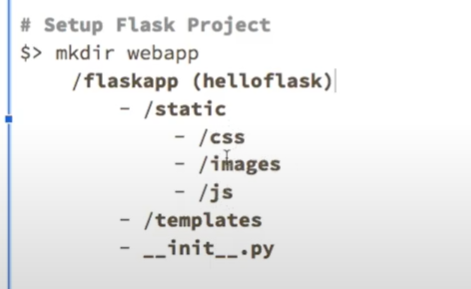
패키지 구조

- helloflask 와같이 앱 이름으로 모듈명 구성
- static :정적인 파일들
- css, images, js (관례적으로 이정도로 폴더 구성하고, 마음대로 필요한 것들 추가하면 됨)
용어 정리
- CSS(Cascading Style Sheet) : 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인 요소 담당
HTML이 텍스트나 이미지, 표와 같은 구성 요소를 웹 문서에 넣어 뼈대를 만드는 것이니까 대비됨
- templates : html 파일들이 존재하는 영역
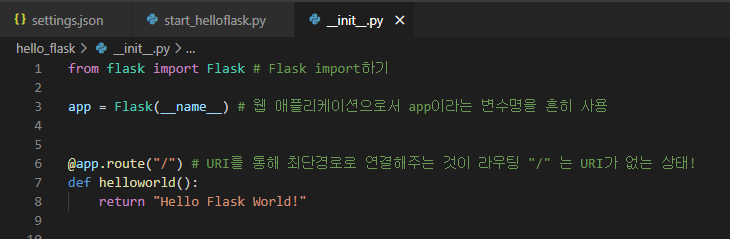
- 하위 폴더를 만들고 그 안에 여러 개의 html 파일을 만들어갈 수 있음 - __init__.py : 웹 애플리케이션 생성자
- helloflask 모듈의 시작 지점- 실행(메모리에 올르는)하는 모든 정보를 담고 있음
- 외부에서 import로 패키지를 가져오는 순간 실행됨!
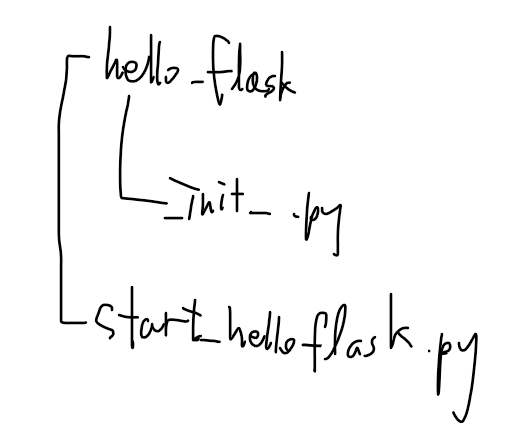
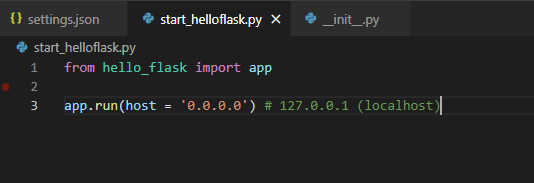
** 이후 모듈 외부의 별도 파일 (ex) start_flask.py) 에서 모듈 import만 하고 run 하면 __init__.py 를 자동으로 실행하게 됩니다.
from helloflask import
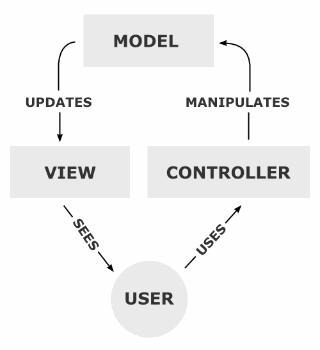
MVC(Model, View, Controller(Route))

- 위의 그림처럼 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달
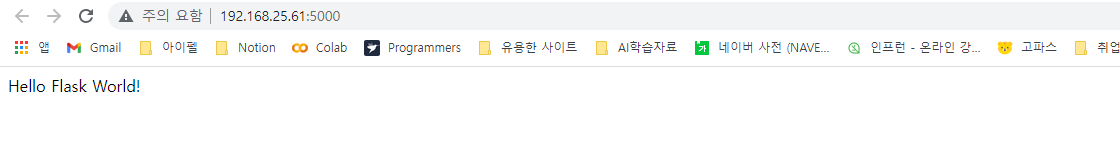
초간단 웹 화면 localhost에서 실행해 보기



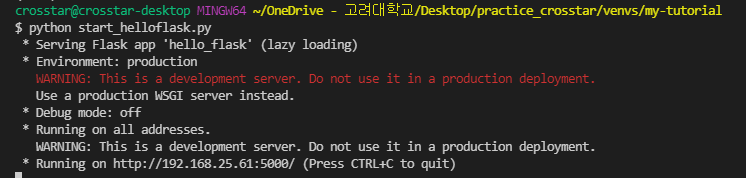
start_helloflask를 실행하면 localhost의 웹화면이 뜨게 됨
- CLI에서 실행하는 것이 가벼운 방법

주소 접속화면(또는 localhost:5000으로도 가능)

flask의 포트번호는 보통 5000
- flask app 실행 시 메모리에 프로세스의 형태로 공간을 차지함
- app에서는 port로부터의 신호를 기다림
- app에서 routing 및 template 표시
