Flux Architecture에 대해서 설명해주세요.
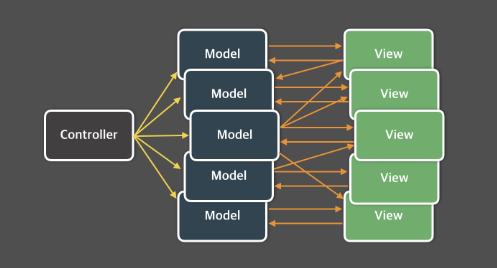
MVC Architecture의 한계로 등장했습니다. 단순한 구조일 때 MVC Architecture는 문제가 없지만 한 프로젝트가 거대해진 경우 복잡해집니다. 이때 문제 수정에 오랜 시간이 소요됩니다.

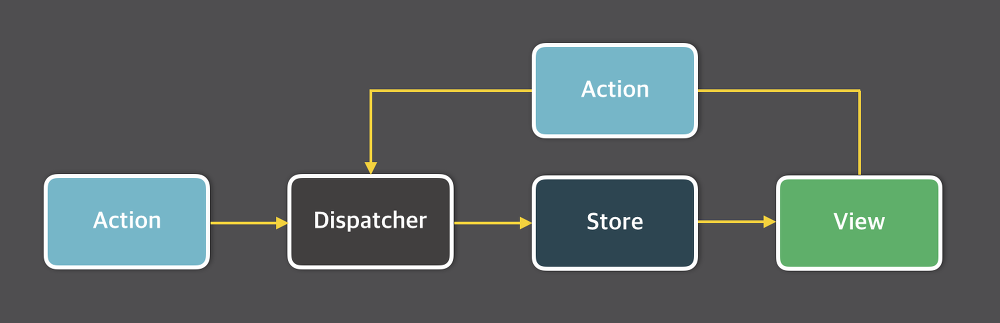
위와 같은 이유로 Flux Architecture가 등장했습니다.
가장 큰 특징은 단방향 데이터 흐름입니다. Dispatcher → Store → View → Action → Dispatcher로 데이터가 흐릅니다. 따라서 Flux는 크게 Dispatcher, Store, View로 구성합니다.
Action 이란?
Dispatcher에 변화를 일으킬 수 있는 데이터 묶음을 액션이라고 합니다. GET_POST 게시글을 가져오거나, 작성할 때 Action을 통해 발생시킵니다.
Dispatcher 란?
데이터 흐름을 관리하는 곳입니다. Action 발생 시 Dispatcher로 객체가 전달된다. Dispatcher는 함수를 통해 Store에 전달한다.
Store 란?
상태를 저장하는 곳입니다. 모든 상태 변경은 Store에 의해 결정되며 상태 변경을 위한 요청을 스토어에 직접할 수는 없습니다. 상태 변경을 위해서는 꼭 Action 생성자를 통해 Dispatcher를 거친 후 상태값 변경이 가능합니다.
View 란?
상태를 가져와 사용자에게 화면을 보여줍니다. 상태 변경이 일어나면 Store는 사용자의 화면을 변경합니다.