컴퓨터 공학에서 Scope는 '범위'를 뜻합니다. 정확하게 얘기하면 "변수의 유효범위"로 사용됩니다.
let, const의 옳바른 사용법과 무엇을 권장하는지 알아보기 위해 글을 작성합니다.
Scope를 공부하는 이유는
- 중첩 규칙
- block scope와 function scope
- 전역 스코프와 지역 스코프
- 전역 변수와 지역 변수간 우선 순위
- let, const, var의 차이
- 전역 객체의 이해
Scope 변수의 유효 범위 이해
let username = 'kimcoding';
if (username) {
let message = `Hello, ${username}!`;
console.log(message); // ?
}
console.log(message); // ?let message는 현재 if(){} 안에 선언된 상태다. 따라서 바같쪽에서 접근할 수 없다.
반대로 function(){}에서는 바같쪽에 있는 변수에 접근할 수 있습니다.
아래의 예시를 보고 판단하면 됩니다.
ex)
let greeting = 'Hello';
function greetSomeone(){
let firstName = 'KJ';
return greeting + ' ' + firstName;
}
console.log(greetSomeone()); // Hello KJ
// console.log(firstName); // 접근 불가능블록에 의해 변수에 접근할 수 있는 범위가 존재합니다. 이 범위를 Scope 스코프라고 부릅니다.
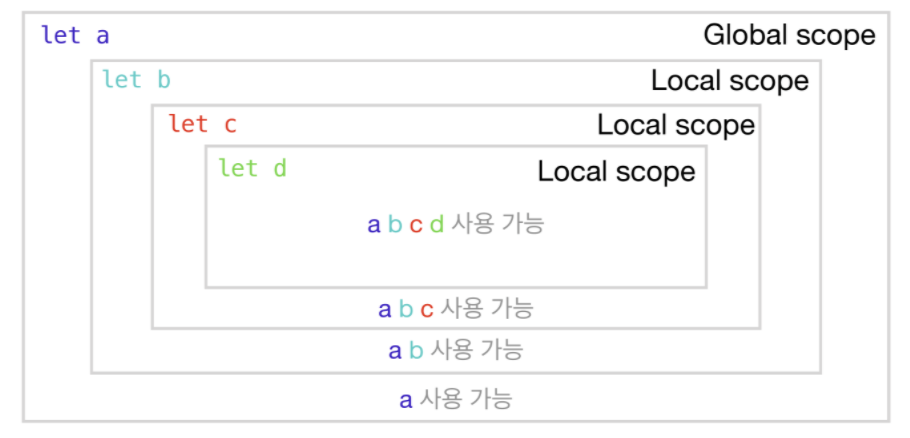
- 바같쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용이 가능합니다.
- 하지만 안쪽에서 선언된 변수는 바같쪽에서 사용할 수 없습니다.
전역 스코프 (Global Scope)
가장 바같쪽에 있는 스코프를 뜻합니다. 모든 곳에서 사용할 수 있습니다.
지역 스코프 (Local Scope)
전역 스코프 이외 모든 스코프를 지역 스코프라고 부릅니다. (절대 가장 안쪽에 있는 걸 지역 스코프라고 하지 않습니다.)

지역 변수는 전역 변수보다 우선 순위를 가집니다.
let name = "KJ"; // 전역 변수
function showName(){
let name = "SJ"; // 지역 변수
console.log(name);
}
console.log(name); // KJ
showName(); // SJ
console.log(name); // KJshowName() 이 SJ 를 출력하는 이유는 지역 변수가 전역 변수보다 우선순위가 높기 때문입니다. 동일한 변수 이름으로 인해 바같쪽 변수가 안쪽 변수에 가려지는 현상을 variable shadowing이라고 부릅니다. (쉐도잉)
주의 사항
let name = "KJ"; // 전역 변수
function showName(){
name = "SJ"; // let 이 없는 상태에서!!!
console.log(name);
}
console.log(name); // KJ
showName(); // SJ
console.log(name); // SJshowName() 함수가 실행전에는 전역 변수를 불러옵니다. 하지만 let이 없는 상태에서 name에 "SJ"를 담아주고 실행됐을 때 name의 전역 변수는 showName()함수 때문에 "SJ"로 변경됩니다. 따라서 세번째 출력도 "SJ" 입니다.
Scope의 종류 (let, const, var)
Scope의 종류는 두가지가 있습니다.
- block scope : 중괄호를 기준으로 범위를 구분하는 블록 스코프 (화살표 함수는 블록 스코프 입니다.)
- function scope : function 키워드가 등장하는 함수 선언식 및 함수 표현식 스코프 입니다.
주의 사항
화살표 함수는 블록 스코프에 포함됩니다. (화살표 함수는 함수 스코프가 아닙니다.)
최근에는 var 보다 let을 많이 사용합니다. (변수 선언에서 버그가 발생할 수 있기 때문입니다.)
ex) var 버그에 대해서 알아보자.
var name = "KJ"
var name = "SJ"
console.log(name);
// 재선언을 해도 에러가 발생하지 않습니다. 코드가 적을 때 문제가 없지만 길어질 경우 큰 문제를 발생시킬 수 있습니다.값이 변하지 않는 상수를 정의할 때 쓰는 const
상수를 정의할 때는 const를 사용합니다. const의 경우 재할당이 불가능합니다. 따라서 const에 값을 재할당할 경우 TypeError를 발생시킵니다. 의도하지 않은 값의 변경을 막기 위해서 const를 사용합니다.
변수 선언 주의 사항
전역 변수에 너무 많은 변수를 선언해두지 마세요.
어디서든 접근 가능한 전역변수는 편리하지만 의도하지 않은 변경이 발생할 수 있기 때문에 조심해야 합니다.
-
var 변수를 사용하면 재선언을 해도 에러가 발생하지 않고 특히 전역 변수로 var를 사용할 경우 큰 문제를 발생 시킬 수 있습니다.
-
선언 없이 변수를 할당하지 마세요. 선언 없이 변수를 할당할 경우 해당 변수는 var로 선언한 전역 변수로 변경됩니다.
