React
1.useRef 사용법

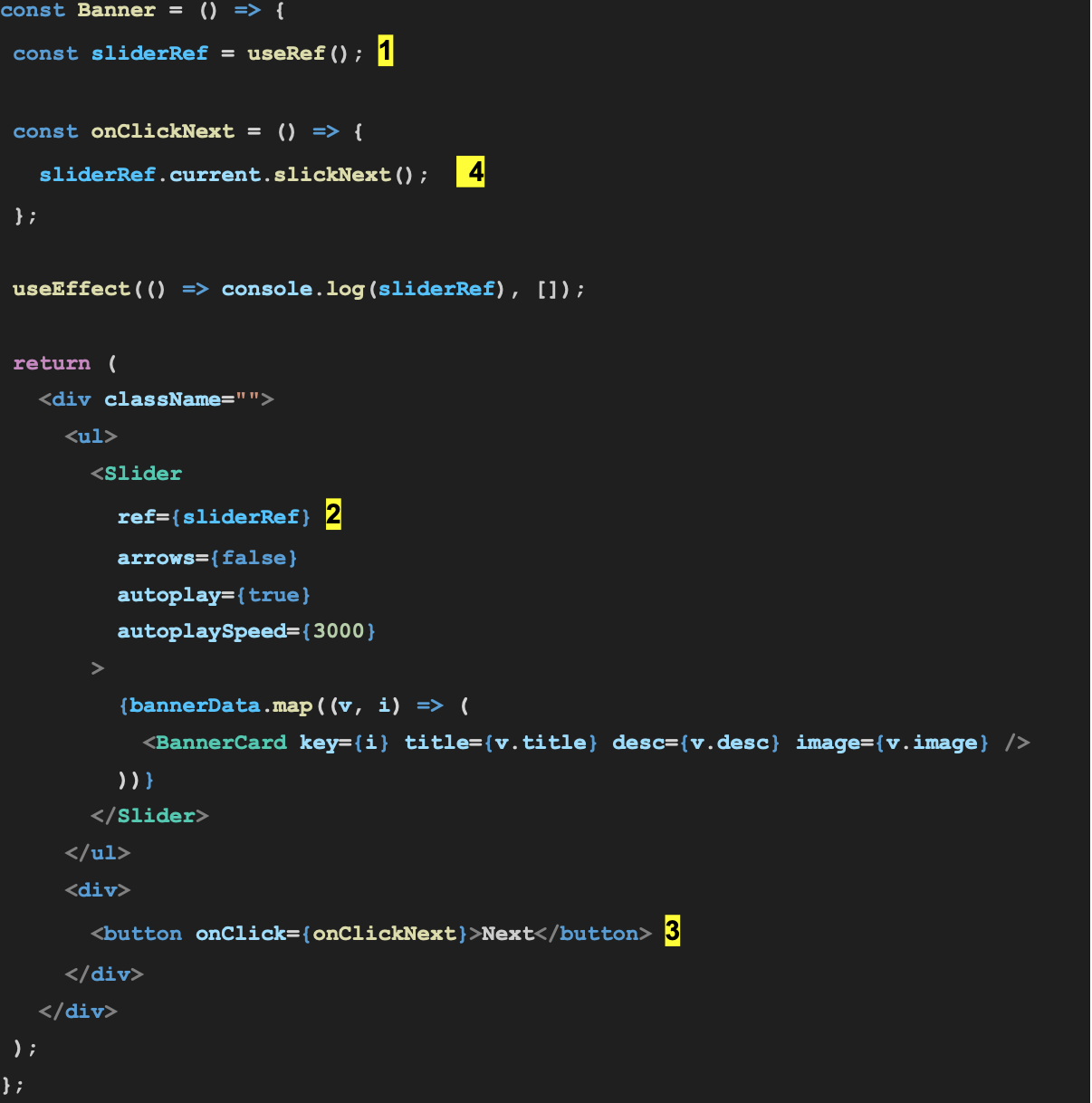
useRef 사용법1 useref return 전에 넣어주고2 꺼내고자 하는 요소에 ref로 넣어주고3 꺼낸 변형된 값 사용할 곳에 함수 만들어서 함수 넣어주고4 함수에 변형해서 사용할 ref 넣으면 됨
2.TDD

테스트 파일로 먼저 구현하고 싶은 기능의 시험 코드 만들기\->테스트 오류 남\-> 코드 작성해서 오류 고침참고 코드: https://github.com/cryptojang/to-do-list-tdd/tree/master
3.리액트 배운 내용

11/07 달력 만들기 component / props참고 코드: 11/08 투두리스트useState 참고 코드: 11/09 계산기 useState / useEffect / componenet / props참고 코드: 11/09 날씨 앱api / axios / useE
4.npm 설치하고 사용해야 하는 것들

리덕스 백엔드 만들기 axios router react icon slick node module 설치 tailwindcss
5.소문자 대문자

대문자로 쓰기 Component 이름 소문자로 쓰기 pages 이름
6.React Router Dom

리액트는 싱글 페이지 어플리케이션이다. 리액트 라우터 돔으로 멀티 페이지 앱을 만들 수 있다.https://reactrouter.com/en/main참고: 넥스트js에서는 라우팅 기능 포함됨. 따라서 cra로 작업할 때에 리액트 라우터 돔 사용참고 코드: ht
7.터미널 종료하기

비쥬얼 스튜디오 코드에서 작업하다보면 열려있던 터미널을 종료하고 새로 실행시켜야 하는 경우가 있다.보통 ctrl c 를 하면 닫히지만 이상하게 내 컴퓨터는 작동하지 않는다.그래서 터미널에서 코드로 종료할 수 있는 방법을 자주 활용한다.node의 PID 확인 (1615라
8.리액트 카카오맵 api

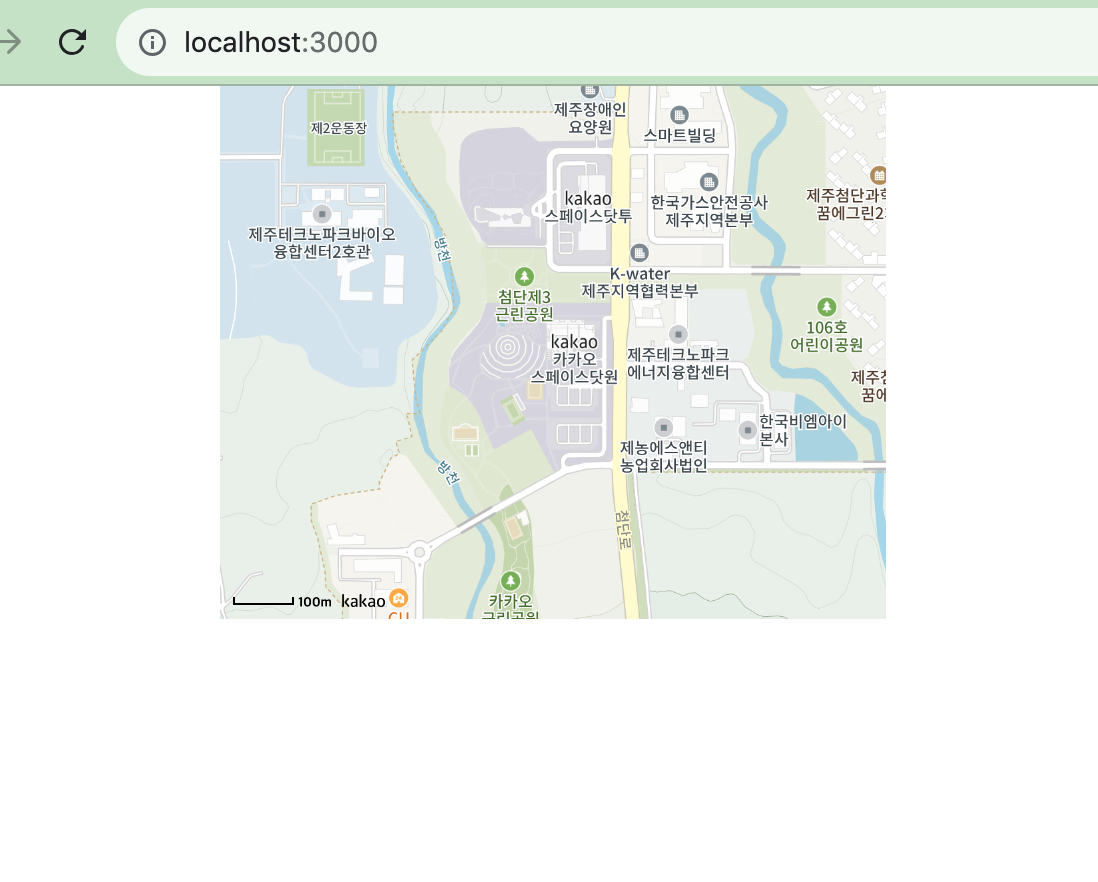
카카오맵 api 문서를 보아도, 여러 글을 읽어도 쉽게 지도를 띄우지 못했다.그러나 최초로 성공한 경우는 아래 유튜브 영상을 참고한 경우였다. https://youtu.be/73BPjRKCBBs?si=5qSVCMNAp5vfP5p3드디어, 지도는 띄웠다. 업로드