💡자주 쓰이는 CSS 연습
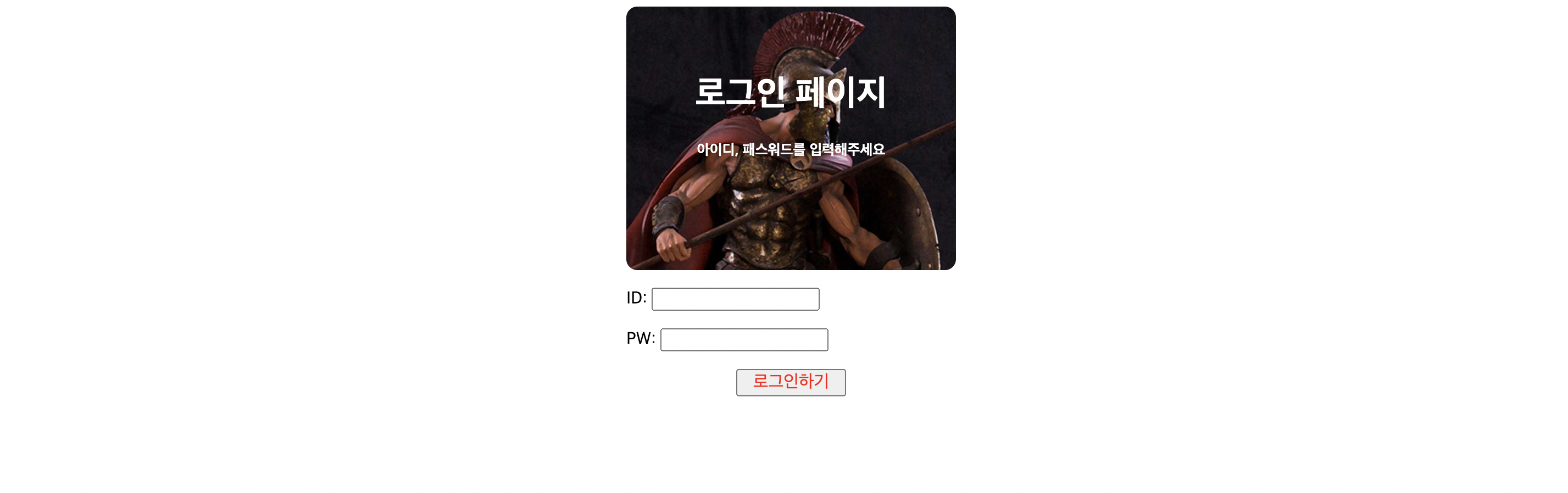
• 자주 쓰이는 CSS를 연습하기 위해 다음 이미지와 같은 웹을 만드는 연습을 해봅니다.

• 우선, 전에 만들었던 간단한 로그인 페이지와 다르게, 배경에 이미지가 있고, center부분에 align되어있는 요소들이 많다는 점입니다. 하나하나씩, 살펴가며 코딩해봅시다.(아래 코딩 참고)
• 우선, 이미지가 있는 부분을 하나의 div로 묶어, 꾸며주는 것이 편할 것입니다. 따라서 "로그인 페이지", "아이디, 패스워드를 입력해주세요", 배경 부분을 하나의 div로 묶어줍니다. 그리고 이 div에 class를 만들어 꾸미기 위한 명찰을 만들어줍니다. 저는 mytitle이라고 명명했습니다.
• 웹페이지 꾸미기를 할 때 하나의 팁은, background-color를 이용하여 div의 색깔을 보이게하면 웹페이지에 배경색이 가시적으로 표현되므로 웹페이지를 보면서 꾸밀 때 유용합니다.
• width, height등을 통해 대상 div의 크기를 설정해주고, padding, text-align등을 이용하여 텍스트의 위치를 수정해줍니다.
• 배경에 이미지를 삽입하기 위해서는 background-image, background-position, background-size 이 3가지를 세트로 알아두면 좋습니다.
background-image에서 첨부할 이미지의 url을 붙여넣어주고
background-position에서 이미지의 center부분을 이용할수 있으며
background-size에서 div의 크기(width, height)에 맞게 이미지의 크기를 조율할 수 있습니다.
• 여기까지 하면, 목표 페이지에 어느 정도 가까워졌지만, 전체가 웹페이지 center부분에 align되지는 않았습니다.
• 이를 위해서는 배경, ID, PW, 로그인하기 버튼 등 전체를 하나의 div로 묶어 웹페이지 center부분에 align해줘야합니다. 이후 이 div의 width를 적절히 설정해주고, margin을 auto로 설정해주면 웹페이지의 왼쪽/오른쪽 여백이 동일하여 가운데에 정렬됩니다.
👉margin과 padding 비교
margin은 바깥 여백을, padding은 내 안쪽 여백을
• 마지막으로, button을 전체 웹페이지에서 가운데 정렬해주기 위해서는 방금 전과 동일하게 하면 되나, "로그인하기"라는 텍스트 부분 때문에 display: block; 부분을 추가해줘야합니다.
• class는 여러 개 사용가능합니다. button 태그 부분을 보면 알 수 있듯이, 적용시키고자 하는 class를 여러 개 나열해서 써주면됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
text-align: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap {
width: 300px;
margin: auto;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
.red-font {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button class="mybtn red-font">로그인하기</button>
</div>
</body>
</html>