Semantic Web이란?
📌 Semantic + web = 의미론적인 웹
시멘틱 웹이란 컴퓨터가 이해할 수 있게 제작된 웹을 의미한다. 과거에는 컴퓨터가 직접 웹사이트에서 필요한 정보를 추출하거나 해석하지 못하기 때문에 사람이 직접 개입해서 처리해야 했지만 시멘틱 웹의 개념이 등장하면서 컴퓨터가 직접 웹사이트에서 정보를 추출하고 해석이 가능해졌다.
Semantic Tag
📌 의미를 명확히 뜻하는 태그
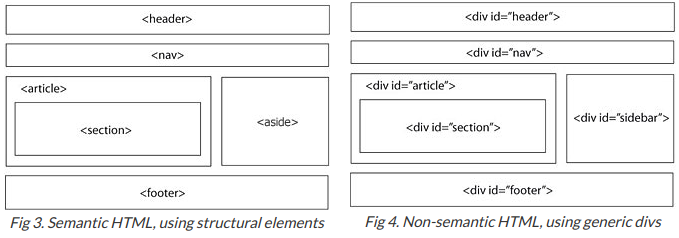
시맨틱 태그는 웹을 의미있게 만든다.
- Non-semantic tag:
<div>,<span>- Semantic tag:
<section>,<nav>,<article>

좌측의 시맨틱 태그들과는 다르게 우측의 태그들은 <div>태그들이 무분별하게 사용되어 요소의 명확한 의미를 설명할 수 없다.
📌 검색엔진 최적화
<div>,<span>만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다.- 시맨틱 태그들인
<section>,<nav>,<article>을 이용한 문서는 각 태그들이 명확한 의미를 담고 있기 때문에 더 적절한 데이터를 검색엔진에서 제공할 수 있고, 검색 결과 페이지에서 상위에 노출된다.
📌 <img> VS <div>의 background-image
<img>를 이용한다면alt=""에 이미지에 대한 설명을 넣을 수 있고 데이터화 되어 검색 시alt=""에 넣은 데이터를 검색엔진에 노출이 된다.
반대로
<div>의 background-image 를 사용하는 것은 이미지에 대한 정보를 가지고 있지않고, 디자인적인 목적으로만 사용이 가능하다.
요약하자면, 이미지에 대한 정보전달이 필요하다면 <img>를 사용하고
꾸미기만을 위한 목적이라면 <div>의 background-image를 사용하자.
