HTML 구성하기
대부분 좌에서 우, 위에서 아래로 진행합니다.
CSS 화면 구분 시 수직분할과 수평분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행합니다.
수직분할
화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치합니다.
수평분할
분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치합니다.
Flexbox로 레이아웃 잡기
display:flex가 적용된 부모 박스의 자식 요소는 왼쪽부터 차례대로 이어 배치됩니다.
Flex 요소에 방향 지정하기 (flex-direction)
flex-direction 또한 부모 박스 요소에 적용합니다. 자식 박스에 특별한 요소를 주지 않아도 부모 요소에 의해 자식 요소가 영향을 받습니다.
row, column 이 존재합니다.
주의사항
display 속성에 flex는 부모 요소에 적용합니다.
grow(팽창 지수), shrink(수축 지수), basis(기본 크기)
자식 박스에 속성을 주지 않으면 기본값은 위와 같은 순으로 적용됩니다.
flex: 0 1 auto;
// 기본 값 입니다.위 속성은 별도로 입력할 수 있습니다. (나눠서 입력할 수 있습니다.)
ex)
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;flex 속성의 하위 속성 (flex grow)
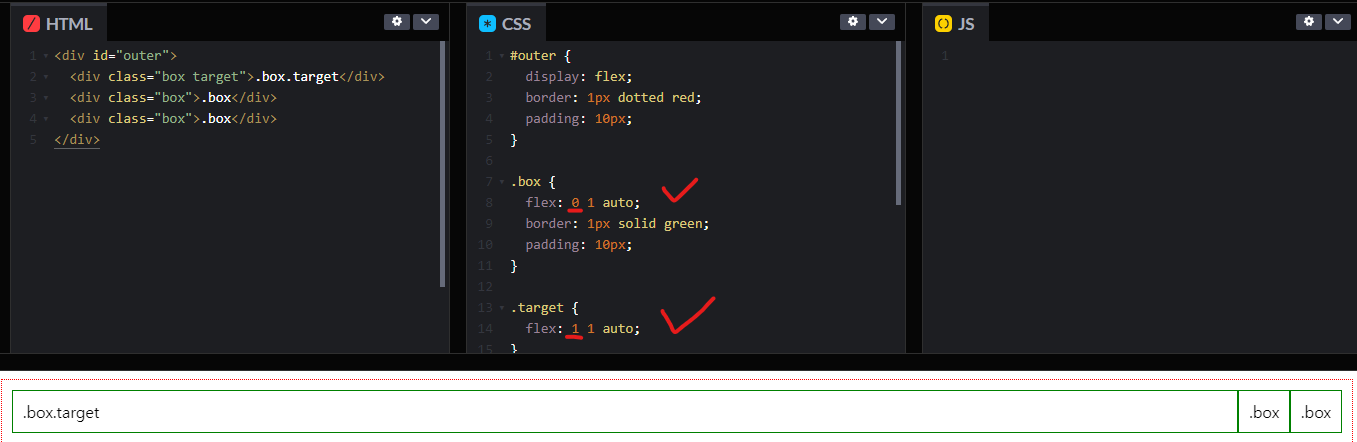
자식 박스의 grow 합 값에 의해 가로 길이가 결정됩니다.

id="outer" 하위 속성의 box들의 flex값은 1입니다. 이때
flex target에 flex-grow값은 1이고, 나머지 box들과 합쳐져 1/1 = 100%입니다.
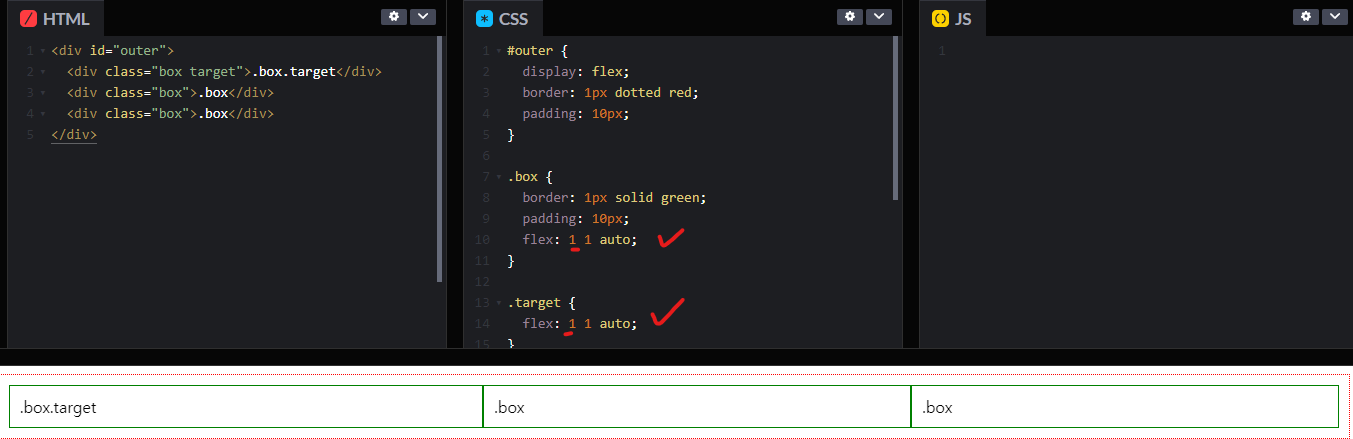
반대로 자식 요소인 box들에 flex-grow 값을 모두 1로 넣어준다면 1+1+1 = 3이 될것이고, box target은 1/3이 되어 (약)33%만 공간을 차지할 것입니다.

shrink 이해하기
shrink는 grow와 반대로 설정한 비율만큼 박스 크기가 작아집니다. 따라서 flex-grow를 적용하면서 추가적으로 flex-shrink를 동시에 적용하는 건 추천하지 않습니다. 늘리고 줄일 때 grow 속성에 변화를 주는 것이 적절합니다. flex-shrink는 실제 크기를 예측하기가 어렵기 때문입니다.flex-grow를 조절하면서 flex-shrink는 1로 유지하는 것이 좋습니다.
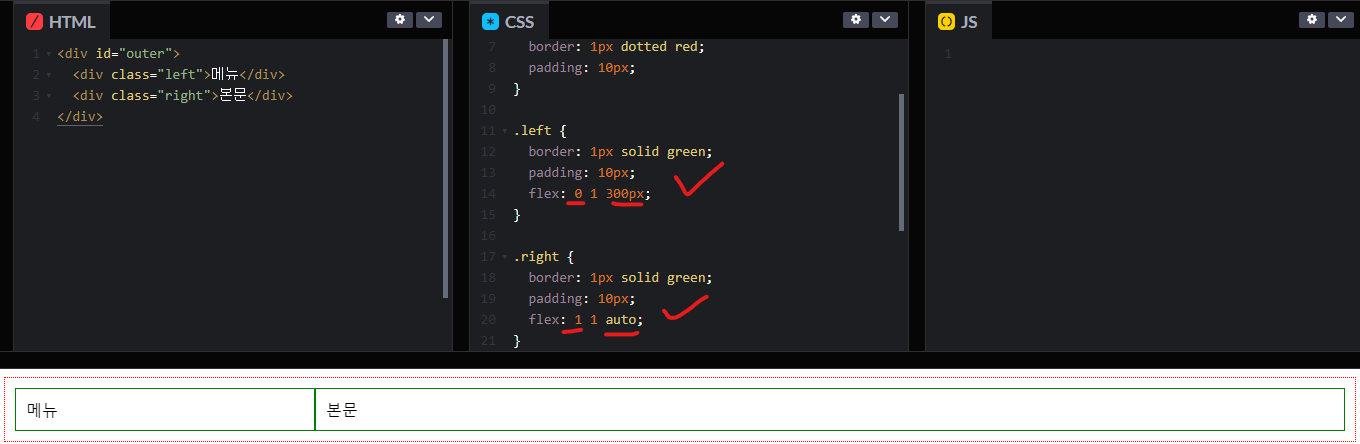
basis 이해하기
flex-grow가 0일 때, basis 크기를 지정하면 그 크기가 유지됩니다.

flex-basis는 결국 flex-grow의 영향을 받습니다. 하지만 flex-basis를 통해 flex-grow에도 영향을 줄 수 있습니다.
(결론은 서로에게 영향을 줍니다.)
