디바운싱 & 쓰로틀링의 개념
"디바운싱"이란 연이어 발생한 이벤트를 하나의 그룹으로 묶어 처리하는 방식으로 주로 그룹에서 마지막, 혹은 처음에 처리된 함수를 처리하는 방식으로 사용된다.
마지막 호출이 발생한 후 일정 시간이 지날때까지 추가적 입력이 없을 때 실행된다.(특정 시간 이내, 추가 입력 없을 시, 마지막 1회만 실행한다는 로직)
디바운싱이 사용되는 대표적 예제로는 검색 기능이 있다.
반면 "쓰로틀링"이란, 연이어 발생한 이벤트에 대해 일정한 delay를 포함시켜 연속적으로 발생하는 이벤트는 무시하는 방식으로 사용된다. 즉, 지정한 delay동안 호출된 함수는 무시한다.(특정 시간 이내, 추가 입력이 있어도 처음 1번만 실행한다)
쓰로틀링이 사용되는 대표적 예제로 스크롤 기능이 있다.
Lodash 디바운싱 구현
lodash 는 자바스크립트의 유틸리티 라이브러리로, 내장되어 있는 유용한 함수가 많아서 자주 사용된다. Lodash의 많은 기능 중 디바운싱 내용이 있는데 먼저 이를 사용하기 위해선 설치를 해야 한다.
설치는
1) yarn add lodash
2) yarn add -D @types/lodash(타입스크립트)
를 통해 할 수 있다.
Debounce
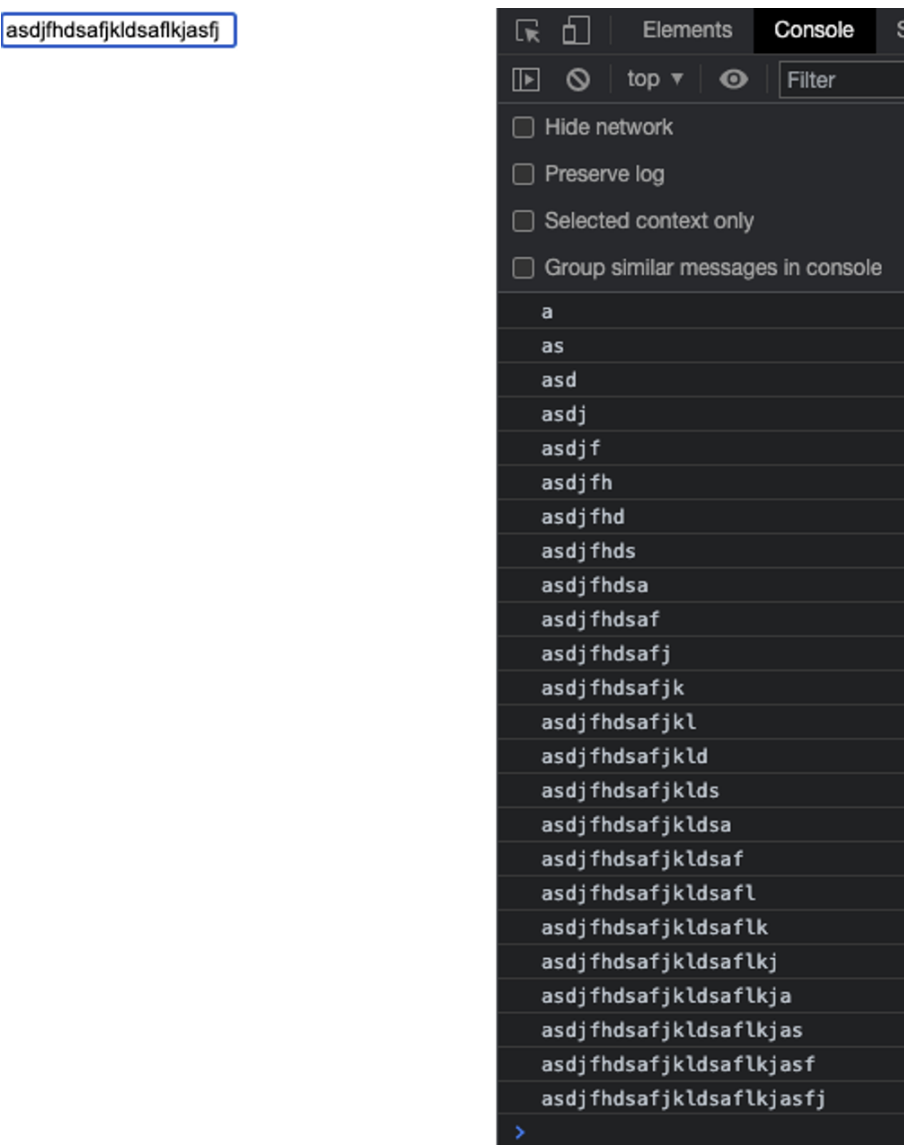
디바운스는 반복적인 동작을 강제적으로 대기하는 것을 말한다. 예를 들어, input에 onChange를 이용해 console.log()를 찍어 보면 하나 하나 입력할 때마다 onChange가 실행됨을 알 수 있다.
export default function Test2() {
const handleOnChange = debounce((e) => {
console.log(e.target.value);
});
return (
<>
<input onChange={handleOnChange}></input>
</>
);
}
그럴 경우 중간 과정을 없애고 결과만 한번에 실행해주는 것이 디바운스다.
먼저 사용하고 싶은 컴포넌트 상단에
import{ debounce } from 'lodash' 를 통해 불러온 후
원하는 기능을 디바운스로 감싸주면 된다.
import { debounce } from 'lodash';
export default function Test2() {
const handleOnChange = debounce((e) => {
console.log(e.target.value);
}, 500);
return (
<>
<input onChange={handleOnChange}></input>
</>
);
}위에서 굵게 표시된 부분이 디바운스다. 디바운스는 setTimeout과 사용방법이 같다. debounce(콜백 함수, 시간) 첫 번째 인자로는 실행하고 싶은 함수가 들어가고, 다음 인자로 시간이 들어간다.
디바운스는 두 번째 인자로 넣어준 시간 동안 아무 일도 하지 않았을 때 콜백 함수를 실행한다. 즉, 무언가 계속 입력하고 있으면 함수가 실행되지 않고, 입력을 끝내고 가만히 있으면 그 때 함수 결과를 보여 준다.
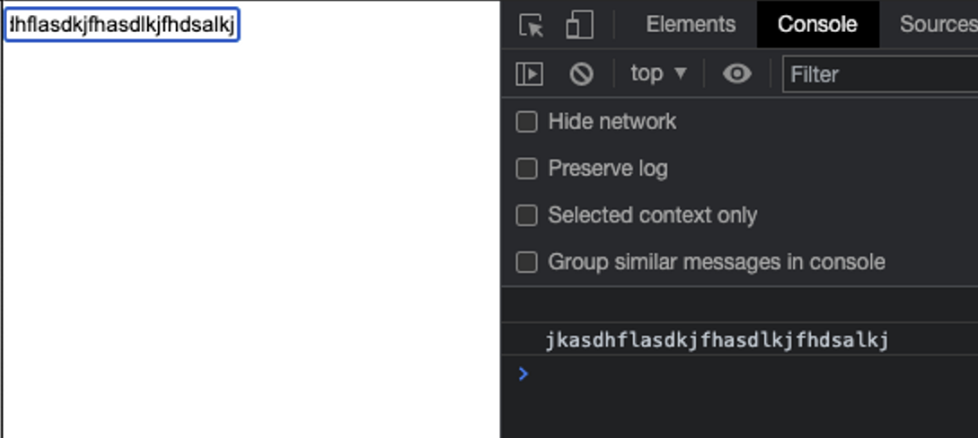
디바운스의 결과는 ...

위와 다르게 console.log()에 한 번만 찍혔다.
디바운스는 어디서 활용하는가?
주로 검색할 때 사용한다. 검색하면서 엔터를 치지 않아도, 사용자가 입력을 멈추고 일정 시간이 지나면 자동으로 함수를 실행해 검색 결과를 보여준다. Debounce와 검색 Mutation을 함께 사용해 보자
