DOM이란?
Document Object Model의 약자입니다. 프로그래머 입장에서 바라 본 HTML입니다. DOM을 이해하고 조작할 수 있다면 HTML을 단순화 해 웹앱으로 업그레이드 할 수 있습니다.
HTML에 JavaScript 적용하기
HTML에 JavaScript를 적용하기 위해서는 script 태그를 이용해야 합니다. html 파일과 같은 디렉토리에 있는 sample.js를 불러오기 위해서는 아래와 같이 사용합니다.
<script src="sample.js"></script>- 간단 지식
HTML은 프로그래밍을 위해서 만들어진 언어가 아니기 때문에 이전에 배웠던 조건문이나 반복문을 사용할 수 없고, 정보를 저장하기에도 적합한 언어가 아닙니다. 따라서 JavaScript와 DOM을 활용하여 HTML에 접근하고 조작합니다.
트리 구조
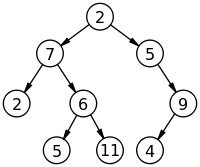
DOM 구조는 회사의 조직도와 유사한 모습을 발견할 수 있습니다.
이런 자료 구조를 트리 구조라고 합니다. 트리 구조의 가장 큰 특징은 부모가 자식을 여러 개 가지고, 부모가 하나인 구조가 반복되는 점입니다. 즉 부모가 가진 하나 또는 여러 개의 자식 엘리먼트를 조회하는 코드를 작성한다면, 여러 번 반복해서 실행하는 코드가 필요합니다.

CRUD (Create, Read, Update, Delete)
개발을 배울 때 가장 먼저 CRUD에 집중해야 한다. HTML Element를 통해 Create(만들고), Read(조회하고), Update(갱신하고), Delete(삭제)하는 방법을 학습할 것이다.
- createElement : Create
- querySelector, querySelectorAll : Read
- textContent, id, classList, setAttribute : Update
- remove, removeChild, innerHTML = "", textContent = "" : Delete
- appendChild : Append
createElement (Create)
document.createElement('div');위와 같은 방법으로 div를 생성할 수 있고, 할당을 통해서 DOM 조작할 수 있습니다.
ex) 할당
const helloDiv = document.createElement('div');생성한 div, 선언된 helloDiv를 Append 하여 트리 구조에 가담하게 할 수 있습니다.
Append (Append, AppendChild)
선언된 helloDiv를 append 메소드를 통해서 body에 넣을 수 있습니다.
ex)
document.body.append(helloDiv);querySelector, querySelectorAll
원시 자료형은 변수의 이름을 통해 조회할 수 있고, 배열은 Index, 객체는 key를 이용해 값을 조회할 수 있습니다.
하지만 DOM은 특별한 방식을 사용해야 합니다.
일반적인 셀렉터는 ("div"), id("#helloDiv"), class(.hello) 이렇게 세 가지 방법을 가장 많이 사용합니다.
query란?
질문하다는 뜻입니다. 이를 통해 querySelector는 셀렉터를 질문하다 => 조회하다로 연결할 수 있습니다.
개발자 사이에서는 조회하다로 사용할 수도 있습니다.
querySelector
엘리먼트를 조회할 수 있습니다.
ex)
const oneHello = document.querySelector('.hello');위와 같은 방법으로 hello를 조회할 수 있습니다.
여러개를 한 번에 가져오기 위해서는 querySelectorAll을 사용하면 됩니다.
HTML엘리먼트는 배열이 아니지만, 여러개가 존재할 때 한 번에 가져올 수 있습니다.
ex)
const hello = document.querySelectorAll('.hello');textContent, classList.add (Update)
기존 생성된 div 태그를 업데이트 할 수 있습니다. 우선 textContent를 사용해서 비어있는 div Element에 문자열을 입력합니다.
ex) textContent를 이용해 문자열 입력하기
console.log(oneDiv); // <div></div>
oneDiv.textContent = 'Program';
console.log(oneDiv); // <div>Program</div>이렇게 생성된 div Element를 classList.add를 통해 class에 추가할 수 있습니다.
(class를 추가해주면 CSS 스타일링이 적용될 수 있습니다. 물론 class에 맞는 CSS가 있을 때...)
ex) classList.add로 class 추가하기
oneDiv.classList.add('hello');
console.log(oneDiv) // <div class="hello">Program</div>이후 append를 통해 container 트리 구조에 진입할 수 있습니다.(== container 자식 요소로 추가할 수 있습니다.)
const container = document.querySelector('#container');
container.append(oneDiv);remove, removeChild (Delete)
const container = document.querySelector('#container');
const hello = document.createElement('div');
container.append(hello); // hello div를 컨테이너에 추가
hello.remove(); // append 된 Element를 삭제여러개를 삭제할 때는 innerHTML을 이용하면 쉽게 삭제할 수 있습니다.
ex) 컨테이너의 모든 자식 Element를 삭제
document.querySelector('#container').innerHTML = '';하지만 innerHTML의 경우 보안 문제를 가지고 있기 때문에 removeChild를 통해 삭제하는 것이 좋습니다.
ex) removeChild 예시
const container = document.querySelector('#container');
while(container.firstChild){
container.removeChild(container.firstChild);
}DOM 정리
-
DOM을 활용하면 HTML을 조작할 수 있습니다. HTML의 구조는 트리 구조로 되어 있습니다.
-
div 생성하기 위한 코드
document.createElement('div');- div 조회 방법
ex) 최상단 div 조회
document.querySelector('div');ex) 모든 div 검색
document.getElementsByTagName('div');
// 또는
document.querySelectorAll('div');ex) id가 div인 element를 조회
document.getElementById('div');ex) class가 div인 element를 여러 개 조회
document.getElementByClassName('div');- 특정 id를 가진 div Element의 자식으로 변수 aElement를 넣고자 할 때 바른 방법
document.getElementById('특정id').appendChild(aElement)
// 이 때 중요한 부분은 특정 Id를 가진 걸 찾는 것도 중요하지만
// 넣는 방법인 append가 중요하다.
