CORS란?
Cross-Origin Resource Sharing의 약자로 리소스를 요청하는 cross-origin HTTP 요청 방식이다.
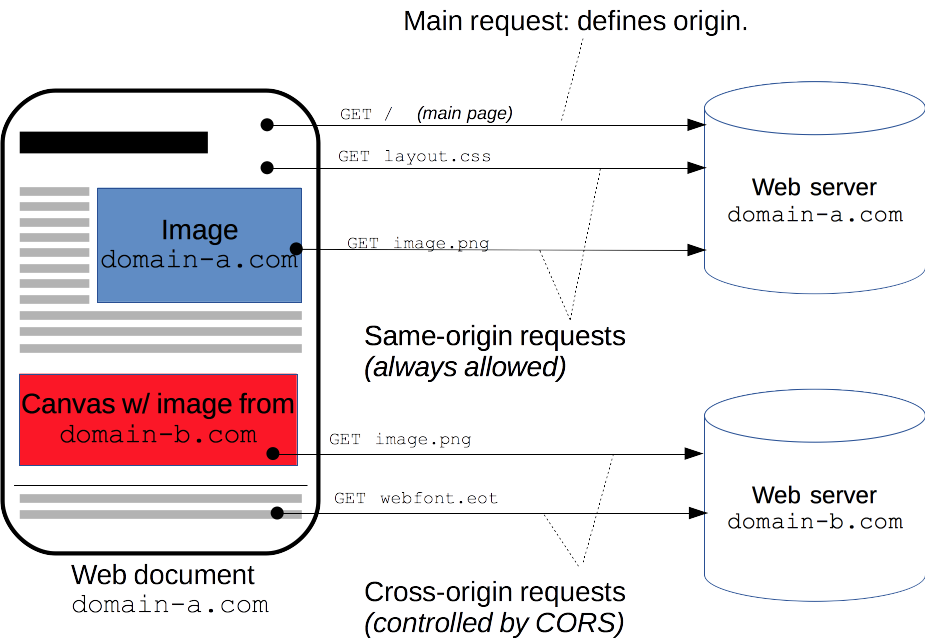
제 관점에서는 밑에 그림 보면 무슨 말인지 잘 모르겠습니다. 그러니까, 말로 쉽게 풀어보겠습니다.
Origin의 Resource에 공유(접근)할 때 안전한지 판단하기 위해 브라우저가 서버와 통신하는 방법이다.
권한을 HTTP Header에 넣어 부여한다. Header에 권한 부여가 없는 경우 요청이 제한된다.

따라서 아래 내용은 알아두는 게 좋습니다.
요청 헤더
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
응답 헤어
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
그래서 해결법은!?
npm을 통해 cors를 설치해야 합니다.
npm install cors각 router 별 조건을 달 수 있고, options를 통해 따로 설정해 사용하는 방법도 있습니다.
작은 개인 프로젝트, 간단한 연습 할 때는 아래 방법이 좋습니다. 전체적으로 허용해주는 cors (개인적으로 추천하는 방법은 아닙니다.)
var express = require('express')
var cors = require('cors')
var app = express()
app.use(cors())
app.get('/products/:id', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for all origins!'})
})
app.listen(80, function () {
console.log('CORS-enabled web server listening on port 80')
})cors Option을 다루고 싶은 경우는 아래와 같이 사용하면 됩니다. (간단한 연습, 작은 프로젝트에 추천해 드리는 방법)
var express = require('express')
var cors = require('cors')
var app = express()
var corsOptions = {
origin: 'http://example.com',
optionsSuccessStatus: 200 // some legacy browsers (IE11, various SmartTVs) choke on 204
}
app.get('/products/:id', cors(corsOptions), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for only example.com.'})
})
app.listen(80, function () {
console.log('CORS-enabled web server listening on port 80')
})cors Options
origin, methods, allowedHeaders, exposedHeaders, credentials, maxAge, preflightContinue, optionsSuccessStatus 가 존재하면 cors Options는 다른 게시글에서 다뤄보겠습니다.
작은 프로젝트지만 좀 더 신경 써서 만들고 싶거나, router에 따라 특정 조건만 허용하고 싶은 경우는 아래를 사용하면 됩니다.
ex) router별 cors 허용
var express = require('express')
var cors = require('cors')
var app = express()
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})
app.listen(80, function () {
console.log('CORS-enabled web server listening on port 80')
})