
<입문 100문제> Day 13 - 문자열, 배열, 사칙연산, 수학, 조건문
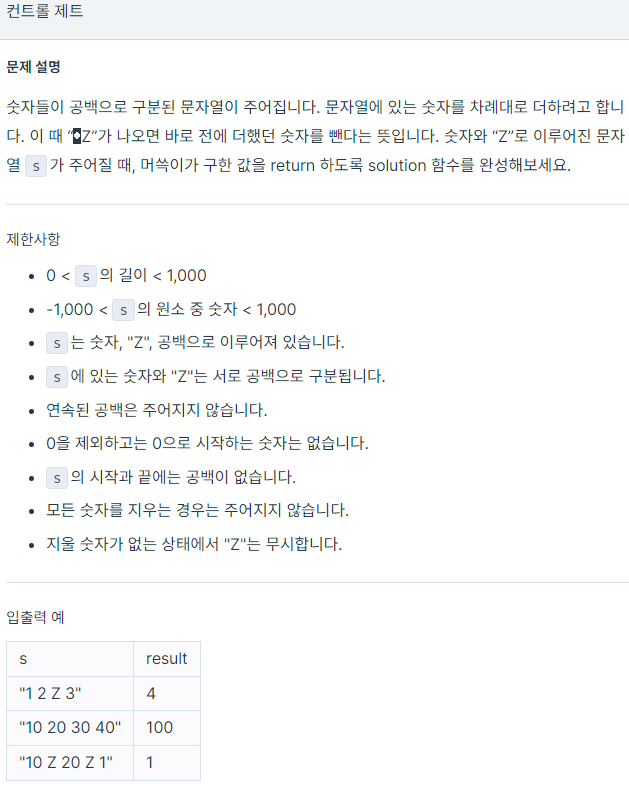
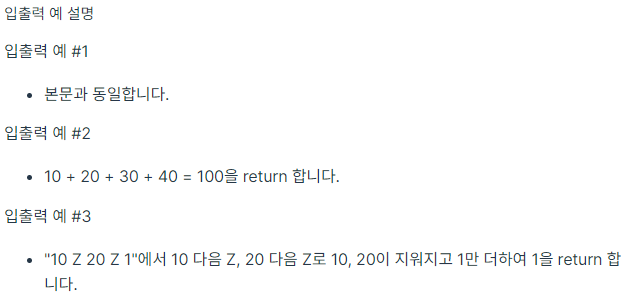
문제


풀이
splice, slice, reduce 에 대한 이해가 더 필요하다
(1) X
function solution(s) {
return s.split(' ').reduce((numbers, item, idx) => {
numbers = item === 'Z' ? [...numbers.shift()] : [...numbers, item]
return numbers
}, [])
.map(num => +num)
.reduce((sum, num) => sum += num)
}(2) X : 특정 케이스 런타임 에러
function solution(s) {
let arr = s.split(' ')
while (arr.includes('Z')) arr.splice(arr.indexOf('Z')-1, 2)
return arr.map(num => +num).reduce((sum, num) => sum += num)
}(3) O
function solution(s) {
let arr = s.split(' ')
while (arr.includes('Z')) arr.splice(arr.indexOf('Z')-1, 2)
return arr.map(num => +num).reduce((sum, num) => sum += num, 0)
}해답
function solution(s) {
const arr = s.split(' ');
while (arr.includes('Z')) arr.splice(arr.indexOf('Z') - 1, 2);
return arr.map(n => +n).reduce((a, c) => a + c, 0);
}