MVC란?
소프트웨어가 돌아가는 방식에 대한 pattern
- Model
- View
- Controller
Model
데이터를 정보를 가지고 있다. (Database와 연결된 상태에서 가져올 수 있거나..) Controller와 소통한다.
Controller
View에서 일어나는 Action과 Event를 받아 가공 후 Model에 전달해준다.
View
Controller와 소통한다. View는 데이터를 받으면 그리는 역할을 한다.
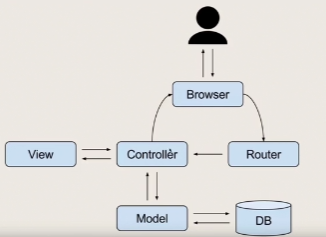
MVC 과정에 대해서 알아보자
-
Browser에서 User의 Action 발생
-
Action 발생은 Router로 분기를 의미한다.
-
Router는 각 Routing Endpoint에 맞는 함수를 부른다.
(함수를 부른다. = Controller) -
Controller를 통해 View로 전달할 수도 있고, Model을 거친다.
(View로 전달하거나, Model을 거치는 건 Case by Case다.)

ex) 실제 예시
https://kakao.gg/users/profile/1 /* Client Action 발생 */
/routes
users/profile/:id = Users.getProfile(id) /* Router가 Routing Endpoint에 맞는 함수 getProfile 소환
/Controllers
class Users {
function getProfile(id){
profile = this.UserModel.getProfile(id);
renderView('users/profile', profile)
}
/* profile 내 getProfile(id)는 model class 명으로 function과는 다른 것이다. */
/Models
class UserModel {
function getProfile(id) {
data = this.db.get('SELECT * FROM users WHERE id = id')
return data;
}
/Views
/users
/profile
<h1>{profile.name}</h1>
<ul>
<li>Email: {profile.email}</li>
<li>Phone: {profile.phone}</li>
</ul>
