
React란 무엇인가❓
무언가를 사용하기 전에 개념이 무엇인지 무슨 기능을 하는지 알아보는 것은 당연한 순서이다.
React를 사용하기 앞서 React에 대해서 조금 알아보았다.
React는 페이스북에서 개발한 프레임워크이며 Facebook을 개발할 때 사용했다. 그리고 정말 감사하게도😁 이 프레임워크는 공개 소프트웨어다.
React 컴포넌트

리액트는 독립적인 여러 컴포넌트(Component)를 조립하여 화면을 구성한다.
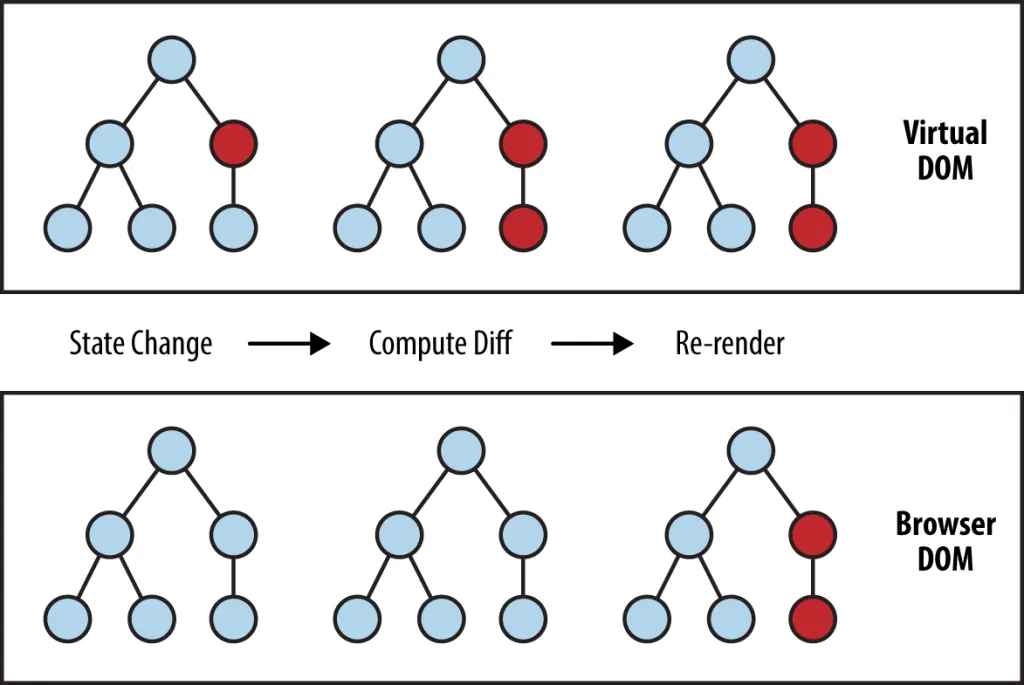
React 가상 DOM
 출처: https://www.oreilly.com/library/view/learning-react-native/9781491929049/ch02.html
출처: https://www.oreilly.com/library/view/learning-react-native/9781491929049/ch02.html
가상 DOM 이란 다음에 나타날 화면의 일부를 미리 그려 놓고 변경된 화면의 일부만 수정하는 기술이다.
기존에 DOM 그리는 방식은 Javascript로 인해 일부가 변경될 경우 변경 사항을 적용하고 전체 페이지를 다시 그리는 방식이었다. 하지만 Facebook은 다음 장면에 필요한 화면을 미리 렌더링해 놓는 게임 엔진의 방식을 도입하여 일부만 변경하고 효율적으로 렌더링하는 가상 DOM 기술을 개발하였다.
무작정 React App 만들기
기존에 React App을 만들기 위해선 React 프로젝트에 필요한 패키지를 package.json에 추가해야 했다. 현재는 Facebook에서 만든 create-react-app 패키지를 활용하면 React App에 필요한 패키지과 목록이 자동으로 설정되어 간단하게 React App을 생성할 수 있다.
개발 환경을 구성할 때 설치한 Yarn을 활용하도록 하자.
yarn create react-app 프로젝트명 명령으로 편리하게 React App을 만들 수 있다.
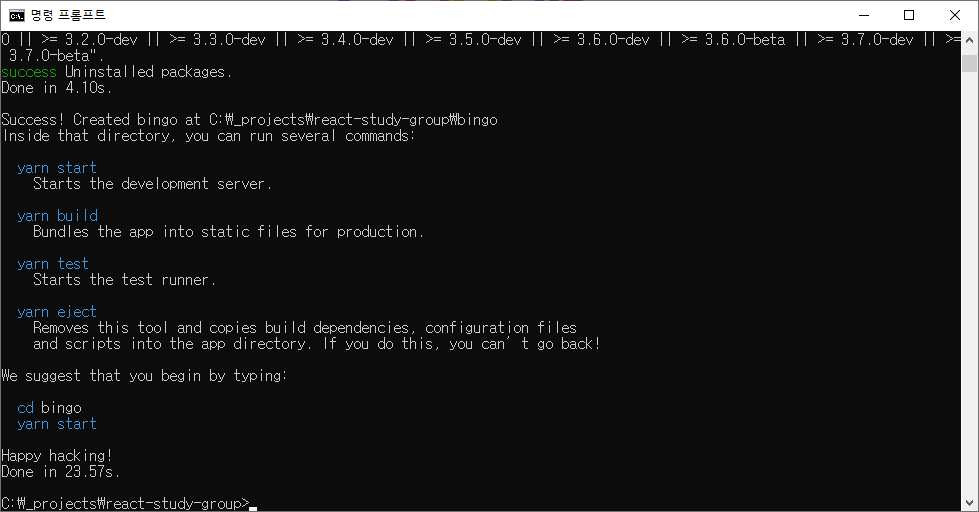
bingo 라는 이름으로 React App을 생성했다.
> yarn create react-app bingo

 프로젝트명의 폴더로 React App이 생성되면 Happy hacking! 이라는 문구를 확인할 수 있다.
프로젝트명의 폴더로 React App이 생성되면 Happy hacking! 이라는 문구를 확인할 수 있다.
cd 프로젝트명 명령으로 현재 위치를 프로젝트 폴더로 바꿔주고
yarn start 명령을 사용해 React App을 실행해보자.

 localhost:3000 주소로
localhost:3000 주소로 create-react-app으로 만들어진 React App 화면이 보여진다.
