크롬 익스텐션(Chrome Extension)은 Google Chrome 웹 브라우저를 확장하고 기능을 추가하는 소프트웨어 프로그램이다. 크롬 익스텐션을 이용하면 웹 브라우저 환경에서 다양한 작업을 자동화하거나 브라우징 경험을 개선할 수 있다.
manifest.json
manifest.json 파일은 익스텐션의 메타데이터와 설정을 정의하는 중요한 파일이다. 이 파일은 크롬 익스텐션의 동작 및 특성을 정의하며, 크롬 웹 스토어에 익스텐션을 게시할 때 필요한 정보를 포함한다. 익스텐션의 이름, 버전, 제작자, 설명 등과 같은 기본 정보, 아이콘 설정, 팝업 및 옵션 설정, 권한 설정 등을 할 수 있다.
예시
{
"manifest_version": 3,
"name": "My react Boilerplate",
"description": "연습용 익스텐션",
"version": "1.0.0",
"icons" : {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"action": {
"default_title": "click me",
"default_popup": "popup.html"
},
"options_page": "options.html",
"permissions": [
"tabs",
"storage",
"identity",
"bookmarks"
],
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["https://*.acmicpc.net/*"],
"js": ["contentScript.js"]
}
]
}기본 정보
manifest_version: 현재 사용되는 매니페스트 버전을 지정한다. 여기에서는 버전 3을 사용하고 있다. 버전2는 작동되지 않는 것으로 확인된다.
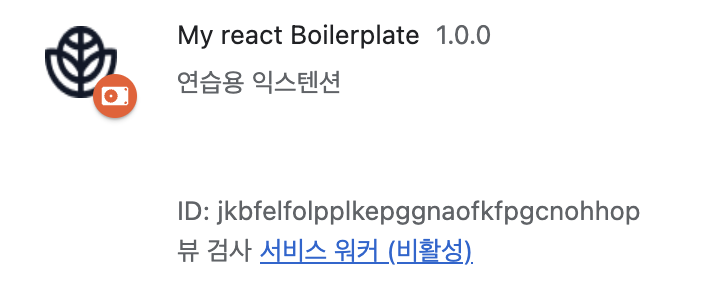
name: 익스텐션의 이름을 정의한다. 이 예시에서는 "My react Boilerplate"로 설정되어 있다.
description: 익스텐션의 간단한 설명을 제공한다. "연습용 익스텐션"으로 설명되어 있다.
version: 익스텐션의 버전을 나타낸다.
icons: 익스텐션 아이콘의 크기와 파일 경로를 정의한다.
이 설명들만 봐서는 잘 안와닿을 수 있는데, 실제로 익스텐션에 등록하면 다음과 같이 표시된다.

동작과 팝업 페이지
action: 익스텐션 아이콘을 클릭했을 때의 동작을 설정한다. "default_title"은 아이콘에 대한 툴팁(마우스를 가져다 댔을 때 나타나는 설명)을 설정하고, "default_popup"은 팝업 페이지인 "popup.html"을 연결한다.
옵션 페이지
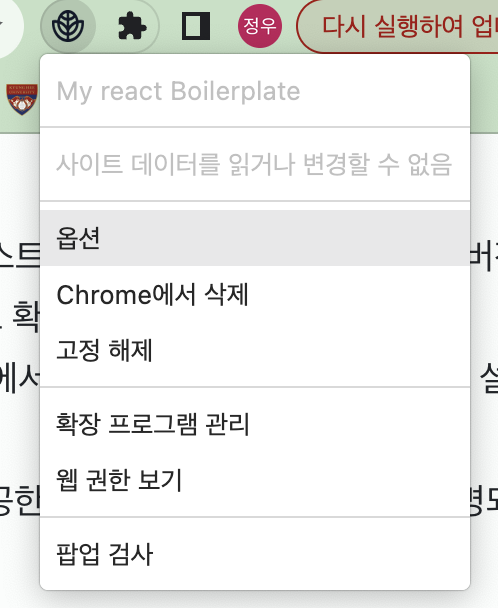
옵션 설정을 통해 익스텐션에 우클릭을 했을 때 옵션이 뜨게 만들 수 있다.
options_page: 익스텐션 설정을 위한 페이지를 지정한다. "options.html" 파일을 사용하여 사용자 지정 설정을 제공한다.

권한
permissions: 익스텐션에서 필요한 권한을 설정한다.
대표적인 권한은 다음과 같다. 이외에도 다양한 권한 설정이 가능하다. 참고
activeTab": 현재 활성화된 탭에 대한 정보를 가져오고 조작할 수 있는 권한.
"tabs": 브라우저의 탭과 탭 그룹을 관리하고 탭의 URL 및 상태를 읽을 수 있는 권한.
"storage": 로컬 스토리지 또는 세션 스토리지에 데이터를 저장하고 검색할 수 있는 권한
"notifications": 사용자에게 브라우저 알림을 표시할 수 있는 권한
"webRequest": 웹 요청 및 응답을 모니터링하고 수정할 수 있는 권한으로, 네트워크 요청에 대한 제어를 제공
"webNavigation": 웹 페이지의 탐색 이벤트(예: 페이지 로드 시작, 완료 등)를 모니터링하고 조작할 수 있는 권한
"identity": Google 사용자 인증 및 OAuth 인증에 필요한 권한으로, 사용자의 Google 계정에 액세스할 때 사용
백그라운드 스크립트
background: 백그라운드 스크립트를 지정한다.
백그라운드 스크립트는 익스텐션의 백그라운드 페이지에서 실행되며, 주로 익스텐션의 핵심 로직과 백그라운드 작업을 처리한다. 백그라운드 스크립트는 별도의 백그라운드 페이지나 서비스 워커로 실행된다. 이를 통해 익스텐션은 백그라운드 스레드에서 별도로 실행되어 웹 페이지의 탭과는 분리된 환경에서 작동한다.
백그라운드 스크립트는 다음과 같은 역할을 수행한다.
-
익스텐션의 수명주기 관리: 백그라운드 스크립트는 익스텐션이 활성화될 때 생성되고, 익스텐션이 비활성화되거나 브라우저가 시작될 때 백그라운드 페이지가 종료된다. 이로써 익스텐션의 수명주기를 관리하고 일반적으로 익스텐션의 데이터를 유지한다.
-
데이터 저장 및 공유: 백그라운드 스크립트는 로컬 스토리지 또는 메모리에 데이터를 저장하고 이 데이터를 익스텐션의 다른 부분과 공유한다. 예를 들어, 옵션 설정, 사용자 데이터, 인증 정보 등을 저장하고 관리할 수 있다.
-
외부 서비스와의 통신: 백그라운드 스크립트는 외부 웹 서비스와 통신하여 데이터를 가져오거나 업데이트할 수 있다. 이를 통해 실시간 업데이트 또는 데이터 동기화 작업을 수행할 수 있다.
이외에도 알림 및 상태 모니터링,주기적으로 백그라운드 작업을 수행하거나 특정 이벤트를 주기적으로 확인하는 역할, 메시지 패싱의 역할을 할 수 있다.
콘텐츠 스크립트
content_scripts: 웹 페이지에서 실행할 콘텐츠 스크립트를 설정한다. "matches"는 어떤 웹페이지에서 실행할지 패턴을 지정하고, "js"로 "contentScript.js" 파일을 연결한다.
콘텐츠 스크립트(Content Script)는 크롬 익스텐션의 중요한 구성 요소 중 하나로, 웹 페이지에서 실행되는 JavaScript 코드다. 콘텐츠 스크립트는 크롬 익스텐션으로 선택한 웹 페이지의 내용에 대해 상호작용하거나 수정하는 역할을 한다. 참고
-
웹 페이지 수정: 콘텐츠 스크립트는 웹 페이지의 HTML, CSS, 및 JavaScript를 동적으로 수정하거나 조작할 수 있다. 이를 통해 웹 페이지의 내용을 변경하거나 특정 요소를 추가, 제거, 또는 수정할 수 있다.
-
이벤트 처리: 콘텐츠 스크립트는 웹 페이지에서 발생하는 이벤트를 감지하고 처리할 수 있다. 예를 들어, 버튼 클릭, 링크 클릭, 폼 제출, 페이지 로드 등의 이벤트를 감지하고 익스텐션의 로직을 실행할 수 있다.
-
컨텐츠 주입: 콘텐츠 스크립트는 웹 페이지에 HTML, CSS 또는 JavaScript를 주입할 수 있다. 이를 통해 새로운 요소를 웹 페이지에 추가하거나 스타일을 변경하거나 스크립트를 실행할 수 있다.
이외에도 특정 웹 페이지 URL 패턴에 대한 콘텐츠 스크립트를 지정하여, 특정 웹 페이지에서만 동작하도록 설정할 수 있고 익스텐션과 메시지를 교환하여 특정 명령을 수행하거나 데이터를 전달할 수 있다.
크롬 익스텐션 등록하기
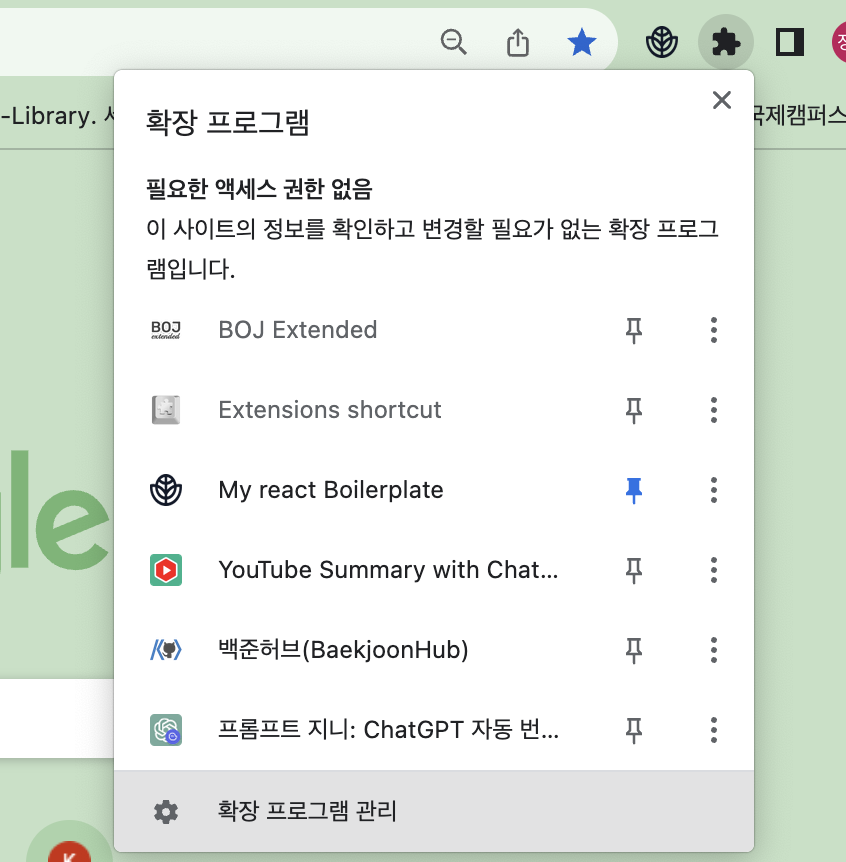
- 퍼즐조각처럼 생긴 아이콘을 누르고 확장 프로그램 관리를 누른다.

- "압축해제된 확장 프로그램을 로드합니다."를 클릭한다.
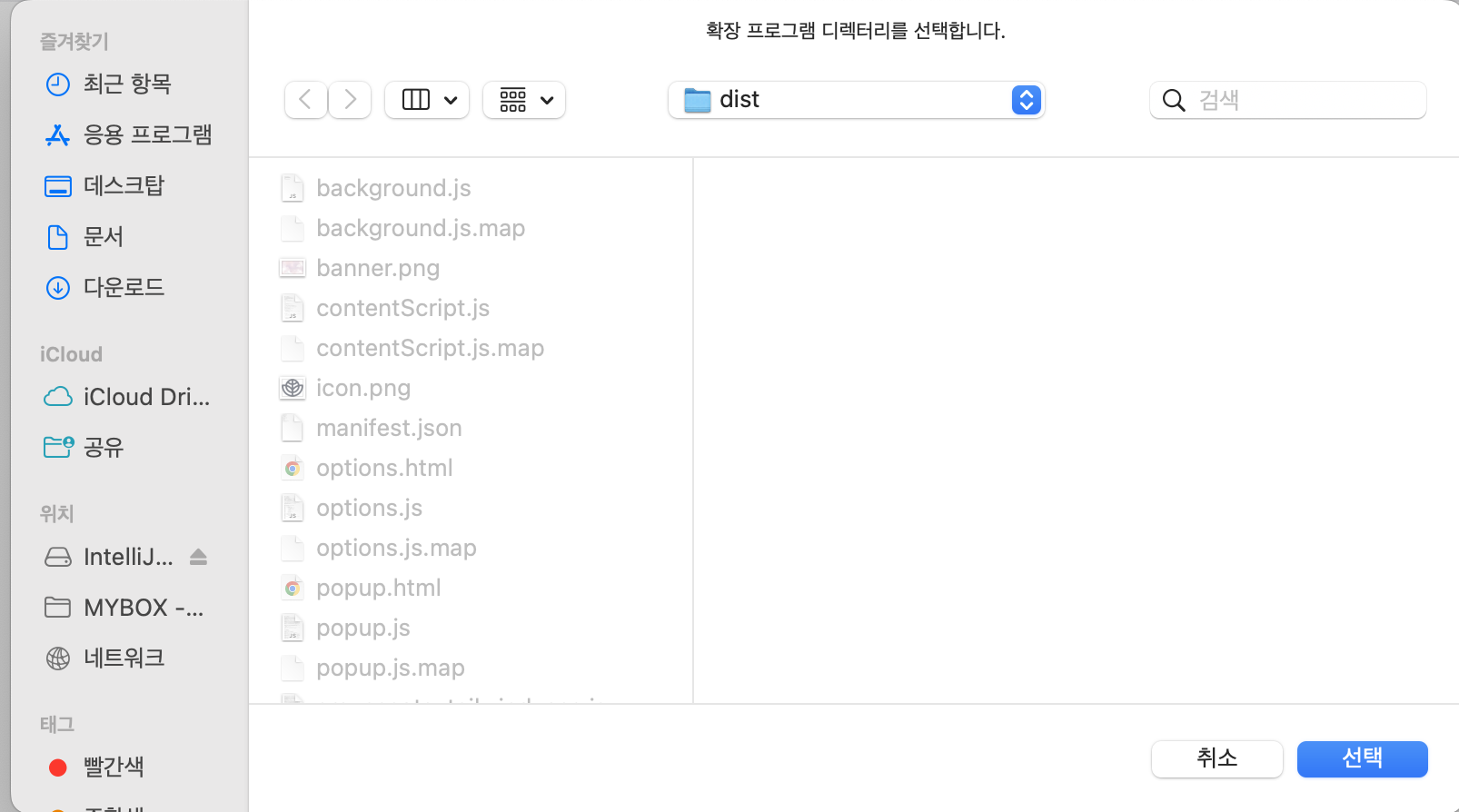
 3. manifest.json이 있는 경로를 등록한다.
3. manifest.json이 있는 경로를 등록한다.