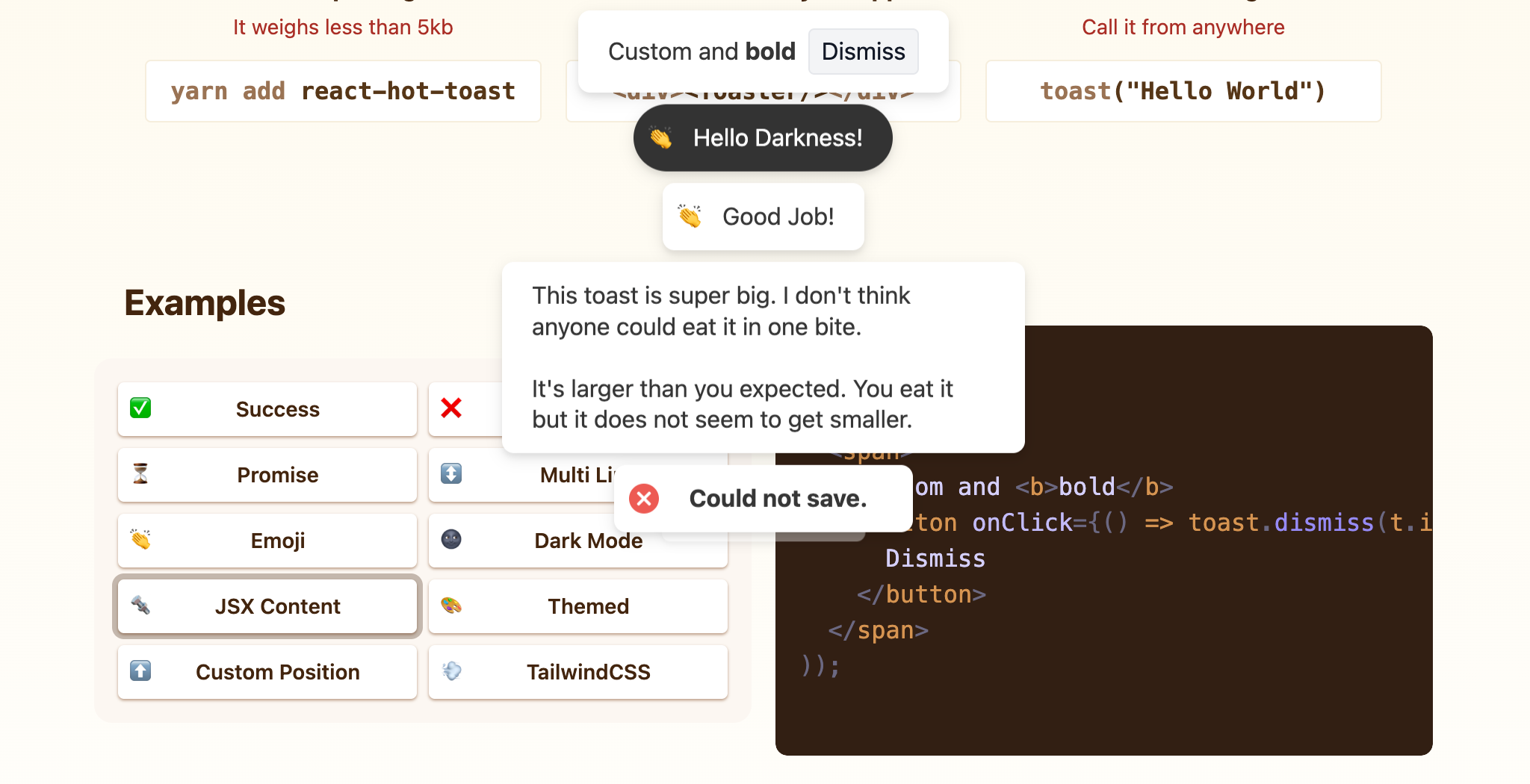
react-hot-toast
https://react-hot-toast.com/
깜찍해서 좋기 때문에 사용했다. 현재도 사용하는 페이지가 있지만, 오늘은 Component 정리(삭제)하는 날..
react-hot-toast
우선 handleRefresh를 통해 새로고침을 할 수 있다.
새로고침 하는 중간, toast.loading("새로고침..")을 띄워준다.
fetchTweets을 통해 새로운 게시물이 있는지 확인할 때 새로고침을 클릭하면 toast창이 뜬다. 특별히 설명할 내용이 없다. .loading, .success 모두 공식문서에 있는 내용이다.
const handleRefresh = async () => {
const refreshToast = toast.loading("새로고침..");
const tweets = await fetchTweets();
setTweets(tweets);
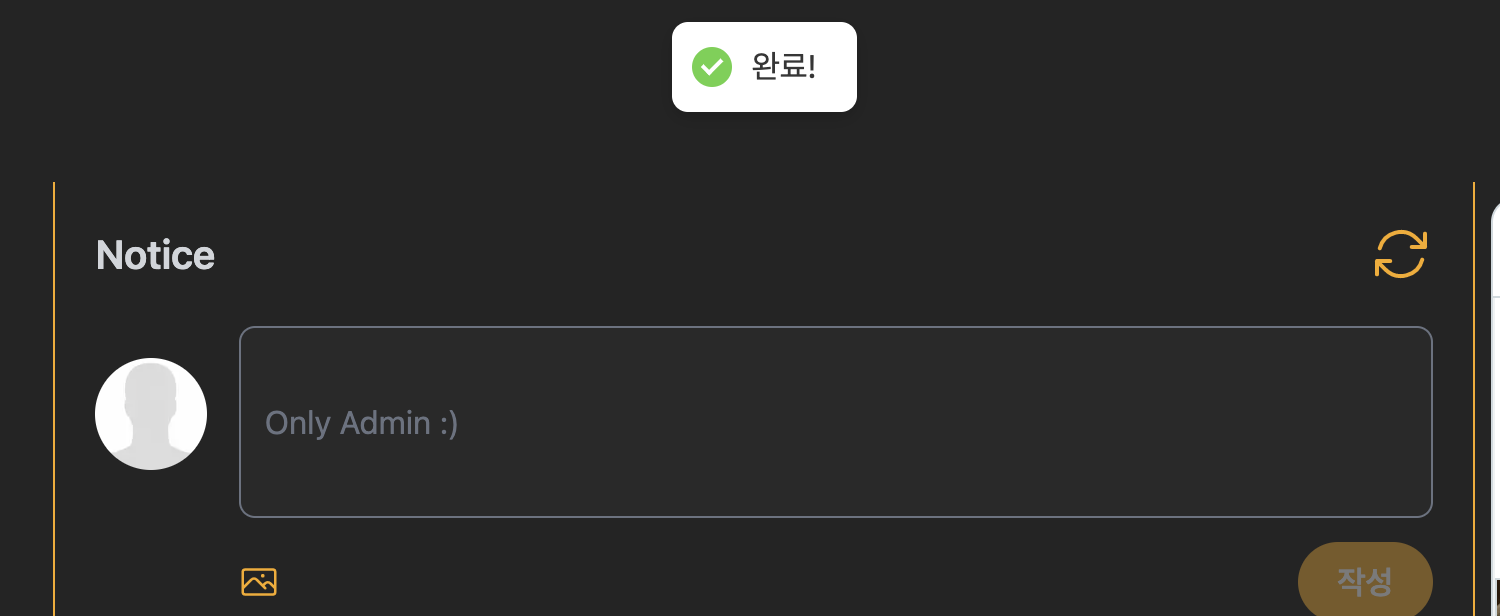
toast.success("완료!", {
id: refreshToast,
});
};ArrowPathIcon을 클릭하면 onClick={handleRefresh}가 작동하고 내용을 새롭게 불러온다.
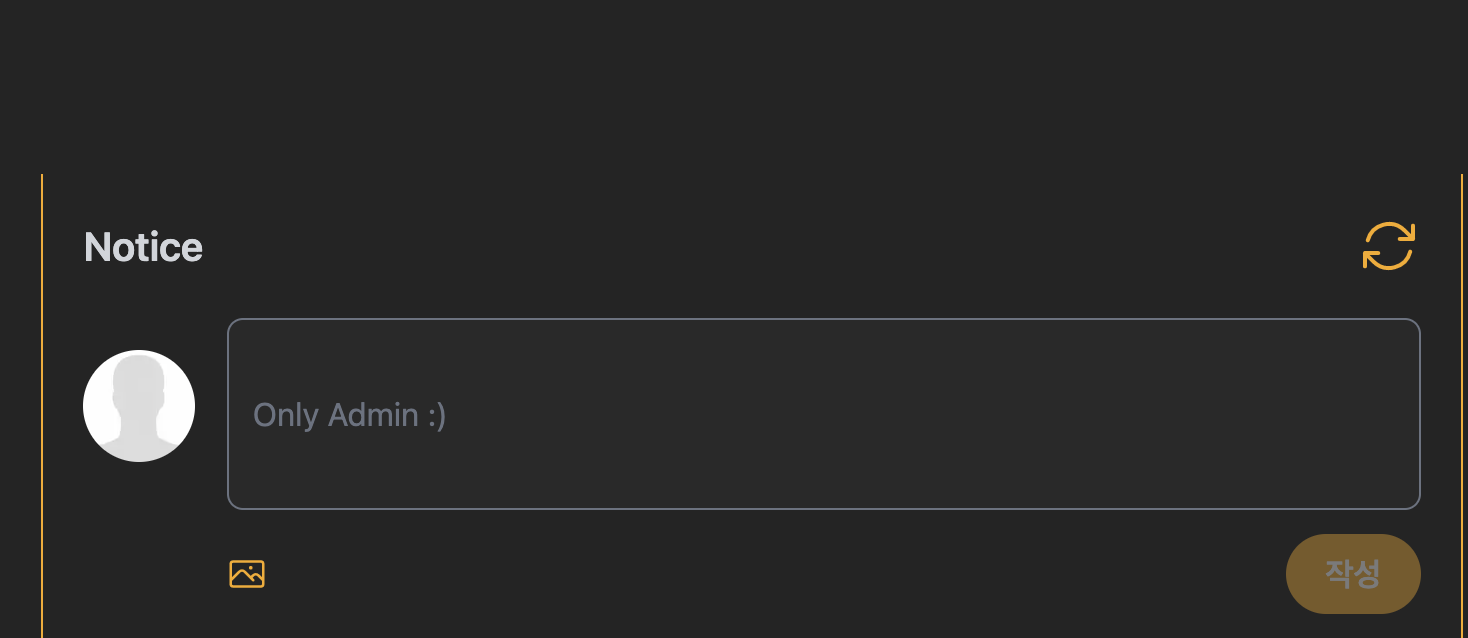
<div className="flex items-center justify-between">
<h1 className="p-5 pb-0 text-xl...">Notice</h1>
<ArrowPathIcon
onClick={handleRefresh}
className="h-8 w-8 cursor-pointer text-[#F7AB0A] ..."
/>
</div>테스트 시작

로딩 중 "새로고침.."이라는 단어가 표시된 후 완료 시 완료! 라는 toast가 등장한다. 하지만 새로고침.. 눈 깜짝 할 사이에 지나가버린다.