FastAPI 입문 1로부터 이어지는 포스팅입니다.
pydantic
- data validation(유효성 검사)을 위한 python library
- class와 attribute를 통하여 data와 모양을 선언할 수 있음
- 내장 라이브러리이므로 별도 설치가 필요 없음
-data validation : 데이터가 정확하고 유용한지 확인하기 위해 데이터 정제를 거쳤는지 확인하는 프로세스
pydantic 장점
- 새로운 언어를 익힐 필요 없다(IDE에서 쉽게 활용 가능)
- request/response를 validate하는 데에 둘다 좋다
- Customizing이 가능하다.
- 빠르고 python data class랑 부합한다.
우리는 이 pydantic을 이용하여 uvicorn 서버와 연결할 data를 아래와 같이 정의하여 볼 것입니다.
- UUID : 범용 공유 식별자(Universally unique indentifier)
📌model.py
model.py 파일을 생성 후 아래와 같이 코드를 작성해봅니다.
from typing import Optional, List
from uuid import UUID, uuid4
from pydantic import BaseModel
from enum import Enum
#유저 성별
class Gender(str, Enum):
male = "M"
female = "F"
# 유저 역할
class Role(str, Enum):
admin = "admin"
user = "user"
student = "student"
class User(BaseModel):
# Optional : 필수적으로 필요한 것은 아님
id : Optional[UUID] = uuid4() # UUID : 범용 공유 식별자(Universally unique indentifier)
first_name : str
last_name : str
middle_name : Optional[str]
gender : Gender # class로 정의되어 있음
roles : List[Role]
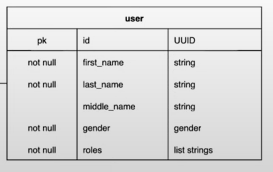
User
- pydantic의 basemodel을 상속받습니다.
- database 칼럼명 및 data type을 정의합니다.
Gender, Role
- string type으로 category를 명시하고자 할 때 위와 같이 사용합니다.
- Enum 은 enumerate(열거형) data type을 의미합니다.
자, 사전 준비가 끝났습니다. 이제 database에 저장해서 만들고자 하는 application에 저장소로 활용하여 봅시다.
📌main.py
from fastapi import FastAPI
from typing import List
from uuid import UUID, uuid4
from models import User, Gender, Role
app = FastAPI()
# User 정보는 model.py 에 설정에 맞게 입력
db: List[User] = [
User(
id = UUID("c3dea1dd-206b-4832-975d-eddff3858a85"), #uuid4()로 생성 후, 매번 새로 생성되지 않게 복사붙여넣기 한 것
first_name = "Jamila",
last_name = "Ahmed",
gender = Gender.female,
roles = [Role.student]
),
User(
id = UUID("c3dea1dd-206b-4832-975d-eddff3858a85"),
first_name = "Jesung",
last_name = "Ryu",
gender = Gender.male,
roles = [Role.admin, Role.user]
)
]
@app.get("/")
async def root():
return {"Hello":"Love!"}
# db에 해당하는 User 정보를 GET
@app.get("/api/v1/users")
async def fetch_users():
return db;
# db 에 USER 정보를 POST 하여 append
# VS code 사용시 Thunder client (extension 사용)로 get, post 쉽게 이용가능
@app.post("/api/v1/users")
async def register_user(user:User):
db.append(user)
return {"id": user.id}
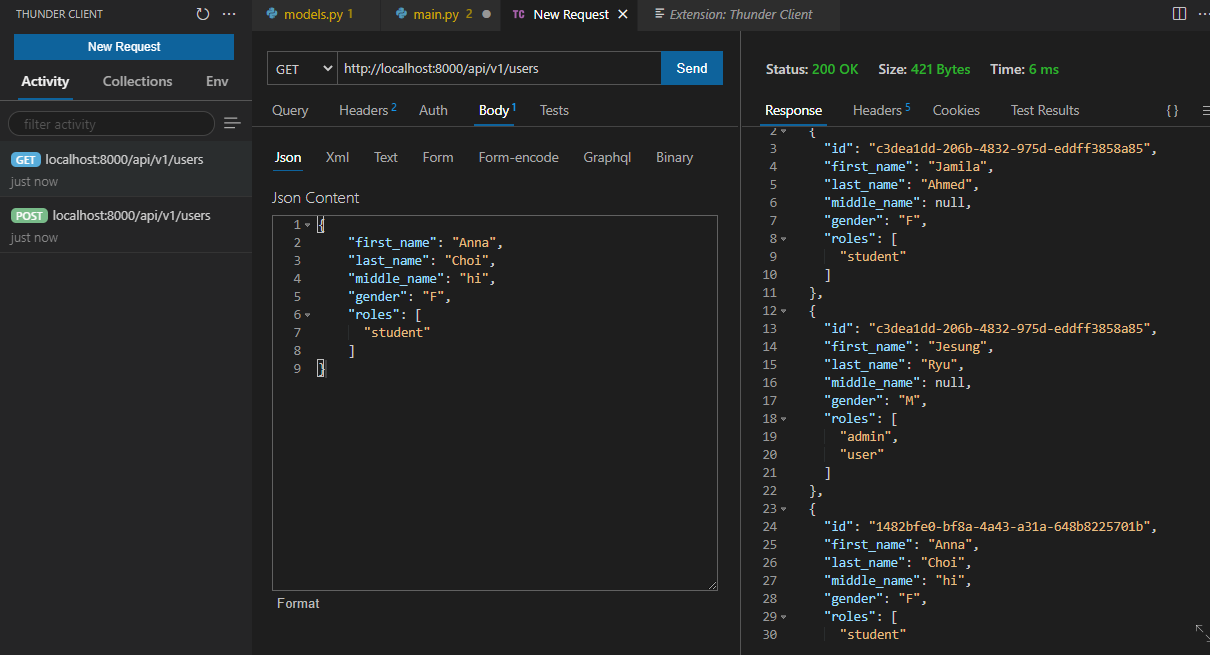
- Thunder client로 GET 및 POST하는 화면

- json body에 정보를 채우고(id는 제외) POST 하면 database에 추가됨
- 그 후 GET 하면 새로운 정보가 포함된 상태의 database를 확인 가능
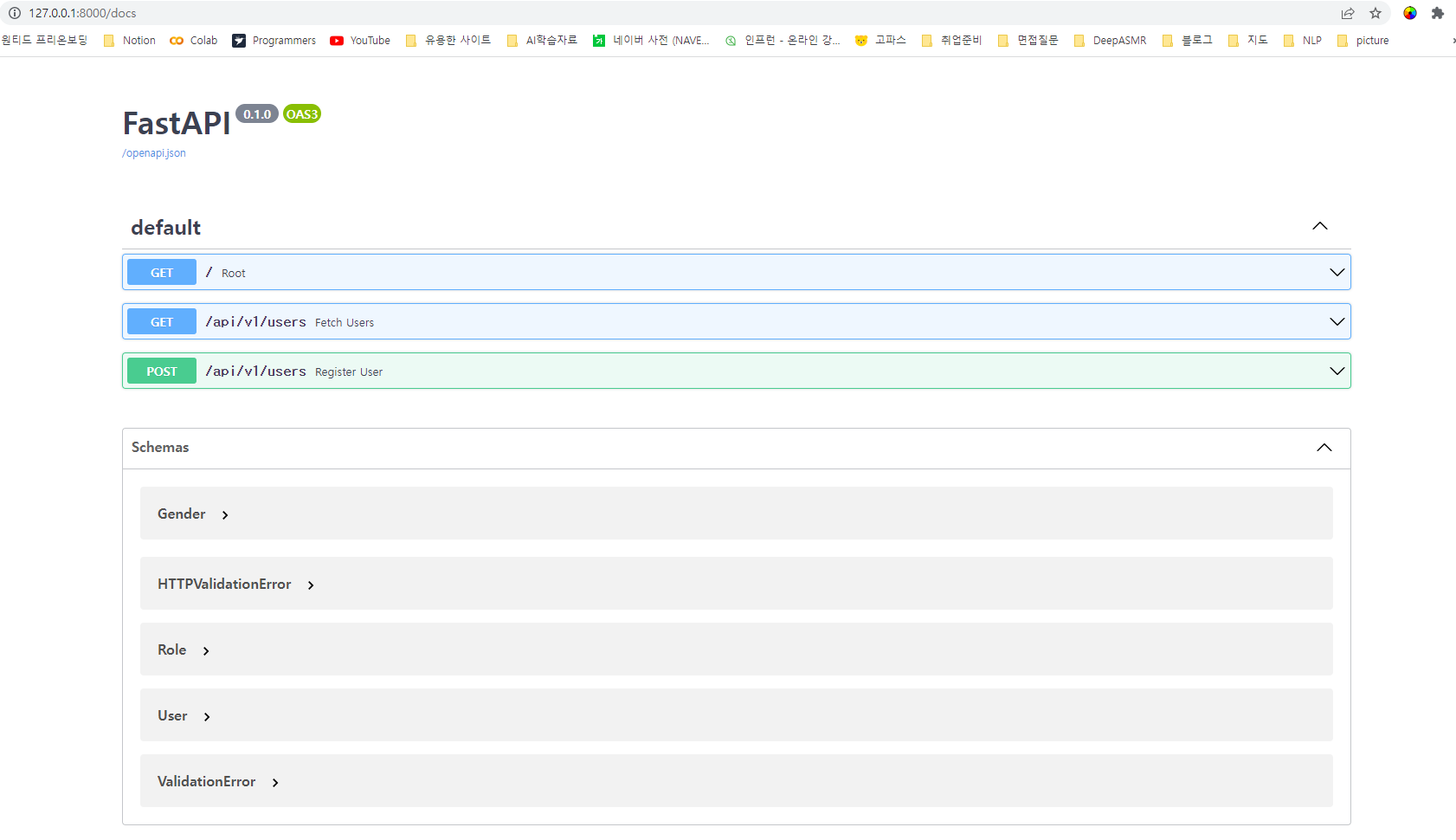
📌Swagger UI

- interactive API 문서
http://127.0.0.1:8000/doc
두 번쨰의 database GET method 확인하여 봅시다.
-> (try it out -> execute)

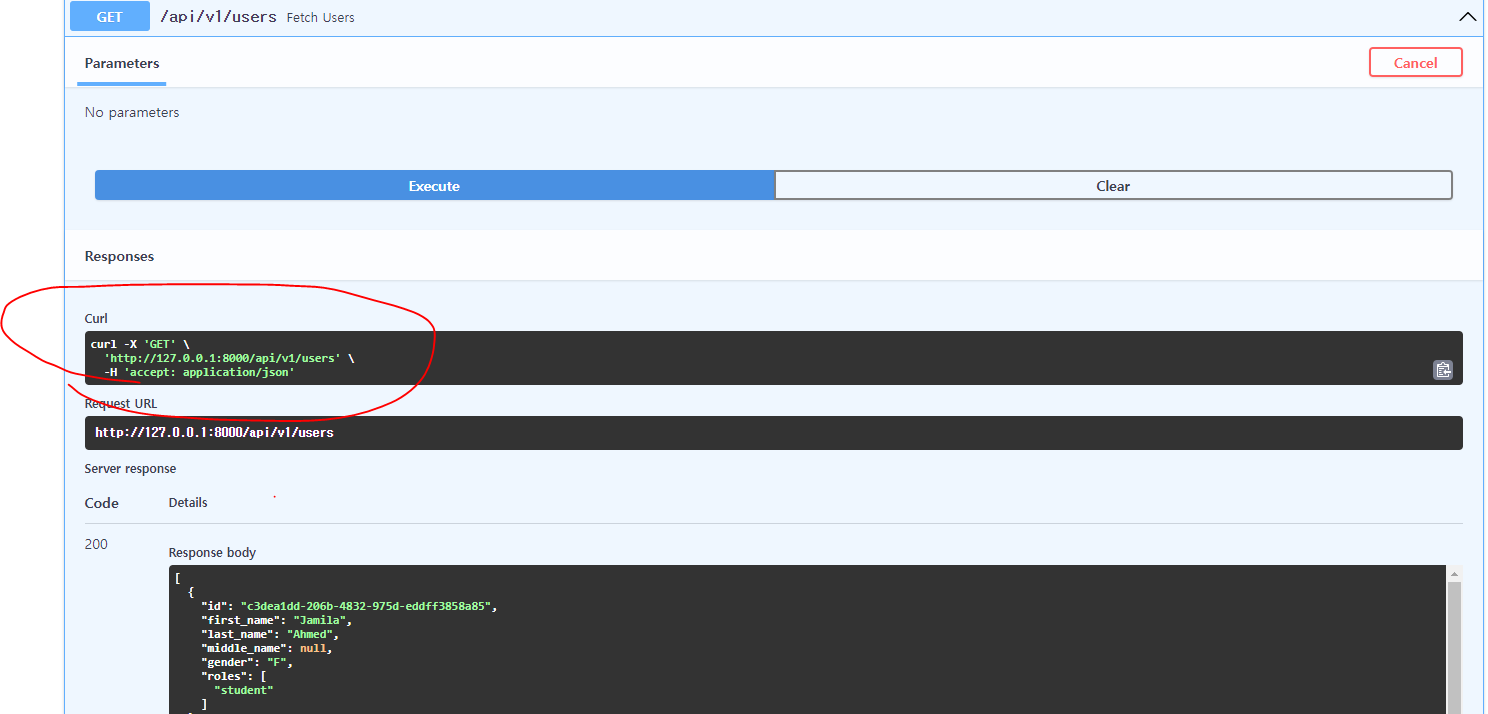
- Swagger UI에서 api를 터미널에서 호출하는 명령어를 알려줌
curl 명령어 (git bash)
-
서버로 데이터 전송을 위한 HTTP 프로토콜을 지원하는 명령어
-
GET database
curl -X 'GET' \ 'http://127.0.0.1:8000/api/v1/users' \ -H 'accept: application/json'- -X : GET,POST 등의 method 선택
- -H : Customize된 header를 서버로 전송
-
POST database
curl -X 'POST' \ 'http://127.0.0.1:8000/api/v1/users' \ -H 'accept: application/json' \ -H 'Content-Type: application/json' \ -d '{ "id": "1482bfe0-bf8a-4a43-a31a-648b8225701b", "first_name": "string", "last_name": "string", "middle_name": "string", "gender": "M", "roles": [ "admin" ] }'- -d : HTTP post data
-
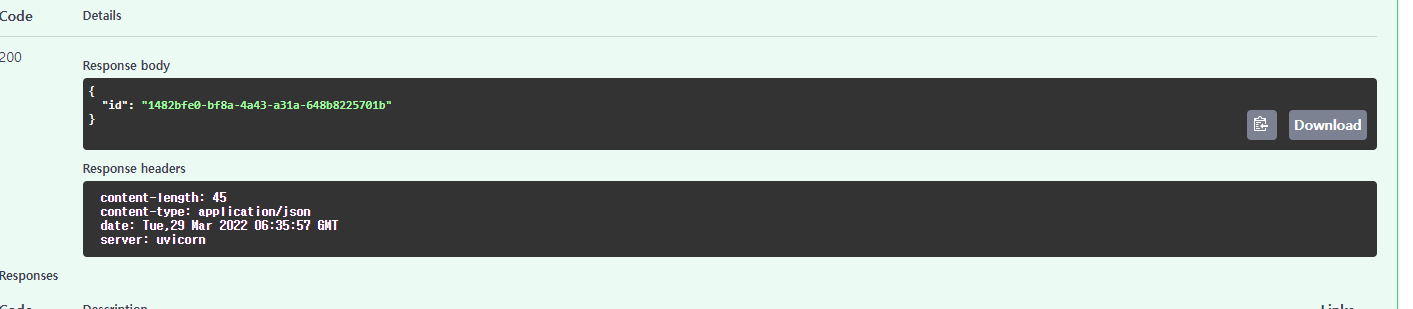
Post 결과

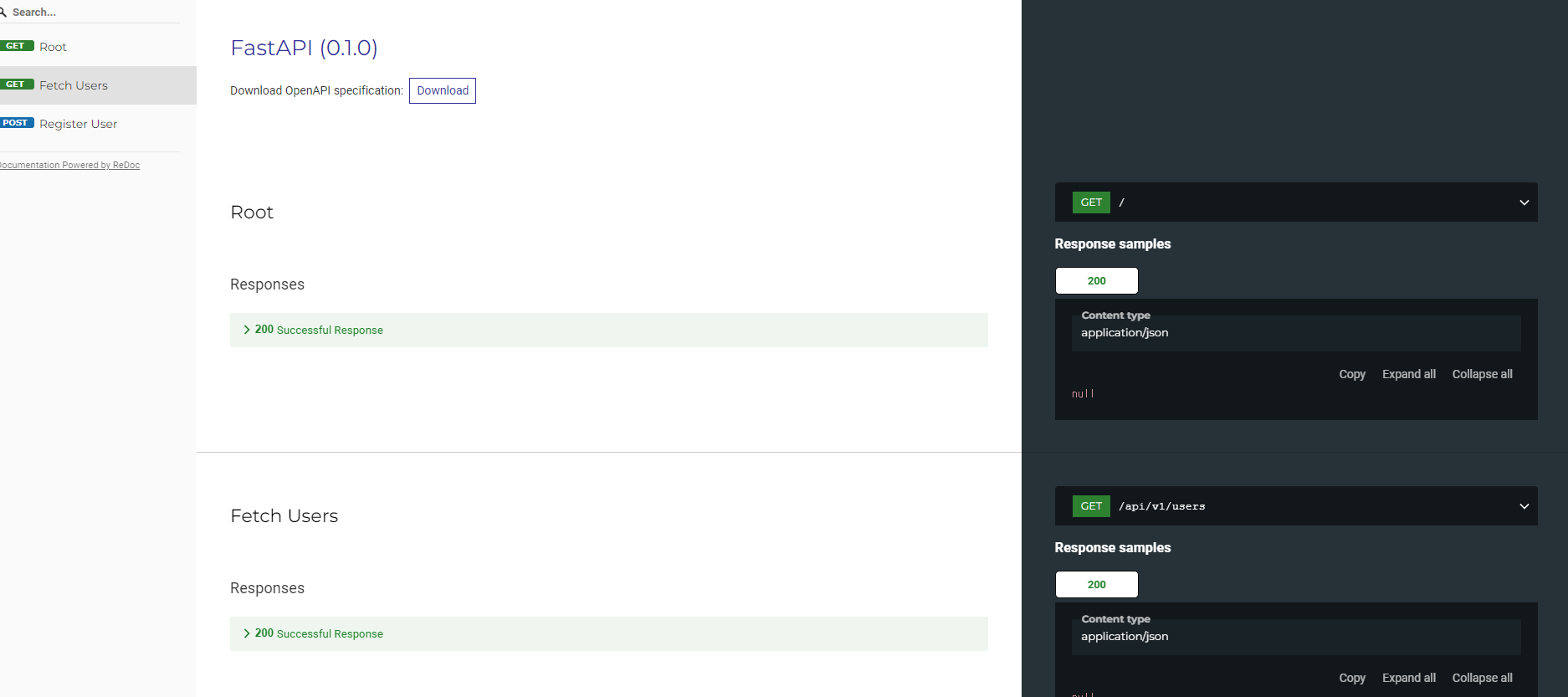
redoc

- not interactive한 API 문서
http://127.0.0.1:8000/doc
📌정리
- API로 URI를 이용한 호출 방법에는 여러 가지가 있다.
- VS code의 thunder client이용
- /docs의 SWAGGER UI 이용( 더 정보가 많고, 터미널 명령어 확인 가능)
- SWAGGER UI로부터 명령어 확인 후 터미널에서 호출
- /redoc은 interactive하지 않지만 활용 가능하다.