URL은...

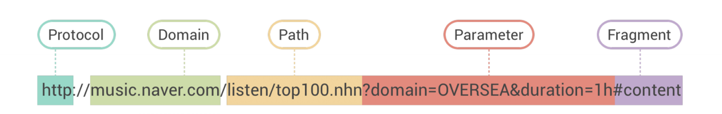
- Protocol, Domain, Path, Parameter, Fragment로 이루어짐
Protocol
아래 글 참고!
Domain (www.~.com)
- IP 주소를 갖는 서버를 사용자가 쉽게 기억하고 찾을 수 있도록 만들어준 서비스
- 다시말해, IP 주소에 이름을 부여한 것
- naver, google 처럼 임의로 지정할 수 있음
Path (/)
- 파일의 경로를 가리키며, / (슬래시) 뒤에 나옴
- 운영체제 상의 폴더와 비슷한 개념
- 따라서, 여러 개의 폴더가 생겨나듯 경로 뒤에 여러 경로가 추가될 수 있음
ex) https://blog.naver.com/wptjd212/222565319279
Parameter (?)
- Query String이라고도 불림
- key = value형태로 이루어짐
- ?(물음표) 뒤에 나열되고, & 기호로 구분되어 여러 개가 존재할 수 있음
- UTM(Urchin Tracking Module)은 query parameter 이용한 사용자 추적 서비스(광고 분석 시 많이 사용됨)
fragment (#)
- Hashtag, Ancher라고도 부름
- 해시태그로 이동을 원하는 요소의 id를 링크로 연결하면, 스크롤 이동 없이 바로 해당 위치로 이동
- 파일 디렉토리 및 파일이름과 유사한 역할로 쓰이기도 함
ex) https://www.beusable.net/blog/#content
