💡HTML
• HTML은 문서 기반이라고 이해하면 쉽습니다.
• <>(꺽쇠) 들을 '태그'라고 부릅니다.
• HTML은 크게 head와 body로 구성되며, head 안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다고 보면 됩니다.
• head 안에 들어가는 대표적인 요소들 : meta, script, link, title
• body에는 다음과 같은 요소들이 들어갑니다.
div(division) 태그 : 묶음 작업할 때 유용한 구역을 나누는 태그 p(paragraph) 태그 : 문단 태그 h1(h2, h3, ...) 태그 : 제목 태그 span 태그 : 특정 글자를 꾸미는 태그 a 태그 : 하이퍼링크 태그 img 태그 : 이미지 태그 hr 태그 : 가로선 제공 태그 이외에도 input, button 태그 등 많은 요소들이 존재합니다. 필요할 때마다 찾아서 넣어보면 됩니다.
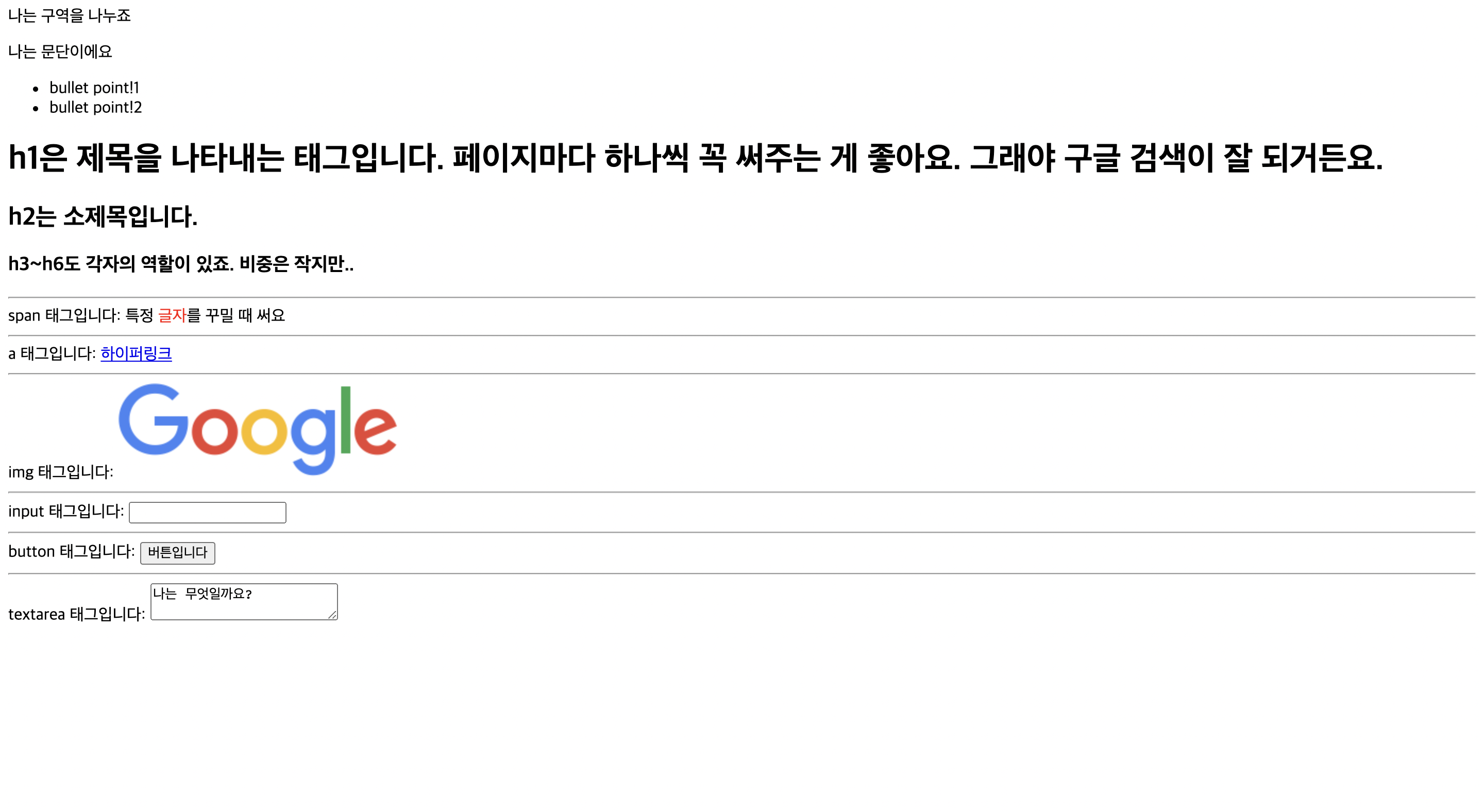
👉이와 같은 기본적인 지식을 기반으로, pycharm에서 새로운 HTML file을 만들어 다음과 같이 코딩하고 chrome 브라우저에서 열어보았습니다.
👉만약 코드 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악할 수 없어 오류를 해결하기가 무척 어려워집니다. Pycharm에서 ctrl+alt+L (Mac은 cmd+option+L) 로 자동정렬 기능을 사용하는 것을 추천합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>👉그 결과, 다음과 같은 웹페이지가 생성된 것을 확인할 수 있었습니다!