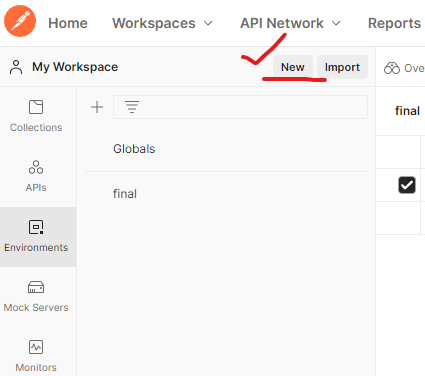
1. 우선 좌측 상단 New 버튼을 클릭합니다.

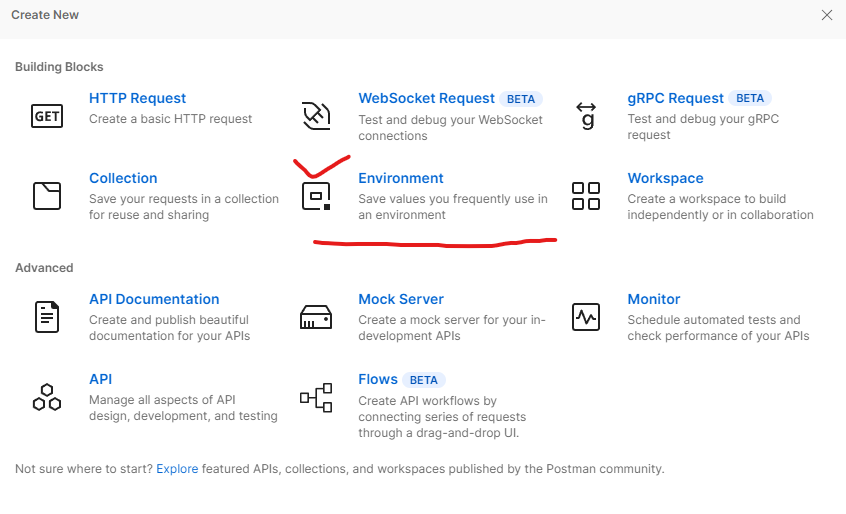
2. Environment 클릭합니다.

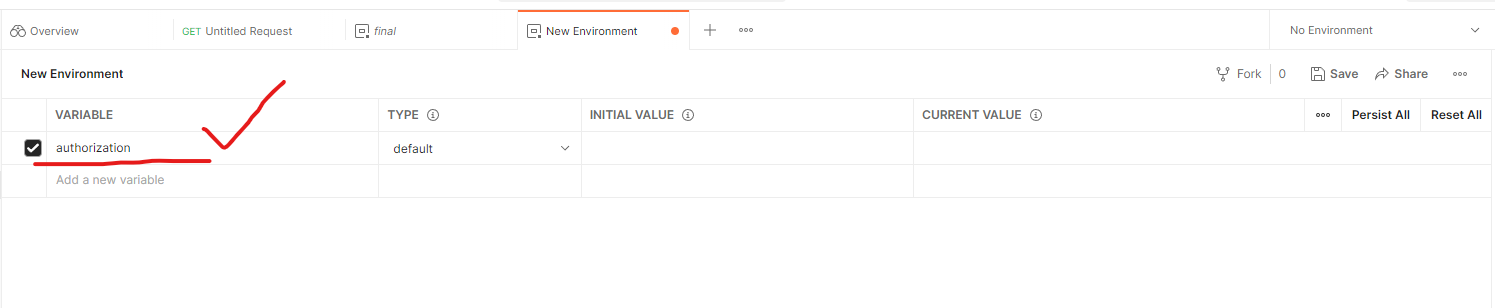
3. 활용된 Token 명을 VARIABLE에 적어줍니다.

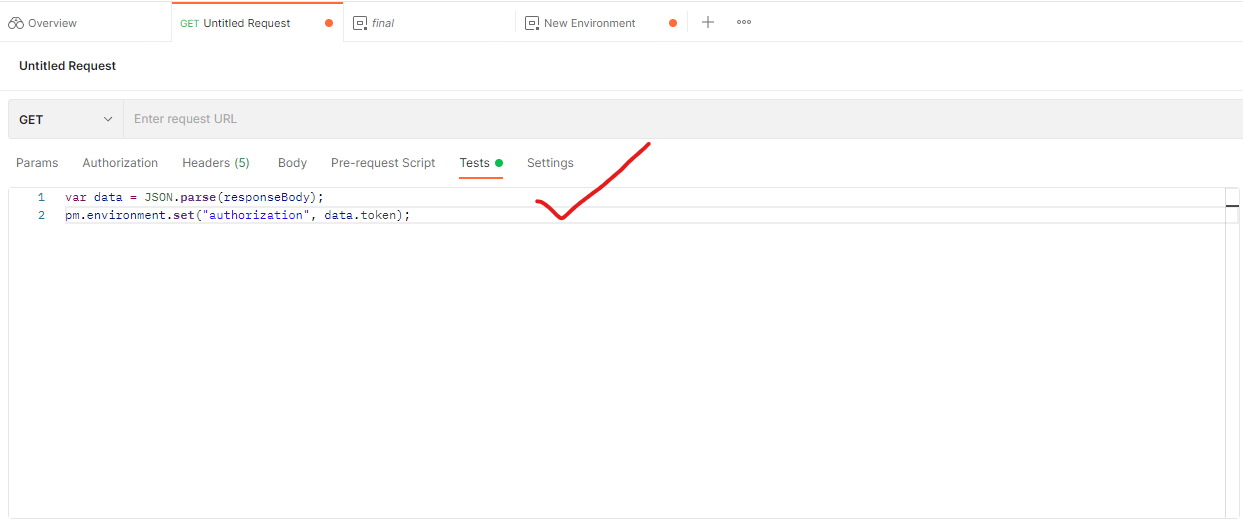
4. Workspace Tests 항목에 아래 명령어를 붙여넣어 줍니다.
var data = JSON.parse(responseBody);
pm.environment.set("authorization", data.token);
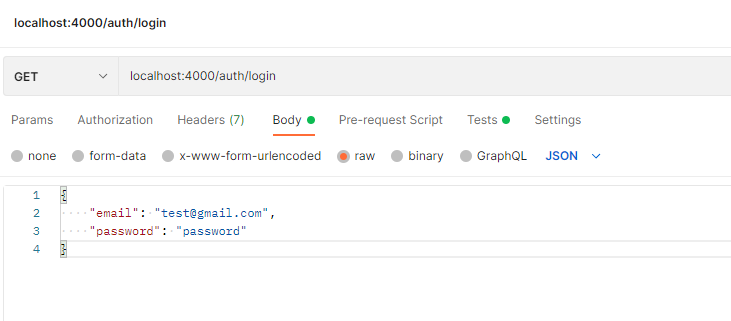
5. API 입력 후 로그인하여 토큰을 발행받습니다.
(아래 사진 Method가 GET이지만, 실제로는 POST로 진행됐습니다.)

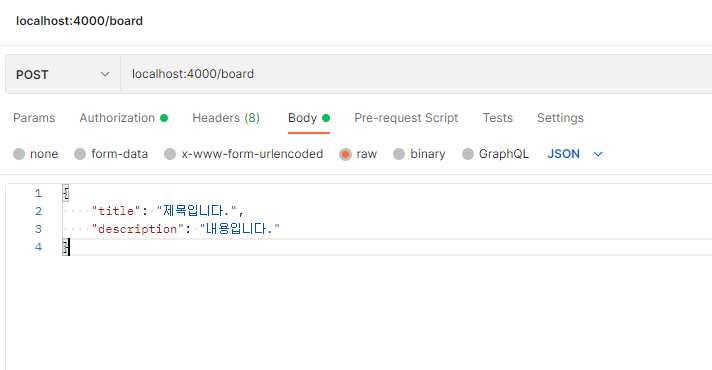
6. 이후 토큰을 가지고 있는 사용자만 사용할 수 있는 걸 Test하기 위해 게시글을 작성해보겠습니다.
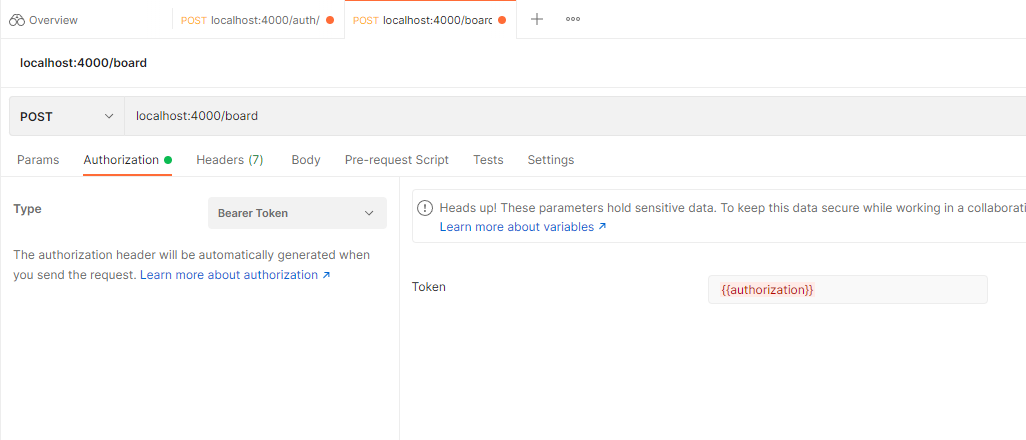
토큰을 소유하고 있는 사용자인지 확인하기 위해서 Workspace Authorization에서 Type을 Bearer Token 설정 후 발행된 Token(이름) {{authorization}} 을 입력합니다.

7. 토큰을 가지고 있는 사용자라면 아래와 같이 게시글을 작성할 수 있게 됩니다.

감사합니다.
