, 등 전처리기(preprocessors)
마지막으로 Sass와 같은 CSS 전처리기는 리액트로 넘어오기 전에 HTML, CSS, JS로 웹사이트를 만들어보신 분들도 익숙하실 기술입니다. 자체 문법으로 CSS를 동적으로 적용하고 재사용할 수 있도록 하여 기존 CSS의 한계를 보완해줍니다. 하지만 리액트에서는 컴포넌트 재사용이나 컴포넌트 내의 JS로 커버할 수 있는 부분도 많기 때문에 상대적으로 사용하는 이점이 떨어집니다.
장점
- 기존 CSS 작성하던 구조에 익숙하다면 러닝커브가 크지 않습니다.
결론
프로젝트 사이즈가 커질수록 CSS 구조를 어떻게 잡는지가 매우 중요해집니다. 위에서 소개한 4가지 기술은 상호배타적이지 않기 때문에 필요에 따라 1-2개를 적절히 선택하여 사용할 수 있습니다. 리액트 프로젝트에서는 특히 스타일링을 본문과 완전히 분리하여 관리할지 여부와 모듈화 정도가 스타일링 방법을 결정하는 포인트가 될 것 같습니다.
카우치코딩 6주 포트폴리오 멘토링에서는 가독성/유지보수, 러닝커브, 재사용성, 퍼포먼스 등 기준을 고려하여 styled-components를 메인 스타일링 도구로 사용하고 있습니다. (본인이 시도하고 싶은 기술이 따로 있을 경우 직접 사용해보는 것을 장려합니다.)
About Couchcoding
카우치코딩은 코딩 문제해결 멘토링 서비스입니다. 혼자 포트폴리오 준비를 하는데 어려움이 있는 분을 위해 프론트엔드와 백엔드 협업 프로젝트 멘토링을 진행하며, 가르치는데 관심있는 멘토분들이나 문제해결이 필요한 멘티분들을 매칭해주는 플랫폼이기도 합니다.
