Navigator
지금까지 단일 화면으로 보는 위젯들에 대한 내용이였습니다.
이제는 버튼을 클릭해서 다른 화면으로 넘어가는 공부를 해보겠습니다.
안드로이드에서는 intent를 사용하여 화면이동을 하였지만 flutter에서는 Navigator 클래스를 사용합니다.
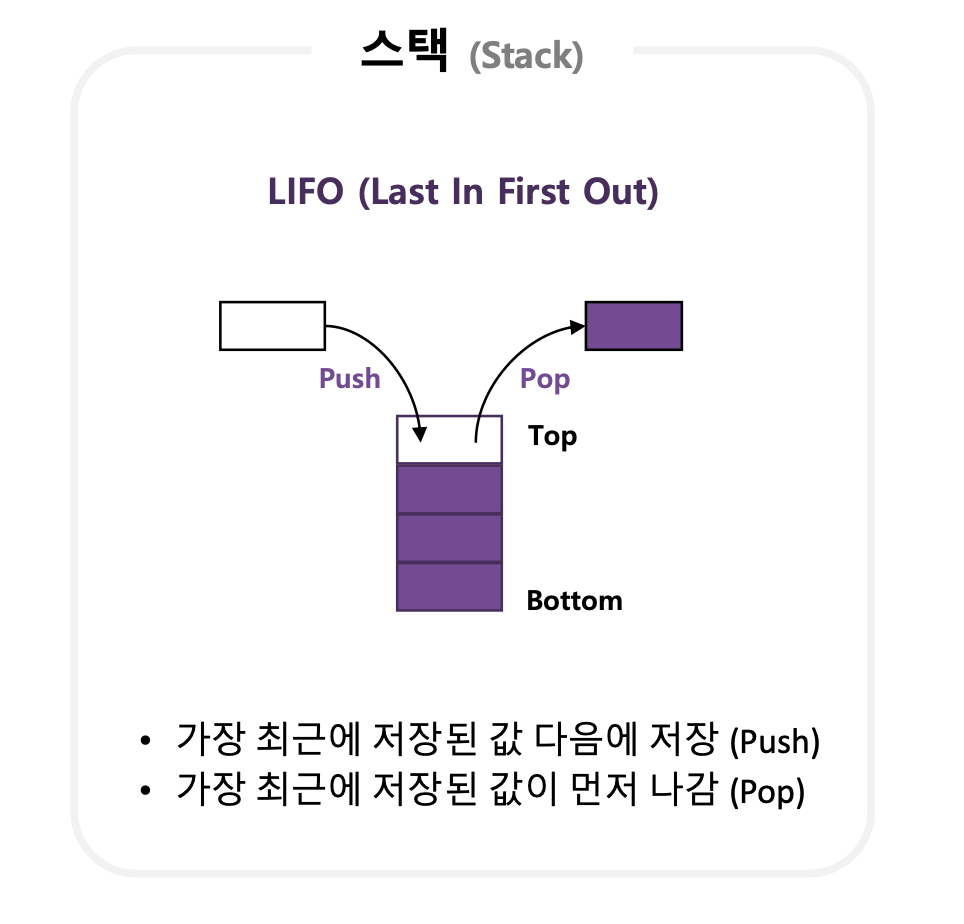
Navigator 클래스의 push(), pop()을 사용합니다

이동할 때는 Navigator의 push를 사용하고 다시 돌아올 때는 pop을 사용합니다
push(), pop() 예제
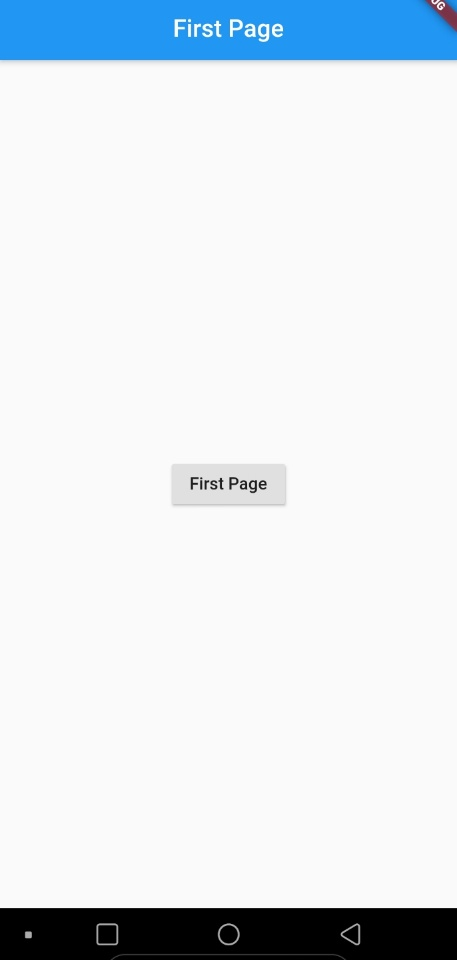
First Page 코드
import 'package:first_app/secondPage.dart';
import 'package:flutter/material.dart';
class FirstPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Page'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context)=>SecondPage()));
},
child: Text('First Page'),
)
],
),
),
);
}
}- Navigator.push(context, MaterialPageRoute(builder: (context)=>SecondPage()));
RaisedButton을 누르면 SecondPage로 이동한다
Navigator의 push() 메서드를 호출하고 인자로 BuildContext 타입의 context와 MaterialPageRoute 객체를 넘긴다
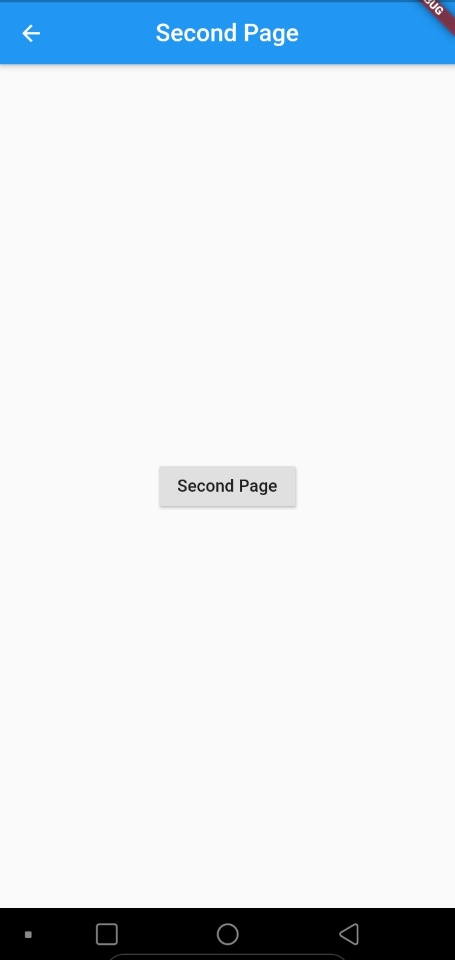
Second Page 코드
import 'package:flutter/material.dart';
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: (){
Navigator.pop(context);
},
child: Text('Second Page'),
)
],
),
),
);
}
}-
Navigator.pop(context);
앞에서 push 했던 걸 다시 빼오는것은 pop입니다
플러터 내부를 조작하기 때문에 context인자가 필요합니다 -
결과


가방.