
✔️ 시작
오늘 부터 다음날 금요일 까지 솔로 프로젝트가 진행된다.
주제는 나만의 아고라스테이츠 만들기로 질문과 답변을 남기는 페이지를 내가 할 수 있는 역량 만큼 작업해서 제출하는 것이다.
📍아고라스테이츠 만들기 - 01
💻 기본 과제
1. 더미 데이터 화면에 보이도록 작업하기
더미 데이터를 화면에 노출 시키는건 기존 튜툐리얼만 잘 따라하면 금방할 수 있었다.
const avatarImg = document.createElement("img");
avatarImg.src = obj.avatarUrl;
avatarImg.alt = "avatar of" + obj.author;
avatarWrapper.append(avatarImg);- 데이터를 추가할 수 있도록
createElement로 요소를 생성한다. - 해당 요소 속성을 추가한다.
- 추가한 요소를 부모 요소안에 넣어준다.(
append)
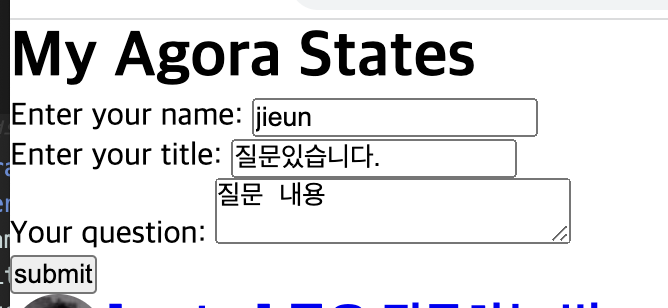
2. 입력 창에 작성 후 button 클릭 시 질문 화면에 보이게 작업하기
문제는 입력 창에 작성 후 submit 할 경우 화면 노출이였다.
초반엔 더미 데이터가 객체로 이루어져 있는 줄 알았으나 자세히 보니 배열에 감싸져 있는 객체로 되어 있었다.
이때 배열 앞에 추가하는 매서드 unshift를 생각했다.
//submit 할 경우
function agoraSubmit(event) {
event.preventDefault();
let nameValue = nameInput.value;
let titValue = titInput.value;
let questionValue = questionInput.value;
let creatObj = {
title: titValue,
author: nameValue,
bodyHTML: questionValue,
}
agoraStatesDiscussions.unshift({ ...creatObj });
};
agoraForm.addEventListener("submit", agoraSubmit);console로 확인할 때 기존 데이터 배열에 추가는 됐지만 어째선지
화면에 노출되지 않았다.
그러다 생각한게 생성은 했지만 해당 리스트 안에 추가를 안한게 아닐까 싶었다.
더불어 다른 키와 값을 넣어주지 않아서 그런거 아닐까 싶어 추가해 주었다.
//submit 할 경우
function agoraSubmit(event) {
event.preventDefault();
let nameValue = nameInput.value;
let titValue = titInput.value;
let questionValue = questionInput.value;
let creatObj = {
id: "new id",
createdAt: new Date().toISOString(),
title: titValue,
url: "https://github.com/codestates-seb/agora-states-fe/discussions/45",
author: nameValue,
answer: null,
bodyHTML: questionValue,
avatarUrl:
"https://avatars.githubusercontent.com/u/97888923?s=64&u=12b18768cdeebcf358b70051283a3ef57be6a20f&v=4",
}
agoraStatesDiscussions.unshift({ ...creatObj });
const discussion = convertToDiscussion(creatObj);
ul.prepend(discussion);
//submit 이후 입력 값 초기화
nameInput.value = "";
titInput.value = "";
questionInput.value = "";
};

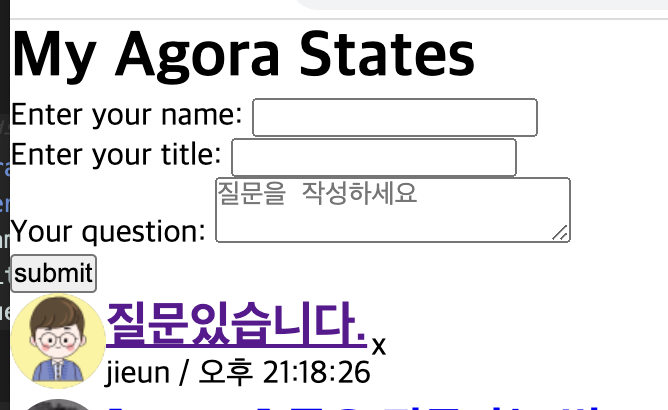
입력 후 button 클릭 시 해당 리스트에 잘 나오는 걸 확인할 수 있었다.
✔️ 알게 된 것
- prepend() : 요소를 선택한 요소 내부의 시작 부분에 추가
- toISOString() : 날짜를 국제표준시 기준 ISO 8601형식으로 표현한 문자열
💻 심화 과제
- 날짜 시간 현재 시간대로 보이도록 하기
- 페이지 네비게이션 추가하기
해당 두가지는 아직 진행하지 못했다...
다음 날이어서 작업할 예정으로 그 때 수정할 것 이다.
✏️ 마치며
내일까지 마무리 작업을 진행한다.
아직 갈 길이 멀다...
javascript작업 끝나면 CSS 작업도 진행되어야해서
javascript 작업 중 막힐 때 디자인 시안 작업을 해주며서
머리속을 식혀 주고 있다.
