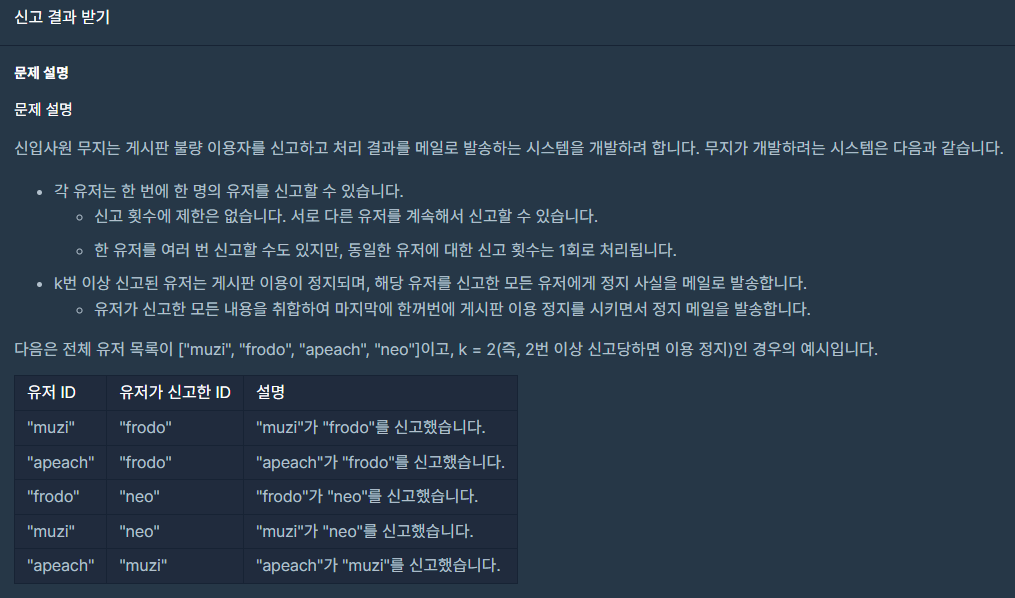
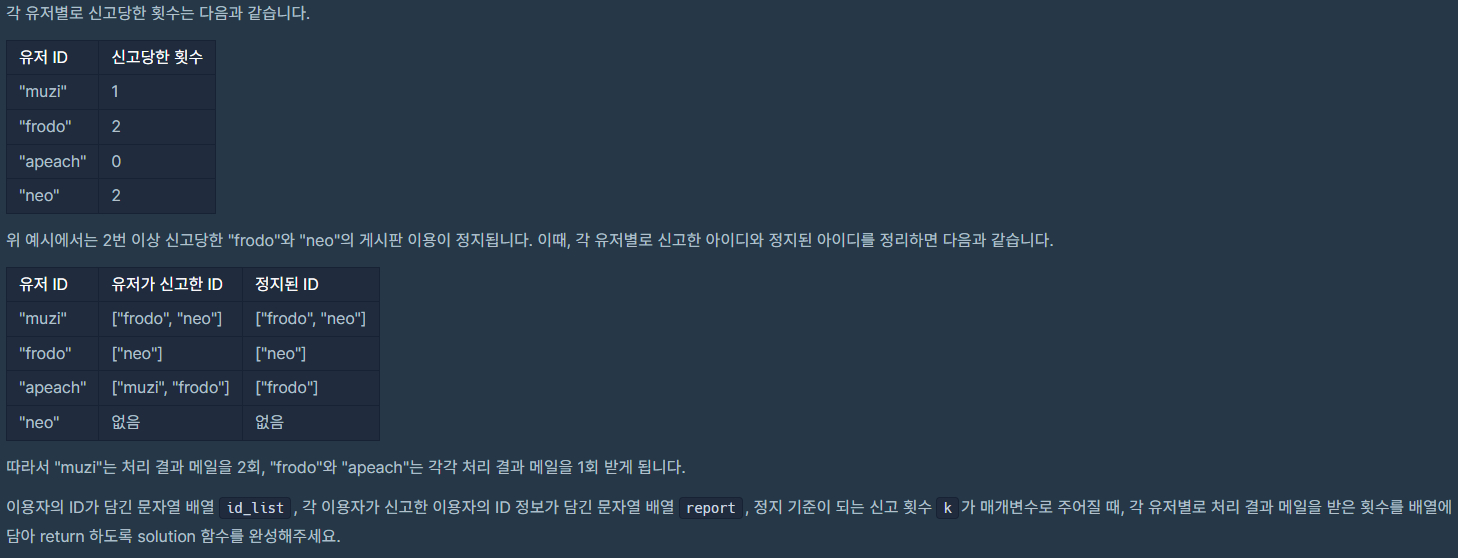
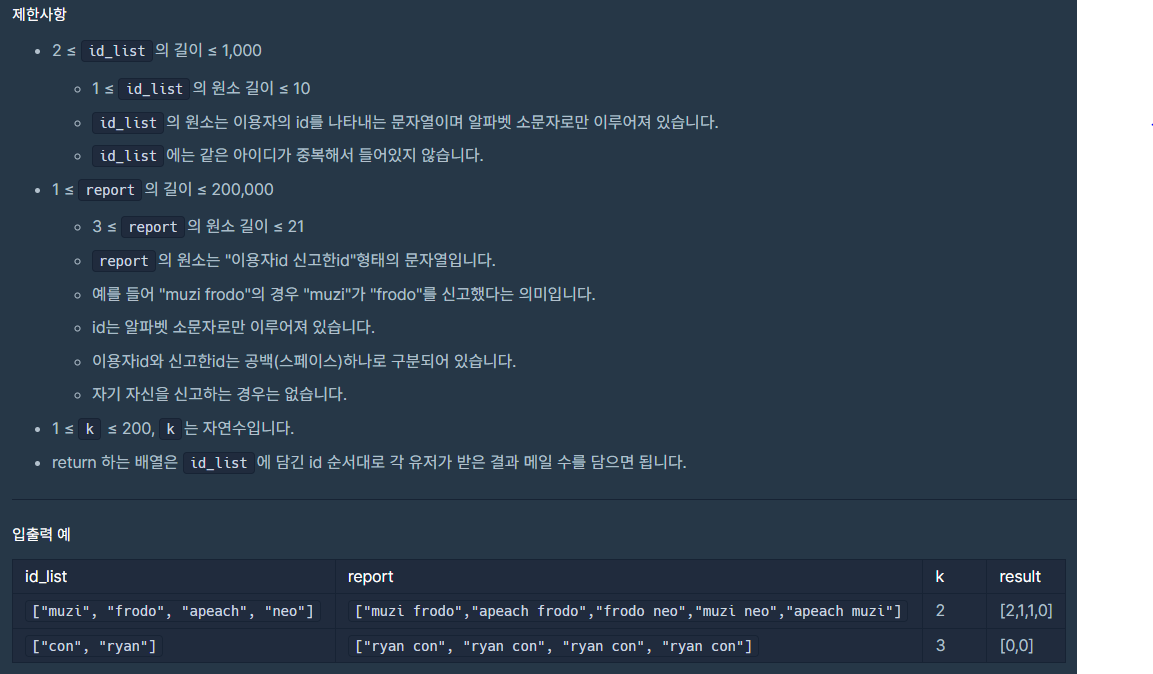
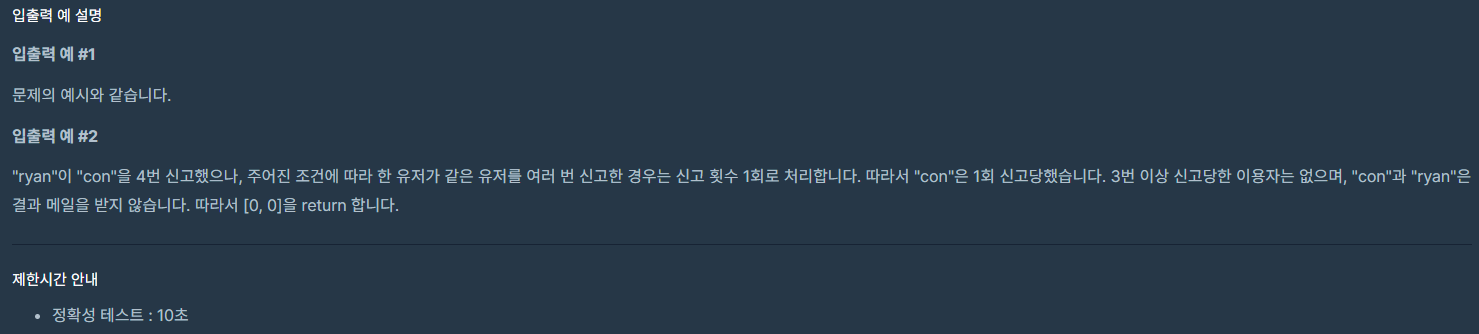
문제




풀이
1) 테스트 케이스 2, 24 제외 모두 틀림. 너무 길고 지저분하다..
function solution(id_list, report, k) {
// 1. 중복 제거
report = new Set(report);
report = [...report];
// 2. 각 유저 별 신고당한 횟수
let reported_count_list = report.reduce((acc, elem) => {
let [reporter, reported] = elem.split(' ' );
if (acc[reported]) {
acc[reported] += 1
} else {
acc[reported] = 1
}
return acc;
}, {});
// 3. 밴 당한 유저 목록
let banned_list = [];
for (let elem in reported_count_list) {
if (reported_count_list[elem] >= 2) {
banned_list.push(elem);
}
}
// 4. 각 유저별 메일 수령 횟수
let base_list = id_list.reduce((acc, elem) => {
acc[elem] = 0;
return acc;
}, {})
let mailing_list = report.reduce((acc, elem) => {
let [reporter, reported] = elem.split(' ');
if (banned_list.some(user => user === reported)) {
if (acc[reporter]) {
acc[reporter]++;
} else {
acc[reporter] = 1
}
}
return acc;
}, base_list)
return Object.values(mailing_list);
}2)
Map객체는 키-값 쌍과 키의 원래 삽입 순서를 기억
function solution(id_list, report, k) {
// 신고자->불량이용자 의 중복 제거
let reports = [...new Set(report)].map(a => a.split(' '));
// 유저 별 신고당한 횟수
// Map : key-value 원래 삽입 순서 기억
let reported = new Map();
for (const repo of reports) {
reported.set(
repo[1],
reported.get(repo[1]) ? reported.get(repo[1])+1 : 1
);
}
// 유저 별 메일수신 횟수 횟수
// Map : key-value 원래 삽입 순서 기억
let mailing = new Map();
for (const repo of reports) {
if (reported.get(repo[1]) >= k) {
mailing.set(
repo[0],
mailing.get(repo[0]) ? mailing.get(repo[0])+1 : 1
)
}
}
// 유저 수 만큼 0 으로 채움
// let answer = Array.from(Array(id_list.length), () => 0);
let answer = id_list.map(id => mailing.get(id) || 0);
return answer;
}다른 풀이
function solution(id_list, report, k) {
let reports = [...new Set(report)].map(a=>{return a.split(' ')});
let counts = new Map();
for (const bad of reports){
counts.set(bad[1],counts.get(bad[1])+1||1)
}
let good = new Map();
for(const report of reports){
if(counts.get(report[1])>=k){
good.set(report[0],good.get(report[0])+1||1)
}
}
let answer = id_list.map(a=>good.get(a)||0)
return answer;
}function solution(id_list, report, k) {
let userId = Array.from(Array(id_list.length), () => 0)
let target = [];
let result = {};
new Set(report).forEach(f => {
const r = f.split(' ');
const to = r[1];
target.push(r);
result[to] = (result[to] || 0) + 1;
})
Object.keys(result).forEach(f => {
if (result[f] >= k) {
target.filter(a => a[1] == f).forEach(m => userId[id_list.indexOf(m[0])]++)
}
})
return userId;
}function solution(id_list, report, k) {
report = [...new Set(report)];
const reported = report.map(el => el.split(' ')[1]);
const reported_final = [];
const count = new Array(id_list.length).fill(0);
reported.forEach(el => {
count[id_list.indexOf(el)]++;
});
count.forEach((el, i) => {
if(el >= k) {
reported_final.push(id_list[i])
}
});
count.fill(0);
report.forEach((el) => {
el = el.split(' ');
if(reported_final.includes(el[1])) {
count[id_list.indexOf(el[0])]++;
}
})
return count;
}