
<입문 100문제> Day 8 - 배열, 구현, 수학
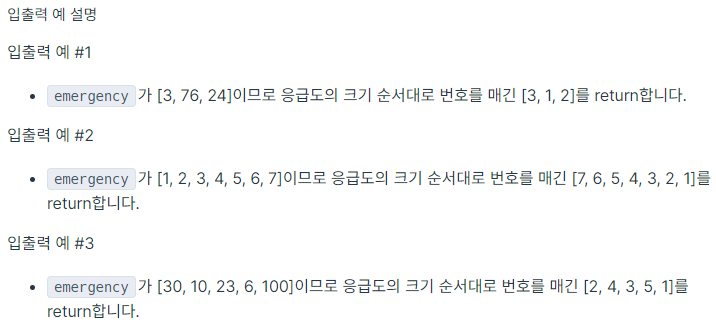
문제


풀이
function solution (emergency) {
const sorted = [...emergency].map((a, b) => (b - a))
return emergency.map((num) => sorted.findIndex(elem => elem === num) + 1)
}해답
function solution(emergency) {
const sorted = [...emergency].sort((a, b) => b - a);
return emergency.map(e => sorted.findIndex(s => s === e) + 1);
}해답풀이
- find 는 인자로 받은 판별 함수를 만족하는 첫 번째 요소를 반환
- findIndex 는 인자로 받은 판별 함수를 만족하는 첫 번째 식별자를 반환
- indexOf 는 인자로 요소를 받아 만족하는 첫 번째 식별자를 반환
(1) emergency 배열을 내림차순으로 정렬한 새로운 배열 생성
const sorted = [...emergency].sort((a, b) => b - a);(2) 인자로 받은 emergency 배열을 map 으로 순회하며 (1) 에서 생성된 배열과 값이 같은 경우, (1) 배열의 (index + 1) 값을 넣은 새로운 배열 반환
return emergency.map(e => sorted.findIndex(s => s === e) + 1);참고자료
- 배열검색 (find, findIndex, indexOf) https://bbaktaeho-95.tistory.com/40
