
💁🏻 var / let / const 란?
javascript 관련 문서를 검색하다보면 글마다 변수의 선언 키워드가 다른걸 볼 수 있는데,
ES6(ECMAScript6) 부터 let, const가 추가 됐고, 그 이전에는 var만 사용됐다.
아래에서 let와 const가 추가된 이유와 각각의 선언 키워드들을 비교해보자!📌 변수(variable)
변수란 말그대로 "변하는 수" 라는 뜻으로, 자바스크립트에서 변수는 어떤 특정한 형식(String, Integer)을 가진 값을 저장하기 위한 공간 또는 메모리에 이름을 붙인 것을 의미한다.
먼저, 변수의 생성단계는 다음과 같이 3단계로 나누어 진다.
- 선언: 변수명을 등록하여 스코프가 참조할 대상을 만든다.
- 초기화: 변수 저장을 위한 공간을 확보하는 단계, 이 단계에서 변수는
undefined로 초기화 된다.
- 할당: undefined로 초기화된 변수에 실제 값을 할당하는 단계
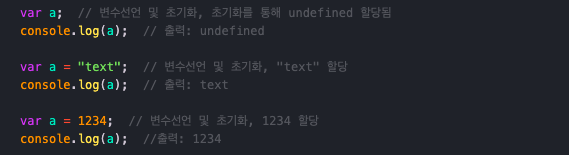
변수의 생성단계에 따라 var은 선언단계 및 초기화단계가 동시에 일어나고 초기화 단계에서 undefined를 할당해주게 된다.

또한 같은 변수명의 중복선언및 재할당이 가능하기 때문에 필요할 때 마다 선언하여 사용하기 편하지만 기존 선언한 변수의 존재를 잊어먹고 다시 할당하는 경우가 생기는 치명적인 단점이 있다.
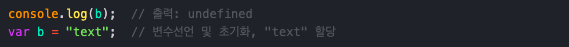
var은 아래와 같이 변수 선언 전에 출력도 가능하다.

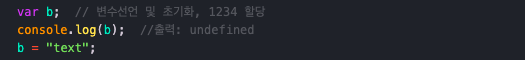
위 코드에서 console.log()가 먼저 위치하지만 undefined가 출력된 이유는 변수의 선언이 console.log() 보다 먼저 실행되기 때문이다. 이러한 동작을 호이스팅(Hoisting) 이라고 한다.
다시말해 호이스팅이란 스코프 내부 어디서든 발생하는 것으로 실제 코드의 위치는 변하지 않지만 모든 변수의 선언이 최상위로 끌어올려져 실행되는 것을 말한다.
그래서 위 코드의 실행결과는 아래와 같아진다.

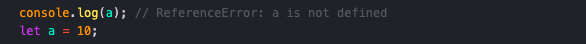
let와 const또한 호이스팅이 발생한다. 먼저 let는 선언과 초기화가 분리되어 실행된다. 호이스팅으로 인해 변수 a가 먼저 선언되고 실제 코드에 도달했을때 초기화가 진행되기 때문에 초기화 진행 전에 console.log에서 변수를 참조할 시 ReferenceError: a is not defined가 발생하게 된다.

또한 let는 재할당은 가능하지만 var처럼 재선언은 불가능하다.
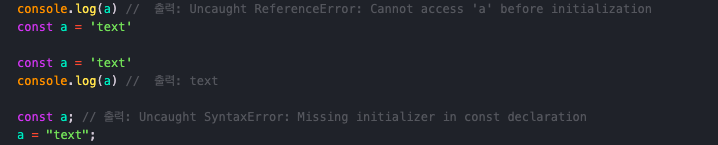
const의 경우 선언, 초기화, 할당이 동시에 이루어지는데 호이스팅 이후 초기화가 진행되지 않았기 때문에 console.log를 먼저 실행하게되면 ReferenceError: Cannot access 'a' before initialization가 발생한다.

const는 let와 다르게 재할당 및 재선언이 모두 불가능하다. const를 선언할 시에는 선언과 초기화가 동시에 진행되어야 하고 그렇지 않을 시 Uncaught SyntaxError: Missing initializer in const declaration가 발생한다.
📌 정리
var,let,const모두 변수의 선언에 쓰이는 키워드이지만,var사용은 지양하고 변수의 재할당이 필요 없는경우에는const를 사용하고, 재할당이 필요하다면let사용을 권한다.
