
✔️ 시작
디자인 시스템, 아토믹 디자인, storybook을 활용한 디자인 시스템 등에 대해 학습했다.
📍 배운 것
✔️ 디자인 시스템(Design System)
- 디자인 원칙 부터 재사용할 수 있는 UI 패턴과 컴포넌트 코드로 구성된 시스템
- 전체 서비스에 효율적이고 일관된 디자인을 적용할 수 있도록 도와준다.
- 디자인 원칙, 스타일 가이드, 컴포넌트, 패턴, 디자인 및 개발 프로세스에 대한 지침까지 포함하는 포괄적 개념이다.
- 제품 개발에 관련된 인원들이 통일 된 규칙하에 사용자에게 일관된 사용성을 제공
- 서비스 확장이나 다양한 디바이스 환경에 대응할 때 시간과 노력을 절약해 주는 도구
장점
1. 팀간의 원활한 협업 촉진
- 디자이너와 개발자는 문서나 툴킷 형태를 기반으로 디자인 시스템을 공유해 이를 참고해 서로의 작업에 대한 이해를 높일 수 있다.
- 프로젝트 진행 속도 상승
- 탐원 간의 소통과 협업 원활
- 주니어 레벨의 디자이너/개발자를 위한 온보딩 교육 도구 및 레퍼런스로 활용
2. 일관성 있는 사용자 경험 제공
- 사용자들은 시간이 지남에 따라 서비스의 일관된 디자인에 점점 익숙해 지기에 인터페이스를 사용하는데 걸리는 시간이 점점 줄어든다.
- 일관성 있는 UI를 경험하면서 서비스를 쉽게 이해하고 사용
- 전반적인 사용자 만족도를 향상하는 결과를 가져온다.
3. 효율적인 디자인 및 개발 과정
- 특정 컴포넌트의 다양한 상태(기본, 포커스, 에러 등)에 대한 디자인 가이드라인 및 컴포넌트 라이브러리를 미리 정의한다면 효율성을 크게 향상할 수 있다.
개발자의 디자인 관련 업무를 줄여주기에 비즈니스 로직 또는 성능 최적화와 같은 더 크고 복잡한 문제에 개발자가 집중 할 수 있다.
4. 브랜드 인지도 강화
- 브랜드의 개성과 가치를 표현하는 색상, 타이포그래피, 아이콘, 이미지 등의 요소를 통일 할 수 있다.
- 사용자들은 제품이나 서비스를 사용하면서 브랜드와 연결되는 느낌을 받는다.
- 시간이 지남에 따라 사용자 기억에 강력하게 남고 브랜드 충성도와 인지도가 높아진다.
✔️ 아토믹 디자인(tomic Design)
- 웹 디자이너 Brad Frost가 책 "Atomic Design"을 통해 제시한 디자인 및 프론트엔드 개발 방법론
- UI를 물질의 가장 작은 단위인 원자(atom)처럼 최대한 쪼개고, 그것들을 조합하고 점진적으로 확장시켜 일관성 있는 디자인 시스템을 구축하는 것
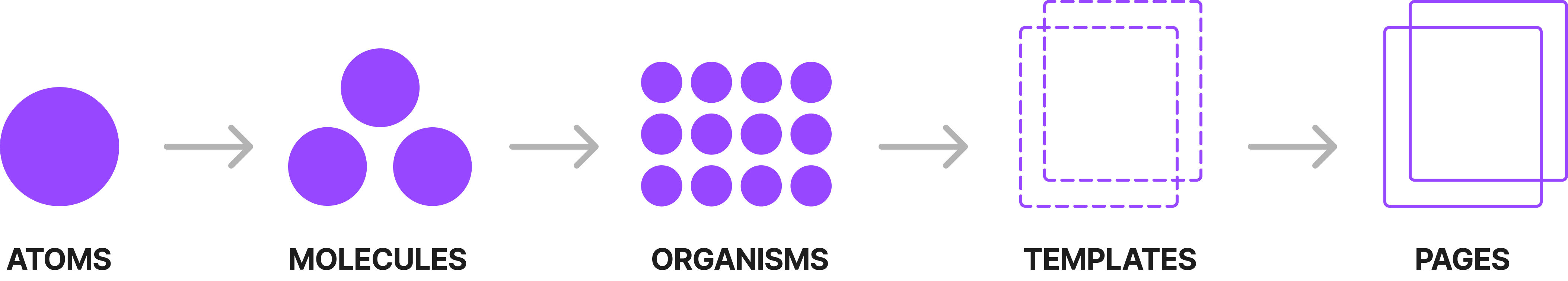
아토믹 디자인의 구성 요소

원자(atom), 분자(molecule), 유기체(organism), 템플릿(template), 페이지(page)가 있다.
원자(Atoms)
- 디자인의 가장 기본적이고, 더 이상 쪼갤 수 없는 구성 요소
- input, label, icon, button 등의 예시가 이에 해당
- 원자들이 결합하여 더 복잡한 UI 구조를 만든다.
분자(Molecules)
- 원자들이 모여 하나의 단위로 작동하는 UI의 집합
- 원자들이 결합하여 더 복잡한 구조를 이루는 중간 단계
유기체(Organisms)
- 원자 및 분자 더 나아가 유기체로도 구성될 수 있는 조금 더 복잡한 UI 구성 요소
- 일반적으로 페이지의 특정 섹션, 예를 들어 헤더와 사이드바 같은 것들이 유기체로 만들어질 수 있다.
템플릿(Templates)
- 페이지 레벨의 레이아웃을 구성하는 요소
- 원자와 분자 그리고 유기체를 이용해 페이지에 들어갈 요소들을 만들었다면, 템플릿은 이러한 요소들의 배치와 페이지의 전체적인 구조를 정의해, 일관된 사용자 경험을 제공
페이지(Pages)
- 가장 구체적인 단계 (이를 통해 사용자에게 보이는 최종 결과물을 확인)
- 데이터 없이 단순한 UI 요소들의 집합으로 템플릿, 데이터와 디자인이 합쳐진 요소를 페이지로 구분
- 페이지는 복제한 템플릿에 실제 콘텐츠들을 채워 넣은 요소로 완성된 UI의 모습을 담고 있다.
장점
모듈화와 재사용성
작은 단위의 구성 요소(원자)를 만들고 이를 조합해 더 큰 단위의 구성 요소(분자, 유기체 등)를 생성하는 방식으로 진행한다.
모듈화된 구성 요소는 쉽게 재사용할 수 있어 개발 시간을 단축시키고 코드의 중복을 줄인다.
유지 보수의 편리함
웹사이트나 애플리케이션의 변경이나 업데이트가 필요할 때, 각 구성 요소를 개별적으로 수정하기 쉽고 이러한 변경이 전체 시스템에 영향을 미치지 않는다.
프로젝트의 유지 보수를 편리하게 만들어 준다.
확장성
새로운 기능이나 페이지를 추가할 때 유연한 확장이 가능하다. (기존 구성 요소를 확장하여 새로운 버전을 만들 수 있기 때문)
프로젝트의 확장성이 높아지고, 새로운 요구 사항이 생겼을 때 빠르게 대응할 수 있다.
✔️ 과제(Component Library)
- 공통 컴포넌트를 만들고 이를 Storybook을 통해 문서화하기
Tokens Studio for Figma
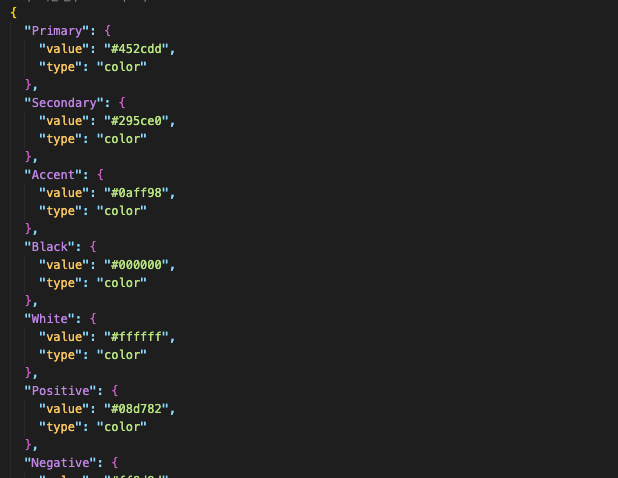
해당 피그마 프러그인을 통해 피그마 토큰을 추출할 수 있다.

파일로 추출할 수 있다.
해당 파일에는 각 스타일이 들어가 있다.

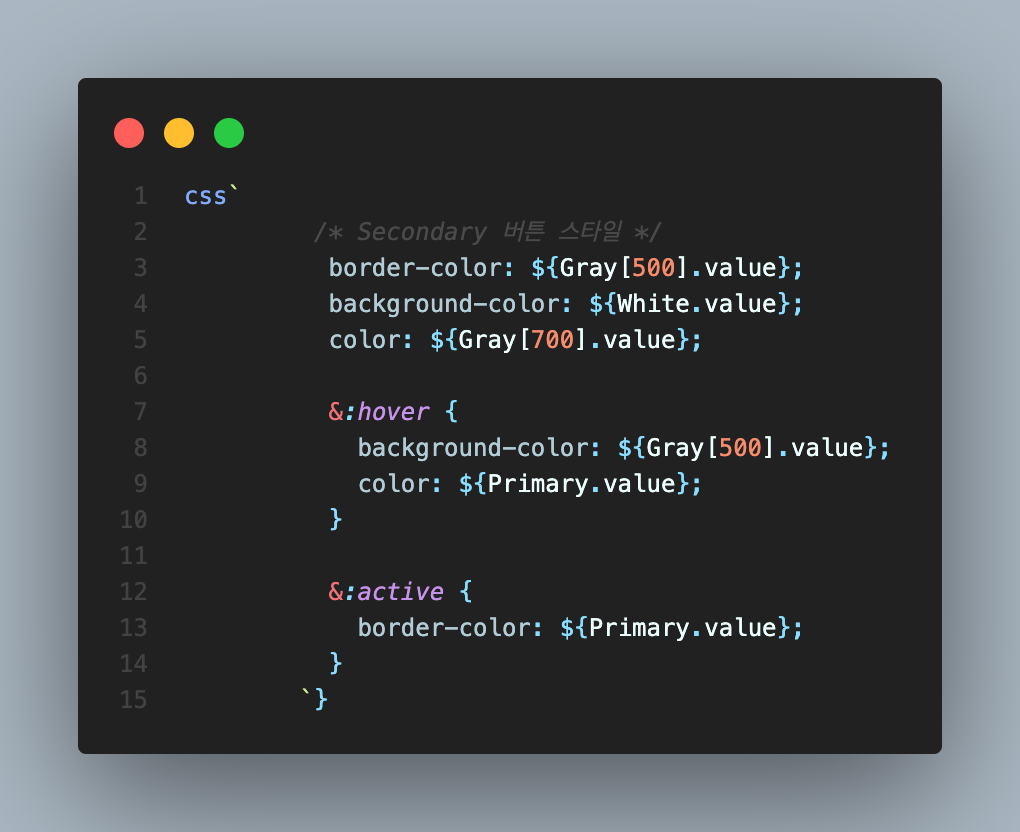
템프릿 리터럴를 사용해 값이 지정할 수 있다.

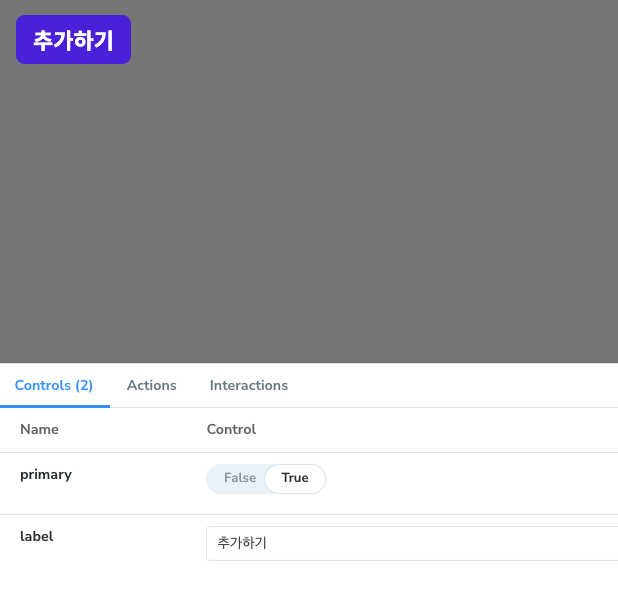
Button.storise.js에서 primary, label을 설정해 주면 된다.

npm run storybook해주면 이런식으로 확인이 가능하다.
나머지도 비슷하게 작업해 주었다.
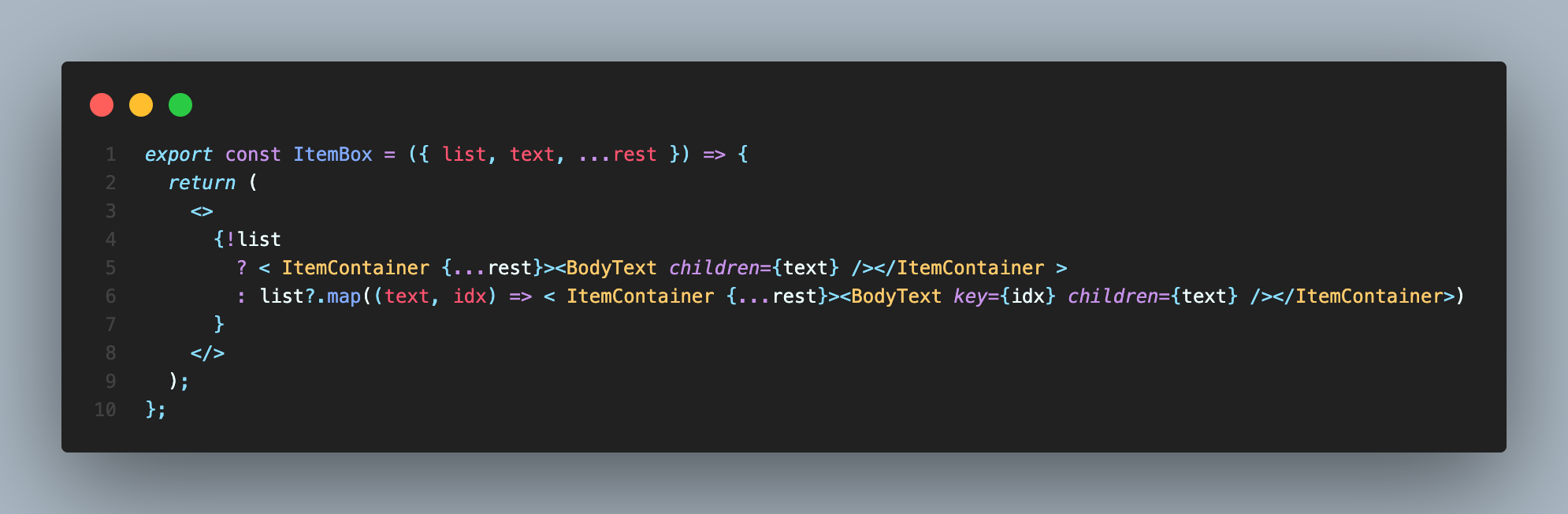
그중 itemBox.js/itemBox.stories.js에서
items가 있는데 배열 형태로 표현되어 있었다.

그냥 넣어 줄 경우 한줄에 해당 멘트가 전부 들어가는 문제가 있었다.
map() 메서드를 활용해 해결 할 수 있었다.

✏️ 마치며
디자인 시스템을 이용하면 다른 개발자와 같이 협업을 할 때 디자인 작업이 통일 되고
재사용성에 유용하다 생각했다.
이번 과제는 story book으로 진행했다.
어떻게 했는지 기억이 잘 안나 초반에는 어떤식으로 구성되는지 파악하는데 시간을 낭비한 거 같다.
이후엔 금방 진행할 수 있었고 items에서 2차 멘붕이 왔던 거 같다.
list가 배열로 되어 있어 map()메서드를 생각했다.
너무 깊에 들어가지 않아서 다행이라 생각한다.
