figma에 그려져있던 ui들을 HTML코드로 전환해서 사용하면 작업이 엄청 편해질꺼 같아서 그런 플러그인을 찾아보다가
TeleportHQ 플러그인을 알게됨
물론 다른 플러그인도 존재함 하지만 유료가 대부분같음
TeleportHQ도 무료는 아니고 체험판 느낌으로 3개의 프로젝트를 무료로 이용 가능한것으로 보임
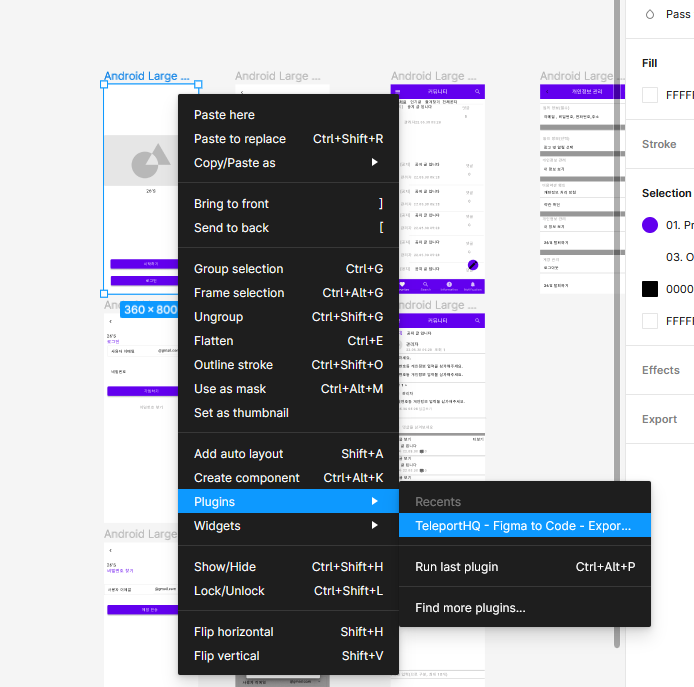
사용법도 간단함 레이어를 잡고 Plugins에서 처음엔 Find more plugins를 눌러서 TeleportHQ를 검색 Teleport도 존재함 둘다 가능한진 모르지만 나는 HQ사용함

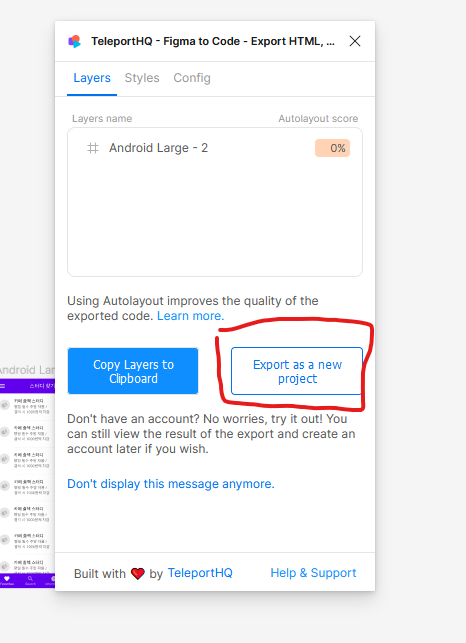
그리고 해당 이미지처럼 TeleportHQ가 나옴 다음으로

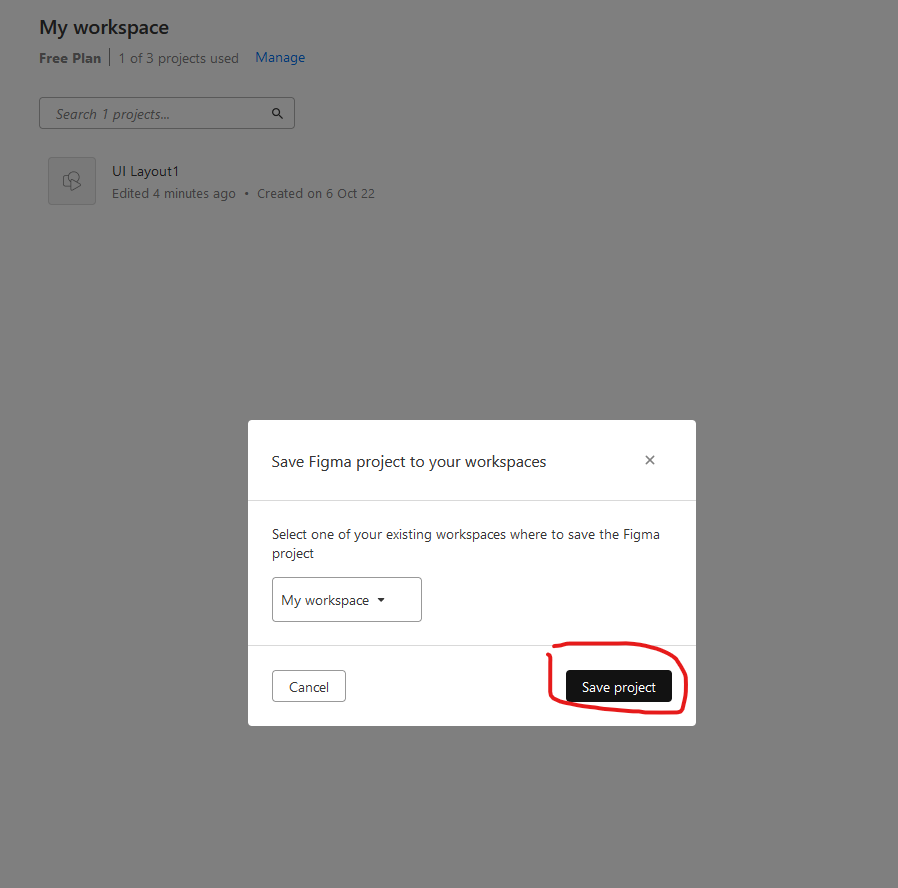
Export as a new project 누르고 로그인 해야함 구글로 하면 편함

프로젝트 전체를 잡아서 한번에 사용가능한지는 모르겠음
하나씩 변환하면 3개 변환하고 코드 가져오고 프로젝트들 삭제하고 다시 3개 변환하고 이런방식으로 해야함 무료로 쓰게 해주는게 다행임 좀만 고생하면 될꺼 같음

오른쪽 위에 코드 아이콘 누르면 코드 볼수있음
여기서 문제가 발생함
우리가 설계했던 화면 구현 방식이 너무 대충 대충이라서
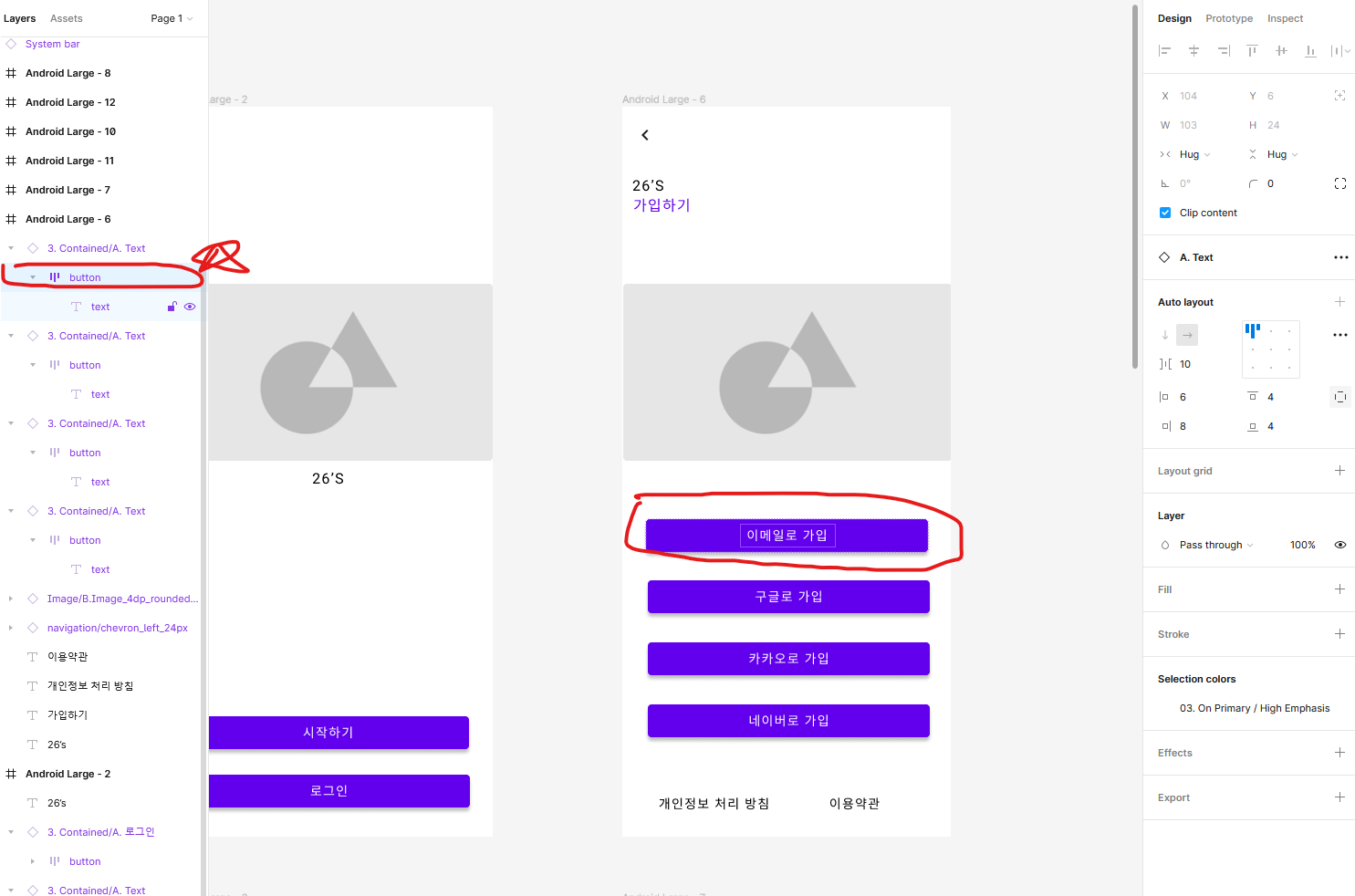
button태그로 만들어져있는줄 알았더니 알고보니 span태그로 만들어짐
확인결과 우리가 참고한 리엑트 머테리얼 키트쪽 프리셋이 button으로 만들어진 프리셋을 가져와도 span으로 변환됨
따라서 ui를 고쳐가면서 변환해야했음

저 모양이 button이면 div안에 button으로 만들어짐
