
1. URL 링크
벨로그에 더 자주자주 들어오고 싶어서,
메모 및 목표 관리용으로 사용하기 위한 나만의 비공개 페이지를 만들었다.
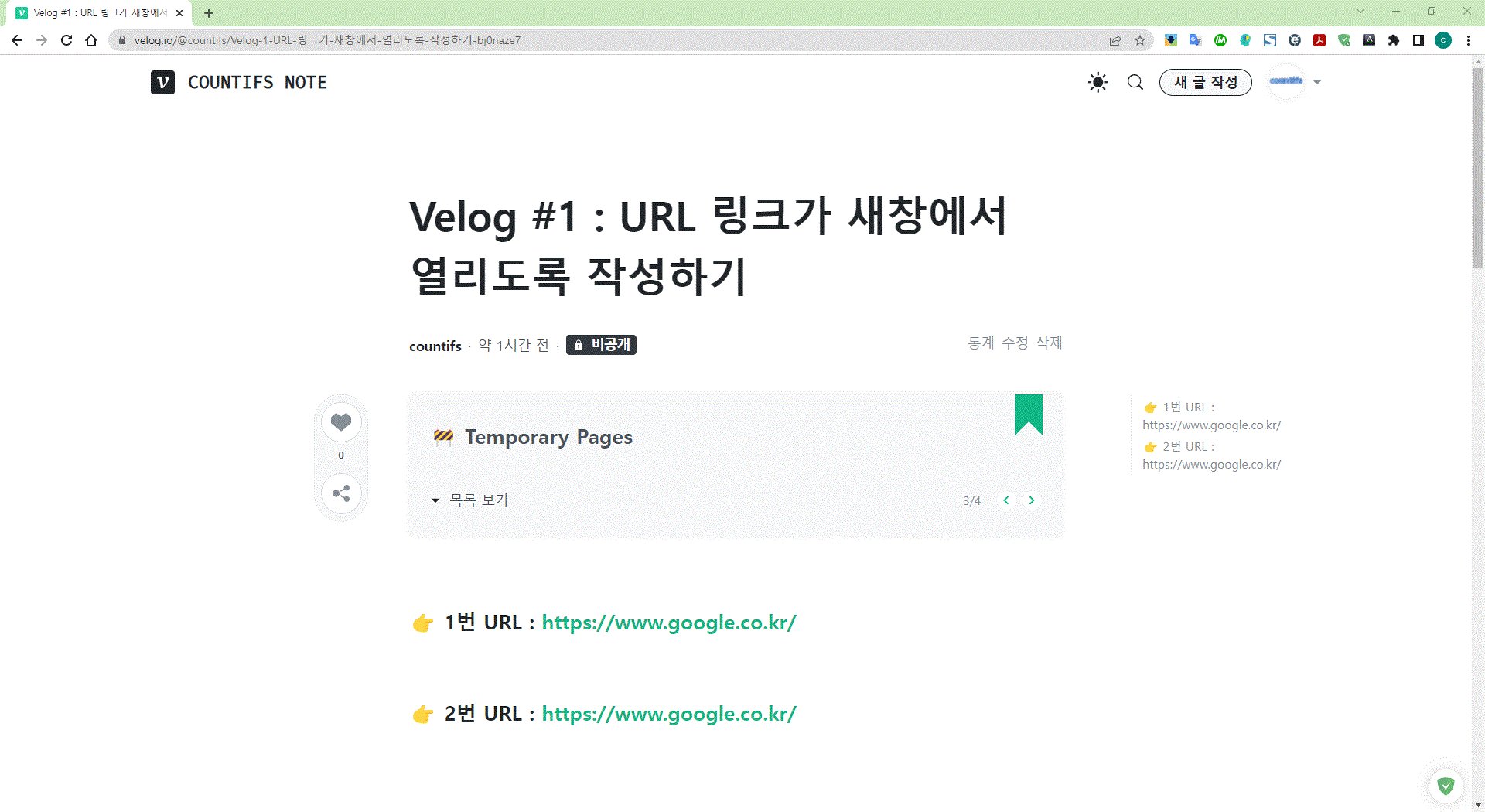
아래 사진처럼 자주가는 사이트들을 정리해 놓았는데,
링크들을 클릭하게 되면 현재 페이지가 클릭한 페이지로 바뀌는 부분들이 너무 불편하였다.
(특히...벨로그 글쓰기 페이지에서 글쓰는 중간에 미리보기 화면 링크를 눌렀을 경우...😥)

물론 해당 링크들을 클릭할 때 ctrl키를 누른 상태로 클릭❗을 하면 새창에서 페이지가 열린다는 것을 다들 알고 있을 것이다.
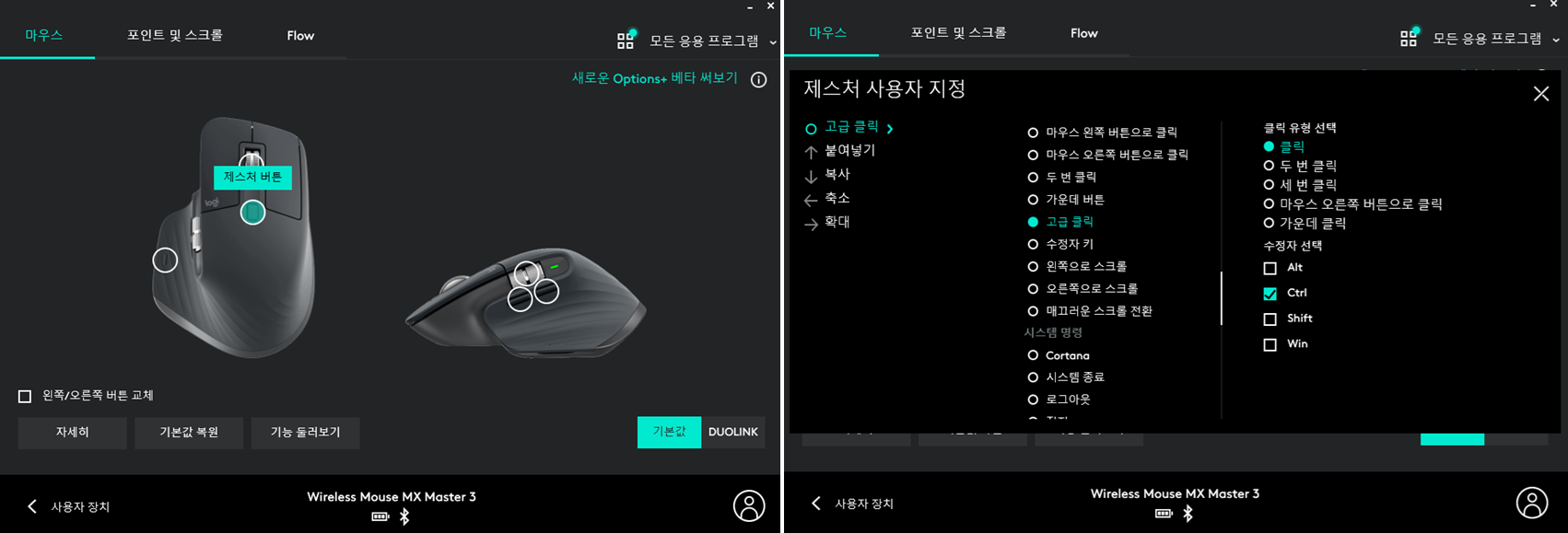
또 로지텍 마우스를 쓰는 사람들은 적용할 수 있는 것인데,
마우스 자체에 제스처버튼이 있어서 아래 사진처럼 제스처에 고급클릭을 설정할 수 있기 때문에
설정한 제스처로 url링크를 누르면 자동으로 새창에서 페이지가 시작되게 할 수 있다.

그렇지만 이 부분들은 개인 사용자 입장에서의 방법이고,
작성자가 작은 수고로움만 더해준다면
링크해놓은 페이지를 사용자들이 편리하게 이용할 수 있도록 할 수 있다.
2. URL링크 비교하기
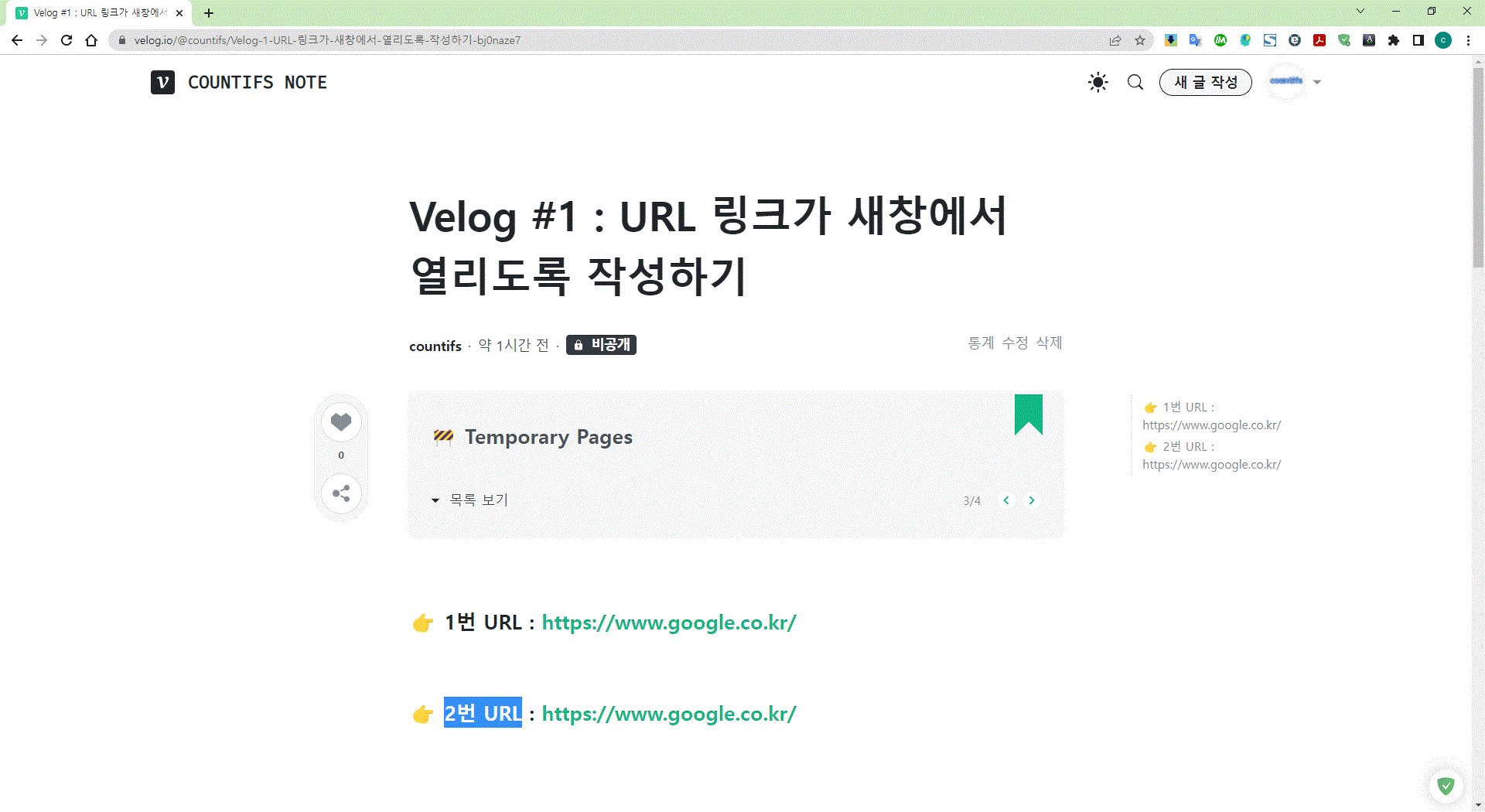
두개의 링크가 어떤 차이가 있는지 비교해보기 위하여, 아래에는 구글로 이동하는 url링크가 두개를 표시해 두었다.
👉 1번 URL은 클릭시 현재페이지에서 이동이 되도록 설정해 두었고
👉 2번 URL은 클릭시 새창에서 페이지가 이동 되도록 설정해 두었다.
📌 1번 URL : https://www.google.co.kr/

📌 2번 URL : https://www.google.co.kr/

❗클릭해 보면 확인이 되겠지만, 1번 링크는 현재페이지가 바뀌는 것을 확인할 수 있고, 2번 링크는 새페이지에서 주소가 실행되는 것을 확인할 수 있다.
3. URL링크 새창에서 열리도록 작성하기
두개의 링크는 벨로그 페이지에서 아래처럼 작성되었는데 1번은 그냥 쉽게 url 링크를 복사+붙여넣기 해놓은 것이고, 2번은 html 문법으로 아래처럼 표시해야 한다.

🔽 새창에서 열리게 하기 <html>
<a href="https://www.google.co.kr/" target="_blank"> https://www.google.co.kr/ </a>🔽 링크 표시 이름을 바꾸기 <html>
<a href="https://www.google.co.kr/" target="_blank"> 구글로 이동하기 </a>🔽 새창에서 열리게 하기 <markdown>
마크다운 문법으로도 해당 방법이 적용가능한 것으로 알고있지만, 아쉽게도 벨로그에서는 지원되지 않는 것으로 보인다.
[링크이름](https://www.google.co.kr/){:target="_blank"}링크이름{:target="_blank"}
4. 결론
-
벨로그 포스팅 작성시 URL 링크를 새창에서 열리도록 하려면 html 문법을 사용해야 한다.
-
사용자 중심의 포스팅... UI/UX는
사랑이고배려이다.

검색하다 쓰신 글을 발견했습니다. 정보 공유 감사합니다!
discourse.org 라는걸 쓰고 있는데 거기도 아쉽게도 {:target="_blank"} 이게 안먹더라구요.